エンジニア ポートフォリオ Github

アウトプット ポートフォリオサイトまとめ プログラミング教育ナビ

未経験がエンジニアとして内定を頂くまで 大人の勉強ブログ

Web開発経験のないインフラエンジニアがgithubでポートフォリオを公開した話 Qiita

エンジニアのポートフォリオ公開ポータルサイト Forkwell が大幅リニューアル コード解析ロボットやオンラインプロフィール機能を追加 Bridge ブリッジ

フロントエンドエンジニアを目指す大学生は必見 ポートフォリオ作成術 転職ストーリーズ

Githubと連携して自動でポートフォリオを制作できるforkwellに登録してみよう エンジニアにオススメのサービス Gpstandard S Blog


Webエンジニア就活 ポートフォリオの作り方と実際に作成したものを公開 シンタローコード

プログラミングで就職 ポートフォリオを作って面接に行こう ポートフォリオの作り方 面接の準備 経験談 Plain Experience

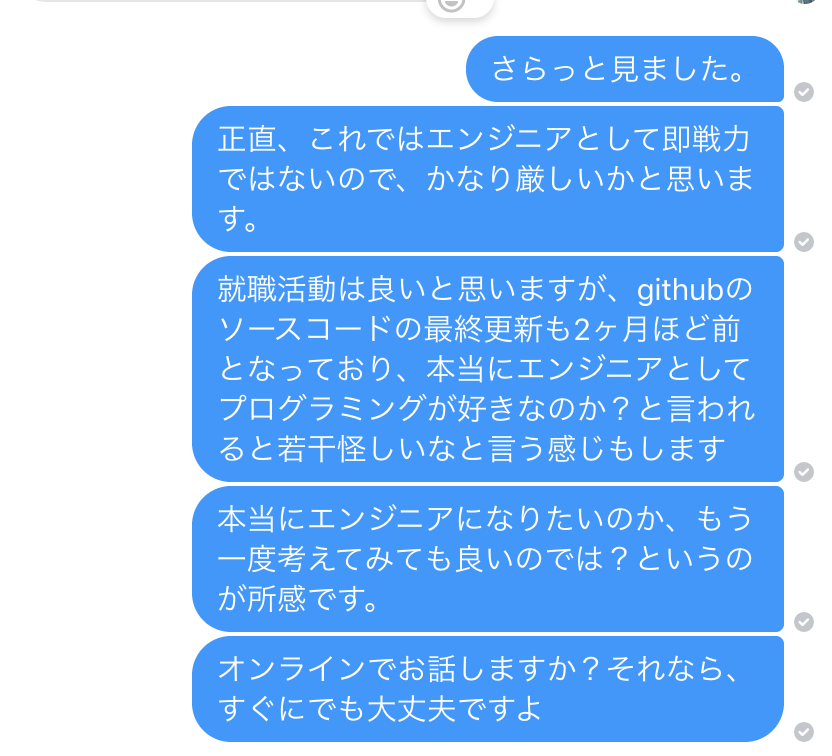
Motcii もっち エンジニアバンク を運営する逆張りエンジニア社長 V Twitter ボクが人の経歴を見るときには 本当にプログラミングが好きなのかを見る ポートフォリオ のデザインが汚くても 色んな機能を追加しようと模索した形跡や 毎日毎日githubへあげてる

Si Web等 転職するエンジニアが自己pr作りに役立つサービス10選 Paiza開発日誌

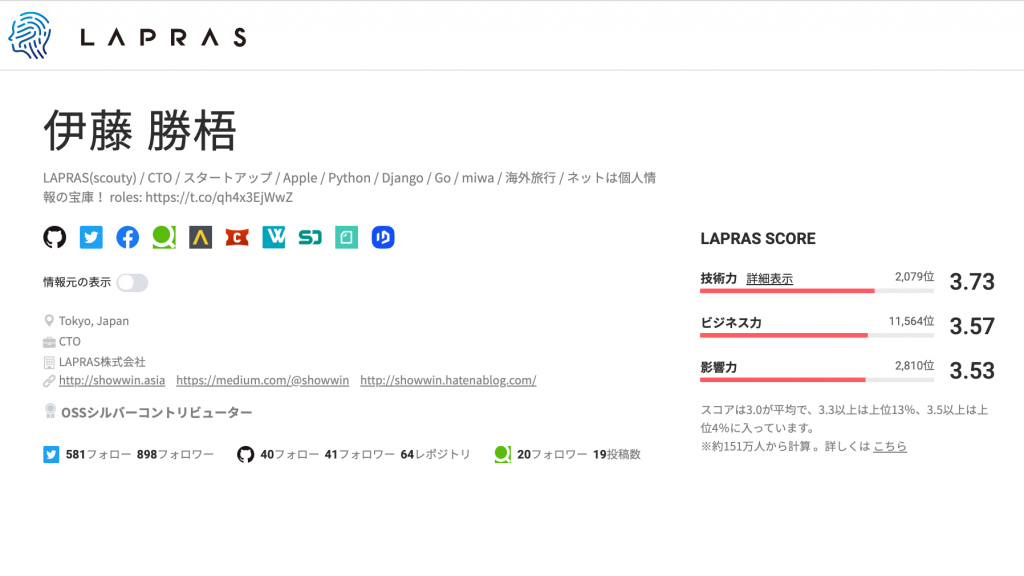
エンジニア向けポートフォリオ自動作成サービス Lapras の連携 取得サービス数が国内最多の10に拡大 News Lapras株式会社 あらゆる選択肢から その人が最も幸せになれる選択肢をマッチングするシステムを創る

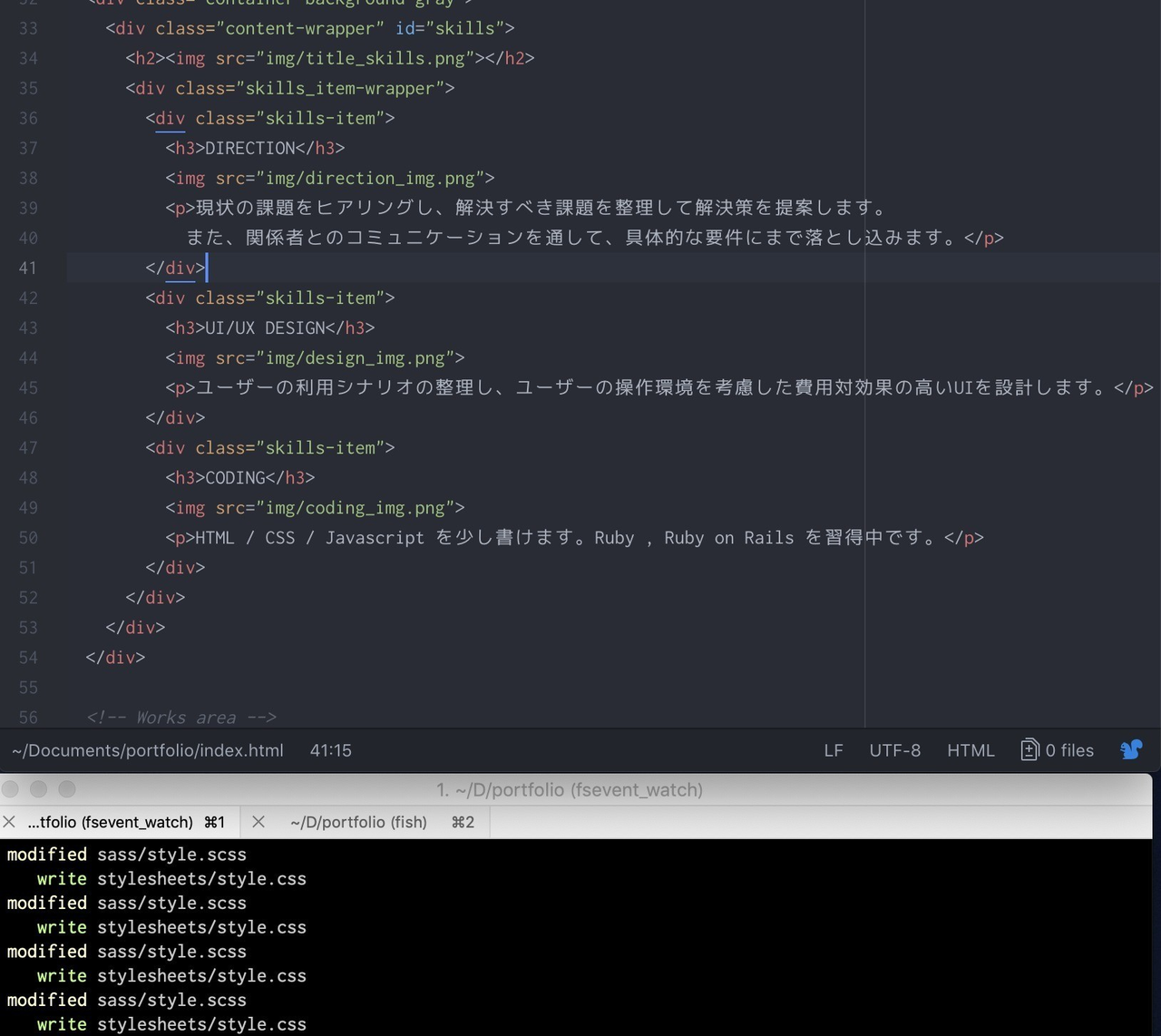
ポートフォリオサイトを作る 制作から公開まで Webエンジニア初心者 Qiita

エンジニア転職に差がつく ポートフォリオ作成術 未経験は必須です 転職ストーリーズ

ポートフォリオ おおの

怠惰なエンジニアのためのポートフォリオサイト構築術 Learn Something New

営業がエンジニアのことを理解するためにgithubに挑戦してみた話 Paiza開発日誌

エンジニアに転職したい未経験者にポートフォリオが役立つ4つの理由 Paiza開発日誌

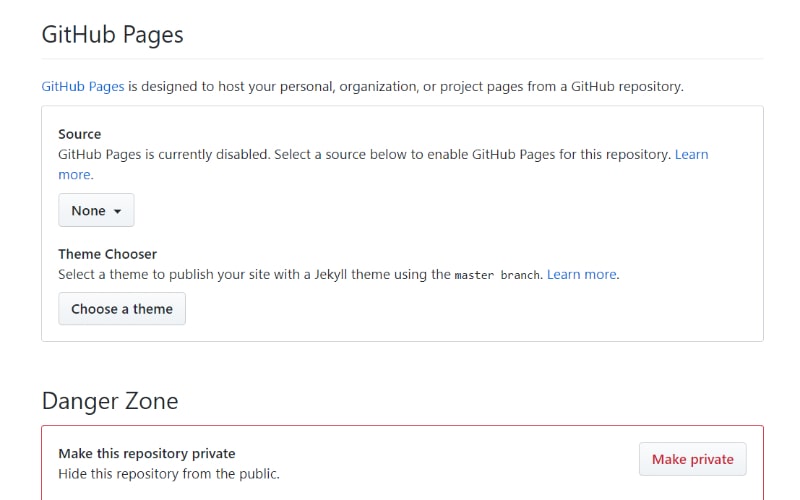
エンジニア デザイナーを目指している人向け Github Pages X Jekyllでポートフォリオサイトをつくる セミナー Trunk

怠惰なエンジニアのためのポートフォリオサイト構築術 Learn Something New

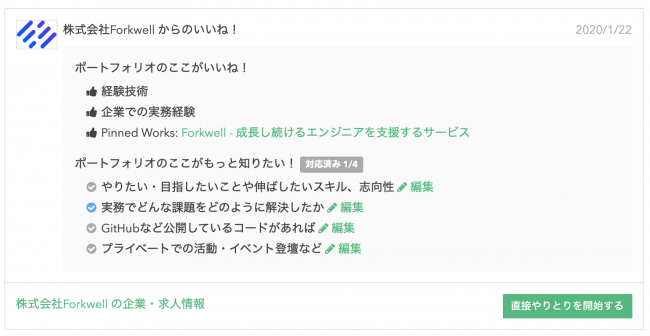
Forkwell Itエンジニアの魅力を引き出す新機能 もっと知りたい をリリース 株式会社groovesのプレスリリース

インターンシップの書類選考突破に必要なたった2つのこと

周りに差をつけろ エンジニアのポートフォリオ作り Gig イキモノ コラボイベント Workship Magazine ワークシップマガジン

怠惰なエンジニアでも作れる ポートフォリオサイトの作り方 空飛ぶ羊

あると差がつく Itエンジニアのポートフォリオの作り方

無料サービスgtihub Pagesで作るポートフォリオ Stub Create S Blog 広島のwebデザイン事務所 Stubcreate スタブクリエイト

面接までこぎつける未経験エンジニアのポートフォリオのレベル感について解説してみた そうだ エンジニアになろう

エンジニアとしてのポートフォリオページを公開しました Devlog

僕のエンジニアとしてのポートフォリオを紹介します Youtube

Web開発経験のないインフラエンジニアがgithubでポートフォリオを公開した話 Qiita

ポートフォリオ作成準備 Github Poormanのエンジニアブログ

Githubから自動的にエンジニアの紹介文を作成 エンジニア支援サイト Forkwell がリニューアル ブログやスライドの一括インポートに対応 It

失敗例付き Web系の転職で使えるポートフォリオの作り方 考え方

未経験からのエンジニア転職 3ステップ Step1 ポートフォリオ作成 Tau Official Blog

未経験webデザイナー必見 ポートフォリオサイトを作るコツ 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

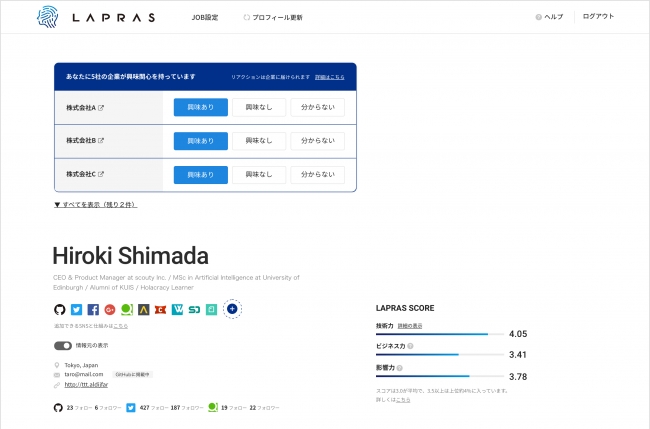
履歴書なし 応募なしで自分が転職できそうな企業がわかる 興味通知機能をリリース Lapras株式会社のプレスリリース
/assets/images/110056/original/ef071f63-244f-4211-b277-143f39bf8eab.png?1428079151)
Maasa Yoshida Profile Wantedly

ポートフォリオサイトを作る 制作から公開まで Webエンジニア初心者 Qiita

未経験からフロントエンドエンジニアに転職 ポートフォリオの作成手順とコツを解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

参考例あり 高評価を受けるエンジニア未経験者のポートフォリオの作り方 必要なレベルも公開 えんじにゃーブログ

エンジニアとしてのポートフォリオページを公開しました Devlog

エンジニアの私がポートフォリオサイトを作成した理由 スキルの見える化 もんしょーblog

コードは非公開でも 技術力はオープンに Forkwell ポートフォリオが完全リニューアル Forkwell Press

エンジニアの転職 就活で有利になる ポートフォリオ作りに役立つサービス6選 Paiza開発日誌

ゆうき 未経験からエンジニア 個人開発 いつもこんな感じでエディタに実装内容等をメモしてる 形式的なやり方 Github Issueとか に拘る必要は一切無く 個人でポートフォリオ作る程度ならこれくらいラフな方が逆にやり易い Progate プログラミング初心者

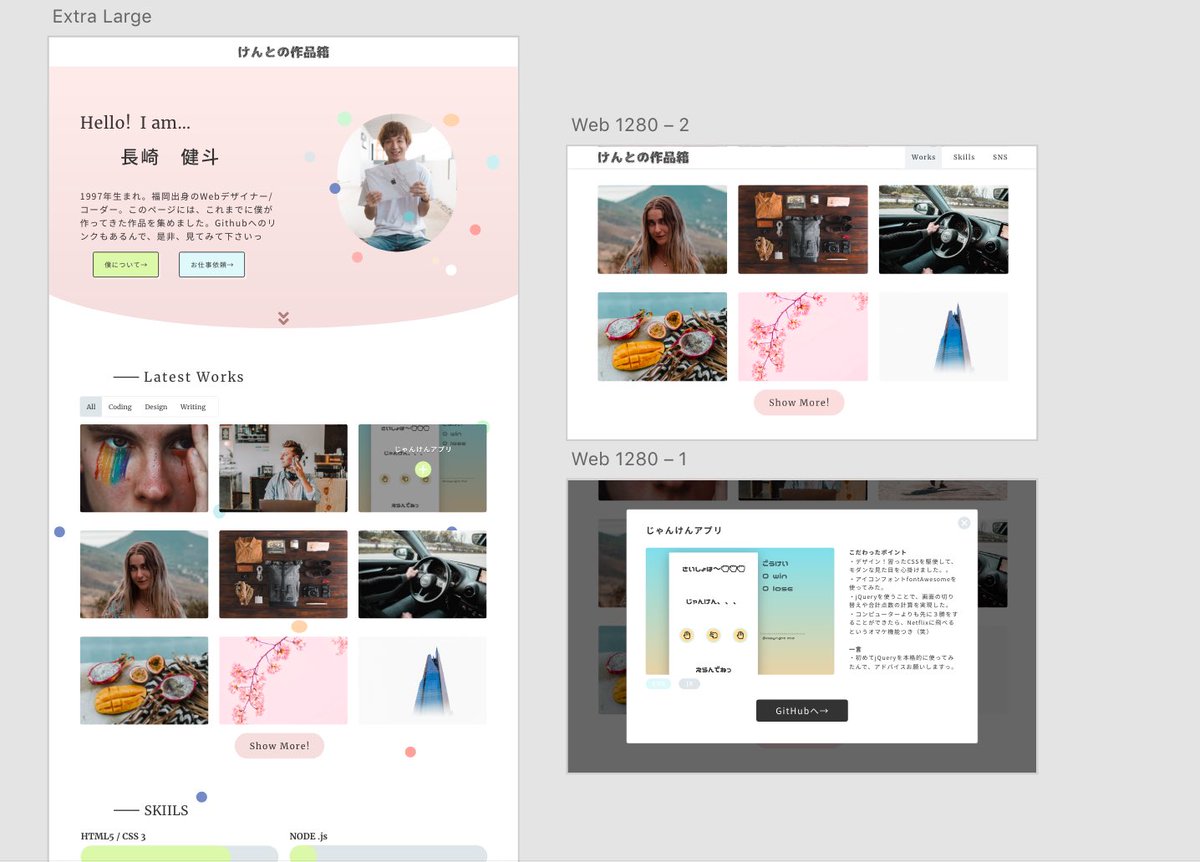
けんと エンジニア デザイナー Auf Twitter Gw中にコーディングするポートフォリオのデザイン Xdは初めて使ったけど リピートグリッド プロトタイプ とか 効率的に作業するための機能が充実してた 印象 デザイン詳しい人に意見もらいたいなぁ Webデザイン

エンジニアの私がポートフォリオサイトを作成した理由 スキルの見える化 もんしょーblog

未経験からフロントエンドエンジニアに転職 ポートフォリオの作成手順とコツを解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

失敗例付き Web系の転職で使えるポートフォリオの作り方 考え方

周りに差をつけろ エンジニアのポートフォリオ作り Gig イキモノ コラボイベント Workship Magazine ワークシップマガジン

ポートフォリオサイト 自己紹介サイト をつくってみよう Techtrain 加速するエンジニア

未経験からエンジニア転職を成功させるポートフォリオの作り方 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

就職 転職に役立つ エンジニアのための評価されるポートフォリオ例 プログラマカレッジ

Githubはエンジニア デザイナー みんな向け 便利ツール Web白熱教室

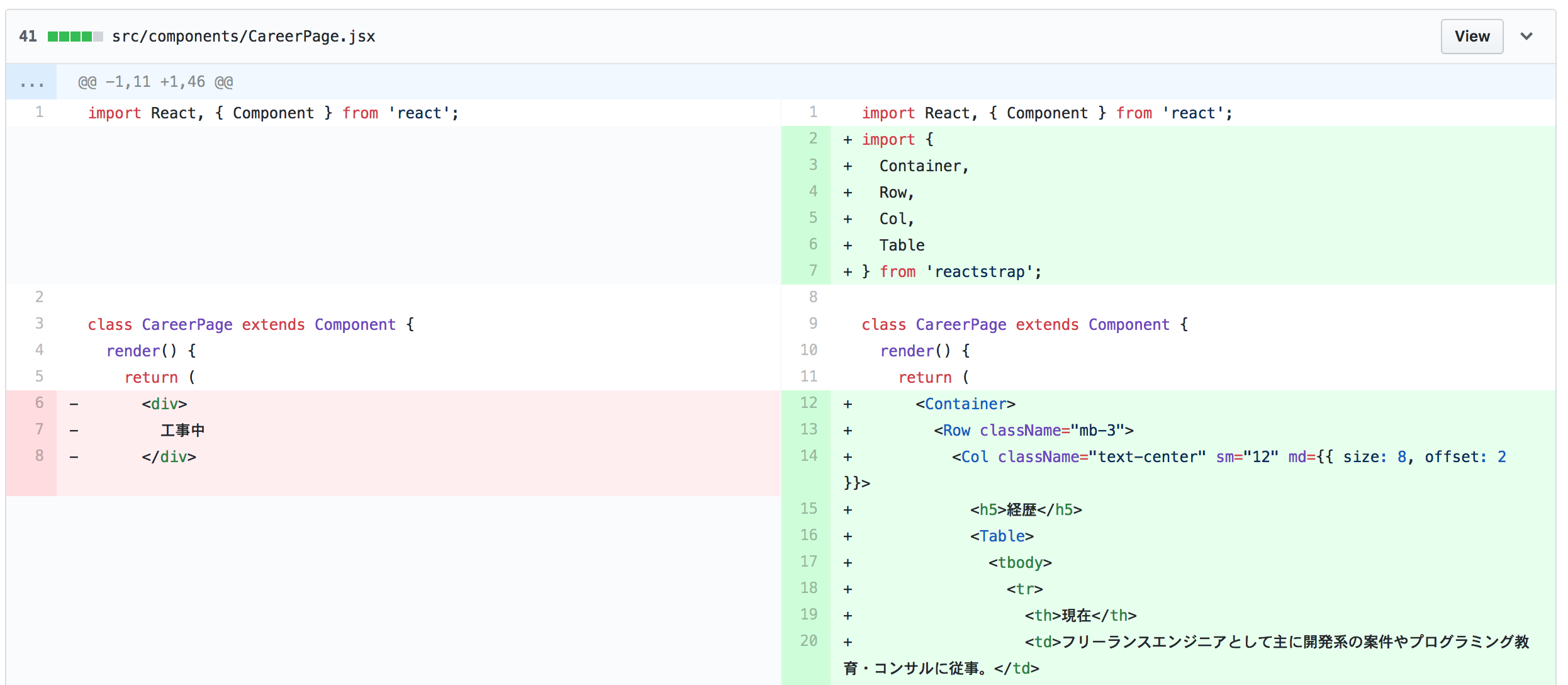
フロントエンドエンジニアを目指す人がポートフォリオで使うべき技術

Forkwell 新機能 ワードクラウド リリース エンジニアの特徴をテキストから自動解析 可視化 企業と人材紹介会社のインフラ Grooves

未経験からエンジニア転職を成功させるポートフォリオの作り方 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

エンジニア デザイナー志望の学生向け ポートフォリオやgithubだけで自分にあった企業を紹介してもうおう セミナー Trunk

エンジニアのためのポートフォリオ作成サービスhat Ioが登場 Techcrunch Japan

Githubで自分のポートフォリオを公開する く り こ あ

エンジニアなりにポートフォリオサイトを作ってみた話 Qiita

Webエンジニア転職しました 一年以上をかけたポートフォリオ達 青色プログラム

Codecampがlaprasと連携開始 エンジニア志望者のポートフォリオ制作や転職活動を支援

スキル情報可視化 Lapras が個人ポートフォリオの共有機能を公開 エンジニアの スキル履歴書 に Bridge ブリッジ

エンジニアだけどポートフォリオサイト作ってみた Qiita

参考例あり 高評価を受けるエンジニア未経験者のポートフォリオの作り方 必要なレベルも公開 えんじにゃーブログ

Webエンジニア転職しました 一年以上をかけたポートフォリオ達 青色プログラム

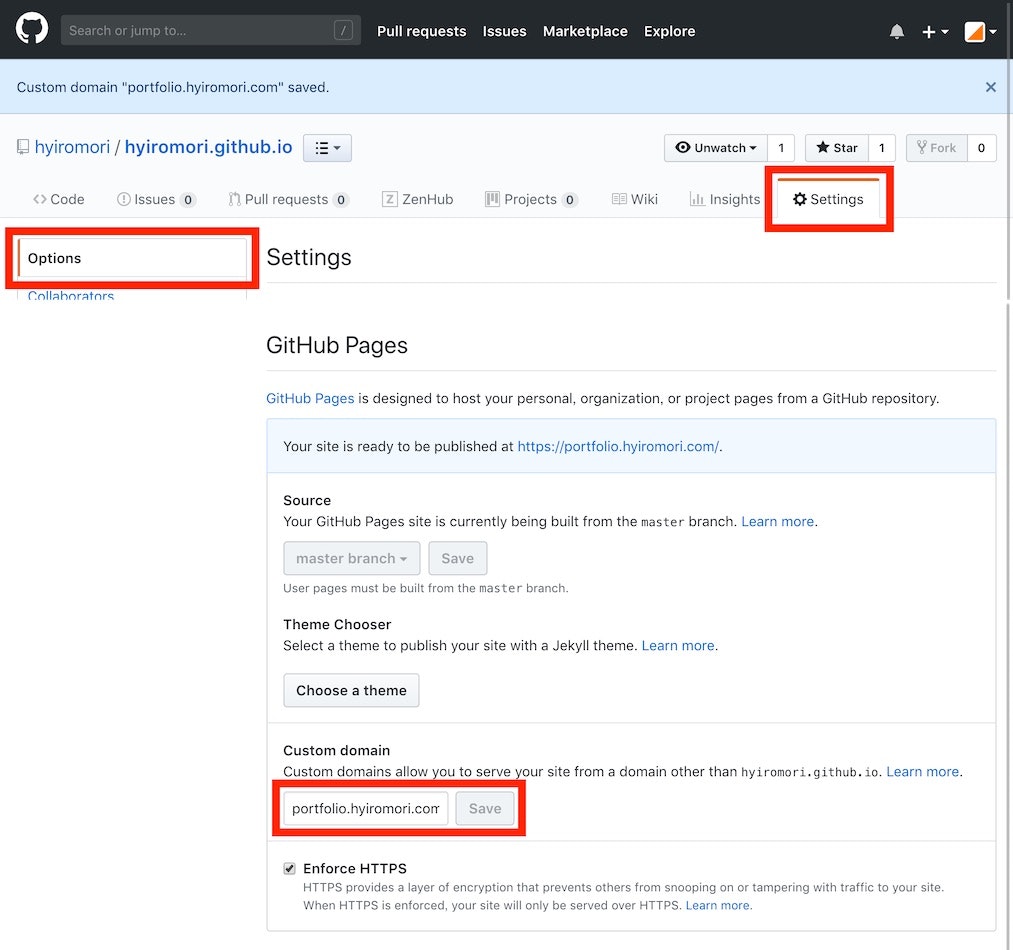
Github Pagesで複数の独自ドメインのhttps Tls Ssl サイトを運用する このすみ技術メモ

就職 転職に役立つ エンジニアのための評価されるポートフォリオ例 プログラマカレッジ

未経験ok Javaエンジニアのためのポートフォリオ作成術 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

ポートフォリオ 甘党エンジニア

Webエンジニア転職しました 一年以上をかけたポートフォリオ達 青色プログラム

エンジニアでポートフォリオ作りました Qiita

エンジニア採用担当が知っておくべきgithubの基礎知識 Lapras Hr Tech Lab 採用を科学するメディア

周りに差をつけろ エンジニアのポートフォリオ作り Gig イキモノ コラボイベント Workship Magazine ワークシップマガジン

エンジニアが海外で働くには何をすべき おすすめの面接対策や英語学習法を紹介 ログミーtech

Q Tbn 3aand9gcr1tfu Wxvdcgm62ioc Ahghq2lwibot8bggw Usqp Cau

ポートフォリオサイトを作る 制作から公開まで Webエンジニア初心者 Qiita

エンジニアなりにポートフォリオサイトを作ってみた話 Qiita

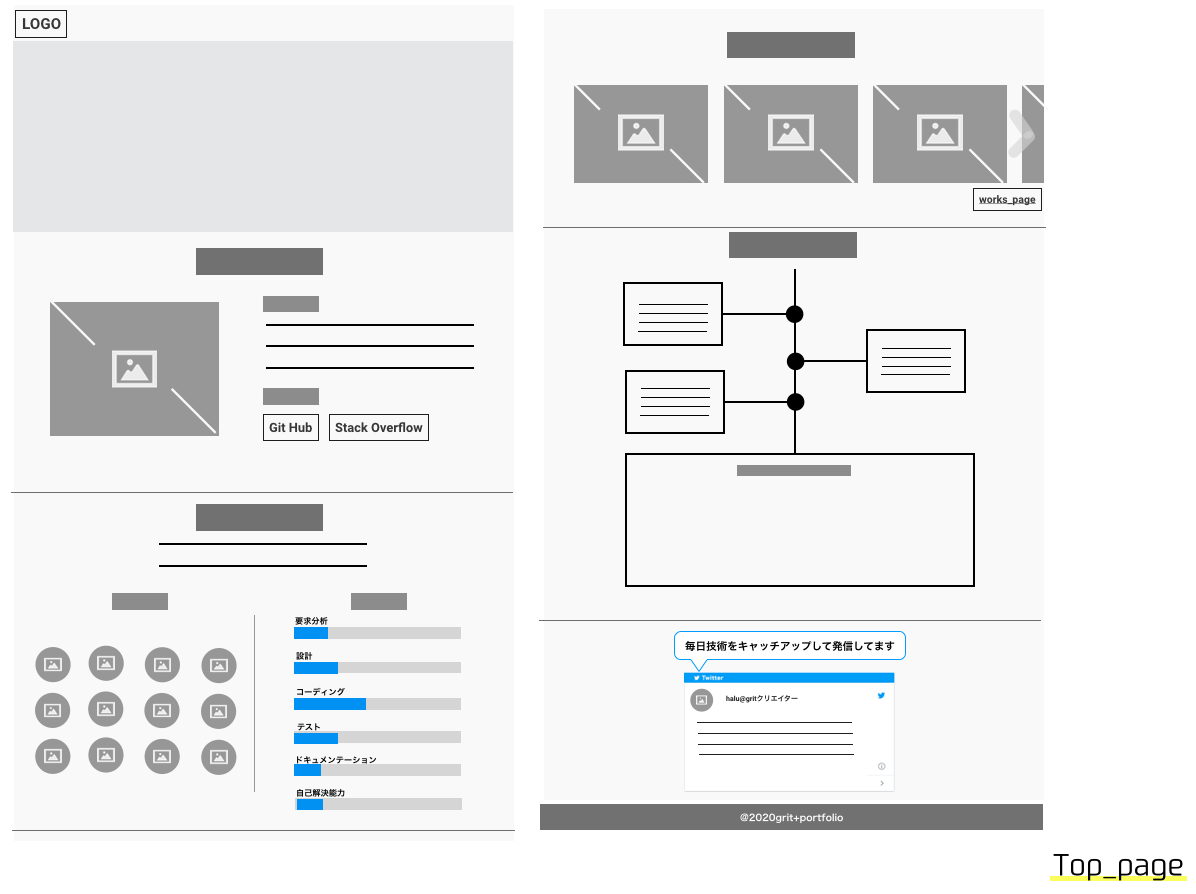
エンジニアのポートフォリオ制作 Grit クリエイターとしての自走までを加速させるメディア Note

Webエンジニア転職しました 一年以上をかけたポートフォリオ達 青色プログラム

営業がエンジニアのことを理解するためにgithubに挑戦してみた話 Paiza開発日誌

ポートフォリオサイトを作る 制作から公開まで Webエンジニア初心者 Qiita

高評価を受ける未経験エンジニアのポートフォリオの作り方 参考例

エンジニアにもポートフォリオは必要なのか ジョブリーチ

エンジニア向けのポートフォリオサイトまとめ Qiita

参考例あり 高評価を受けるエンジニア未経験者のポートフォリオの作り方 必要なレベルも公開 えんじにゃーブログ

周りに差をつけろ エンジニアのポートフォリオ作り Gig イキモノ コラボイベント Workship Magazine ワークシップマガジン

Itエンジニア向けポートフォリオ作成サービス Spech スペック B版をリリース ギークス株式会社のプレスリリース

無料サービスgtihub Pagesで作るポートフォリオ Stub Create S Blog 広島のwebデザイン事務所 Stubcreate スタブクリエイト

無料サービスgtihub Pagesで作るポートフォリオ Stub Create S Blog 広島のwebデザイン事務所 Stubcreate スタブクリエイト

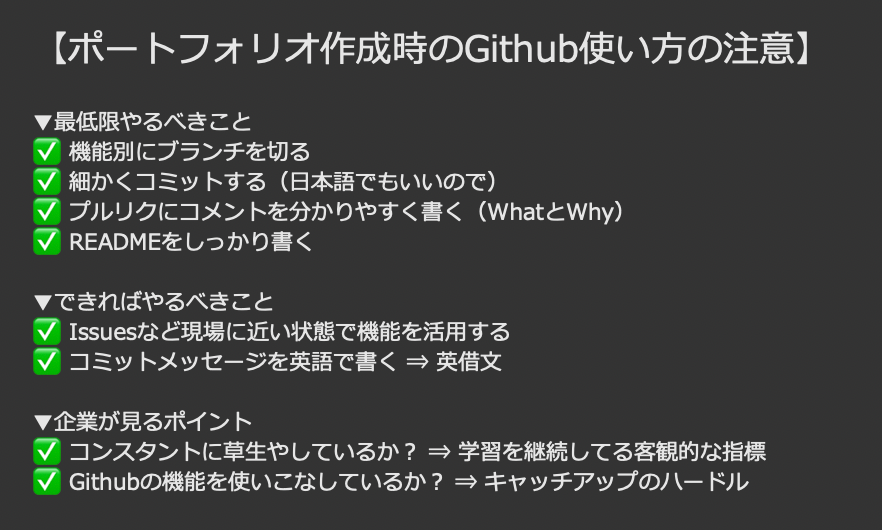
壮 11月からwebエンジニア على تويتر ポートフォリオ作成時に Githubちゃんと活用していますか 企業は Githubどれくらい使っているか にも着目するようです 差がつくポイントですね 英借文まとめ T Co W1krotkyde Issues使い方 T Co

参考にしたい日本人デザイナー エンジニアのポートフォリオサイトまとめ Arutega デジタルノマド挑戦記 アルテガ

これだけで十分 ポートフォリオをつくるために覚えておきたいツール サイトまとめ みんなのエンジニア就職 Com

ポートフォリオサイト制作 08 Github Pagesにアップして公開しよう Youtube

ポートフォリオや実績はgithubpagesで ウェブデザイン Itエンジニア スクールをお探しならakros アクロス 東京 台東区上野 全国オンライン

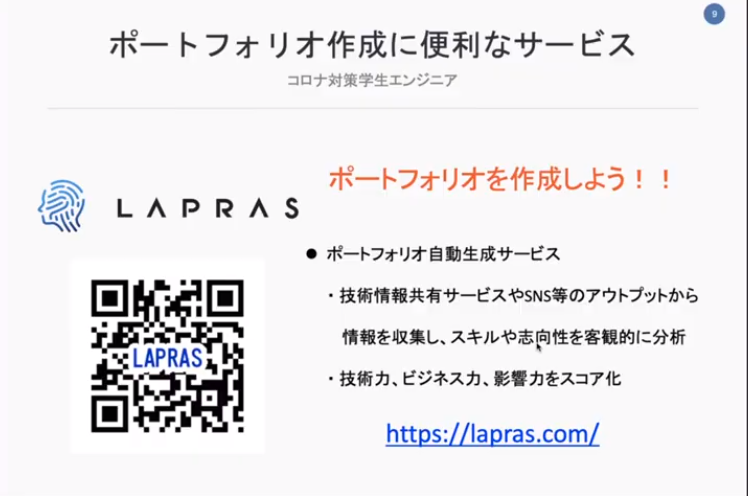
Uzivatel Yellow11 Na Twitteru ポートフォリオを自動で作成してくれるサービス Lapras Githubやtwitter等のアウトプットから情報を収集し 自動でスコアリングしてくれる コロナ対策エンジニア Covid19engr

採用されやすいエンジニアのポートフォリオの作り方 Youtube

Githubの使い方入門 Github Pagesを使って世界中にサイトを公開しよう アウトプットこそ学びだ Youtube

Github Pagesを使って ポートフォリオを公開してみた Ayaki Yamaguchi Note

エンジニア向けポートフォリオ自動作成サービス Lapras の連携 取得サービス数が国内最多の10に拡大 Lapras株式会社のプレスリリース



