ホームページ レイアウト サンプル

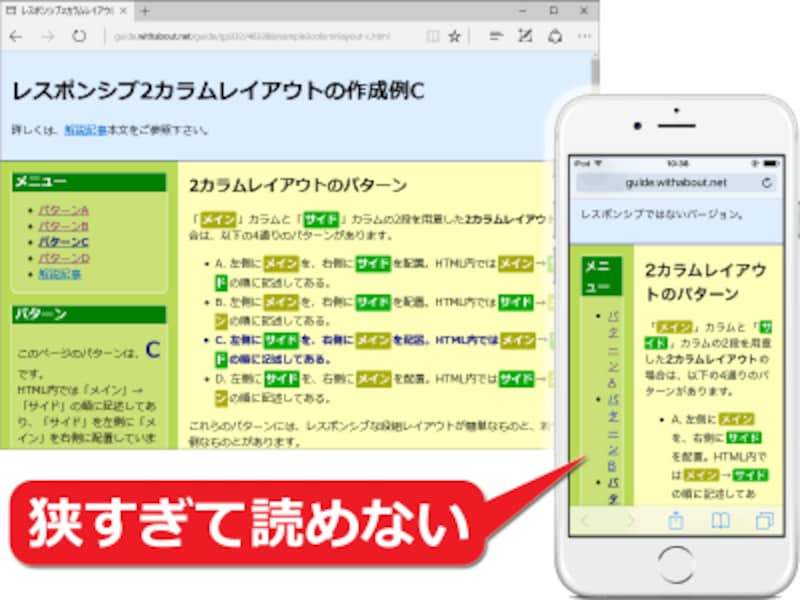
3 4 レスポンシブな2カラムレイアウトを作るcssの書き方 ホームページ作成 All About

ブログ型ホームページの機能 あきばれホームページ作成

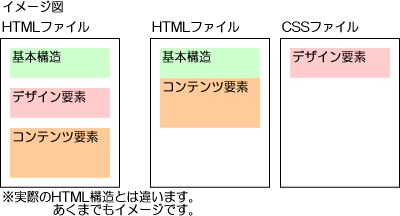
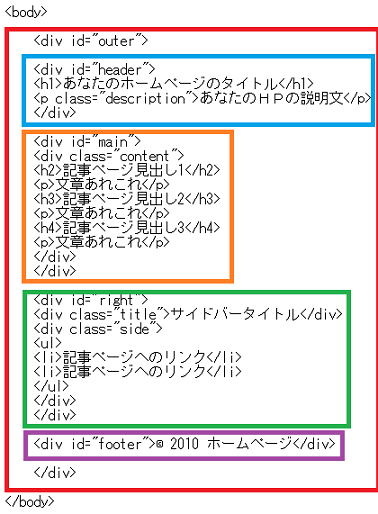
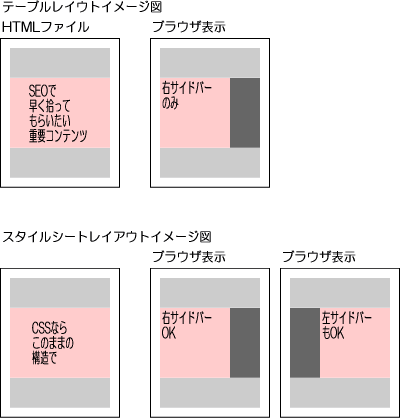
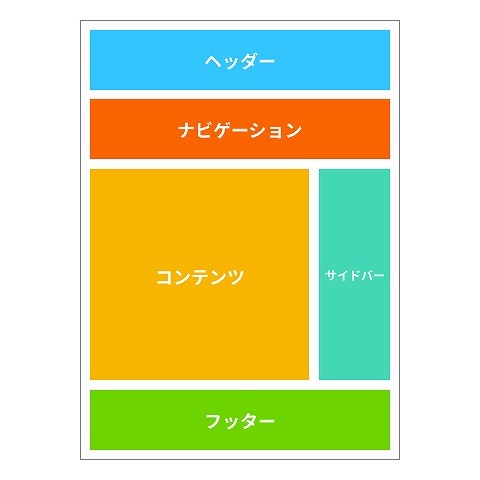
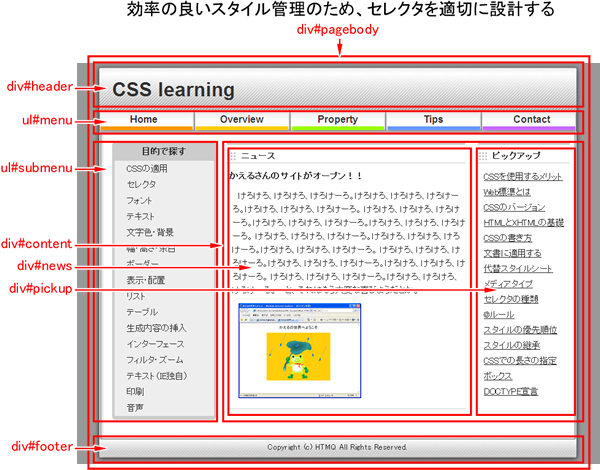
スタイルシートレイアウトについて ホームページの構造

初心者向け Html Cssのコーディング手順をイチからしっかりと Webクリエイターボックス

Webの基本レイアウトまとめとサンプルコード 備忘録

テンプレートを選ぶ カスタマイズ Seesaaブログをホームページ風にカスタマイズ


ホームページテンプレート9選 無料から有料まで 特徴と価格を徹底比較

集客に成功するホームページ制作の手順と流れ 株式会社イノーバ

Webデザインテンプレート Rt Web For ホームページ ビルダー

レスポンシブな2カラムレイアウトを作るcssの書き方 ホームページ作成 All About

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

Sss レイアウトサンプル

ホームページ制作プラン Coco Web ホームページ ネットショップ 作成 制作は Coco Web ココアットウェブ へ 浜松市 ホームページ作成 屋さんです

19年 ホームページ制作におすすめ 無料htmlテンプレート10選 4選 新宿のweb制作会社btiesが教える ホームページ制作のすべて

無料テンプレート Cssデザイン8 Web制作 ウェブマジック

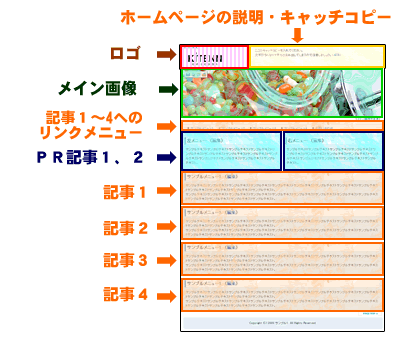
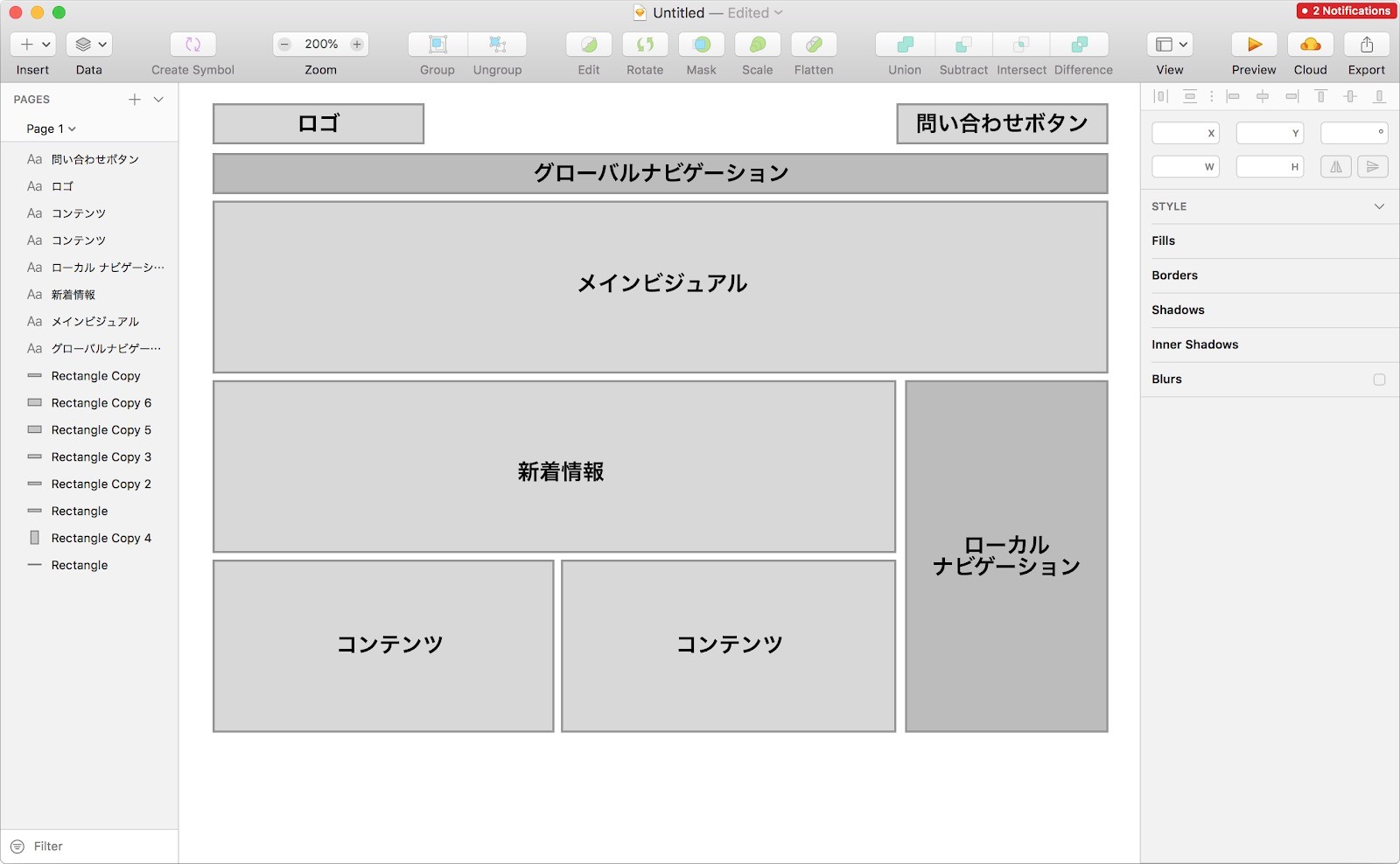
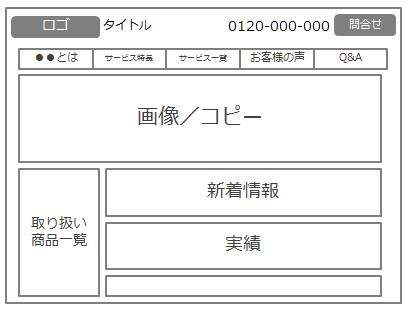
ホームページの作り方 トップページの作り方3 手書きのレイアウトから 各領域のサイズを決める

初心者の為のテンプレートの使い方 ネットマニア

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

ホームページテンプレート9選 無料から有料まで 特徴と価格を徹底比較

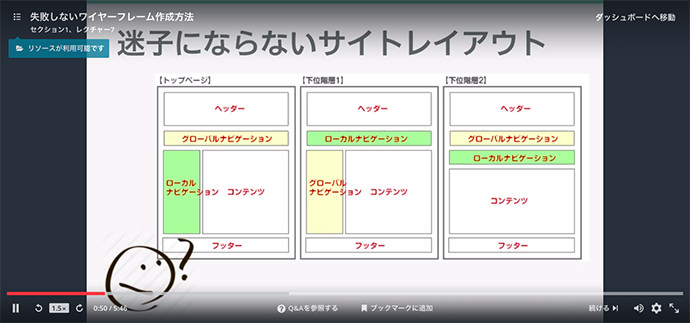
Hp作成の初心者でワイヤーフレームの作り方をよく知らない人へ

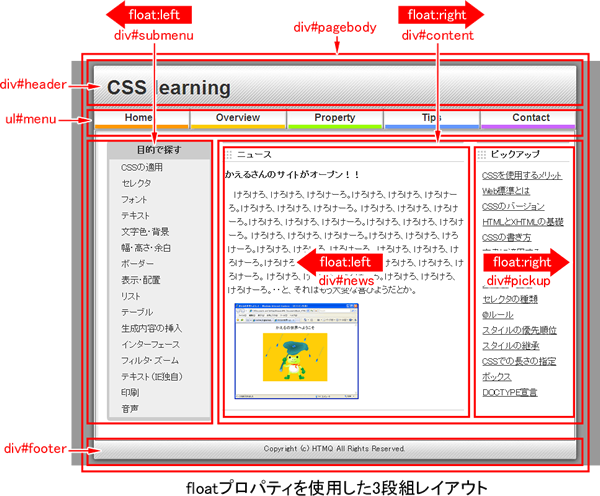
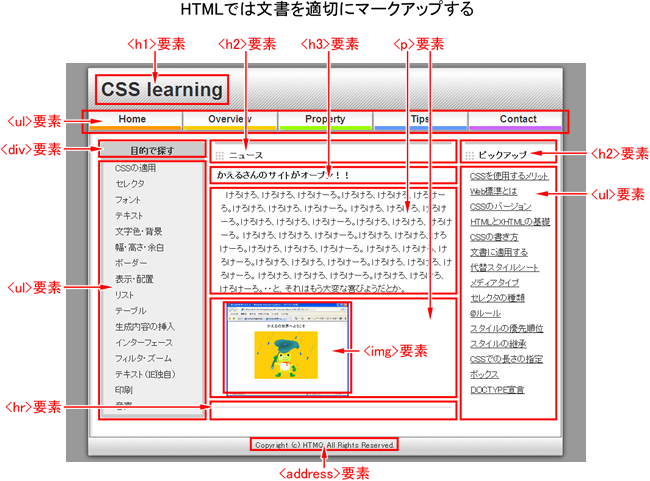
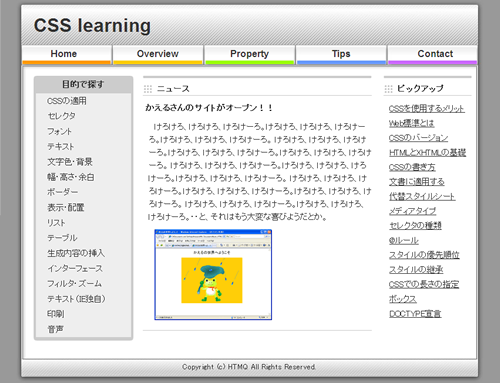
Html Cssによるウェブページ制作例 Cssの基本

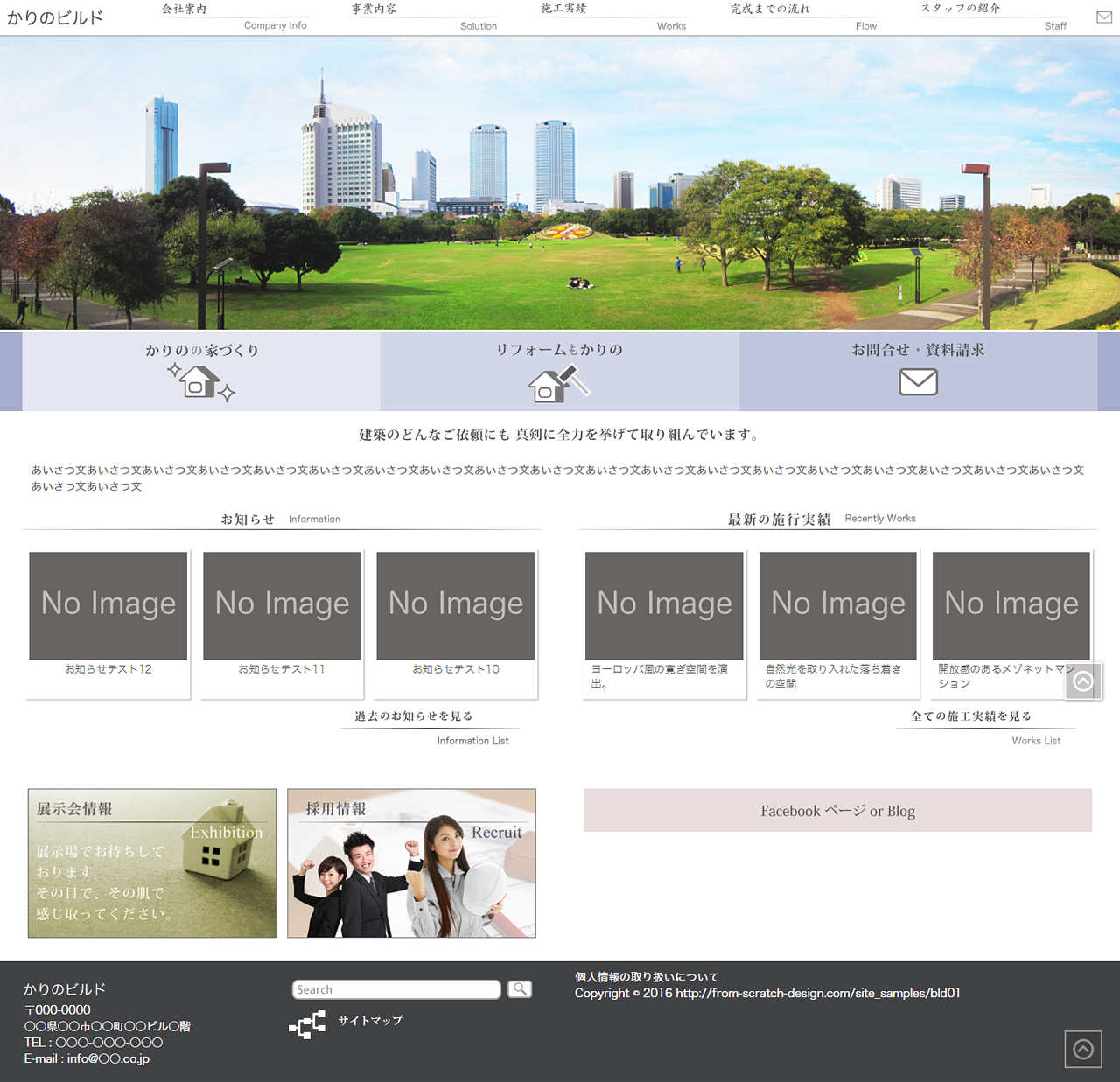
制作サンプルサイト に レイアウト自動対応のレスポンシブサイト 建築会社用 を追加しました From Scratch フロム スクラッチ

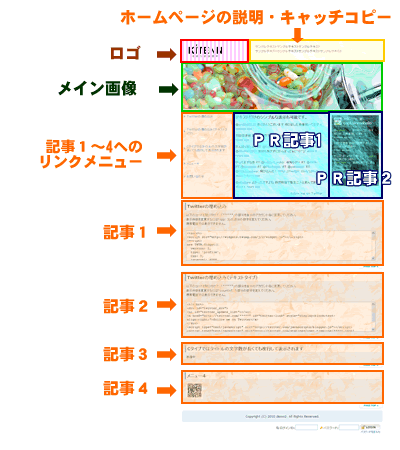
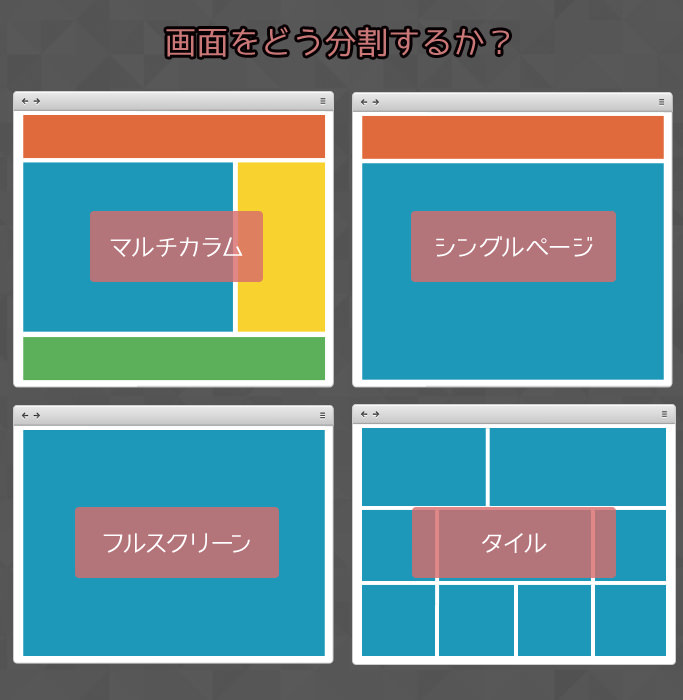
4つのタイプ別 テンプレートの画像レイアウト解説 もっと活用 コラム 簡単ホームページ作成ソフト とりあえずhpナビ

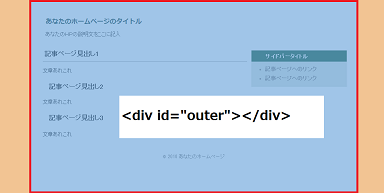
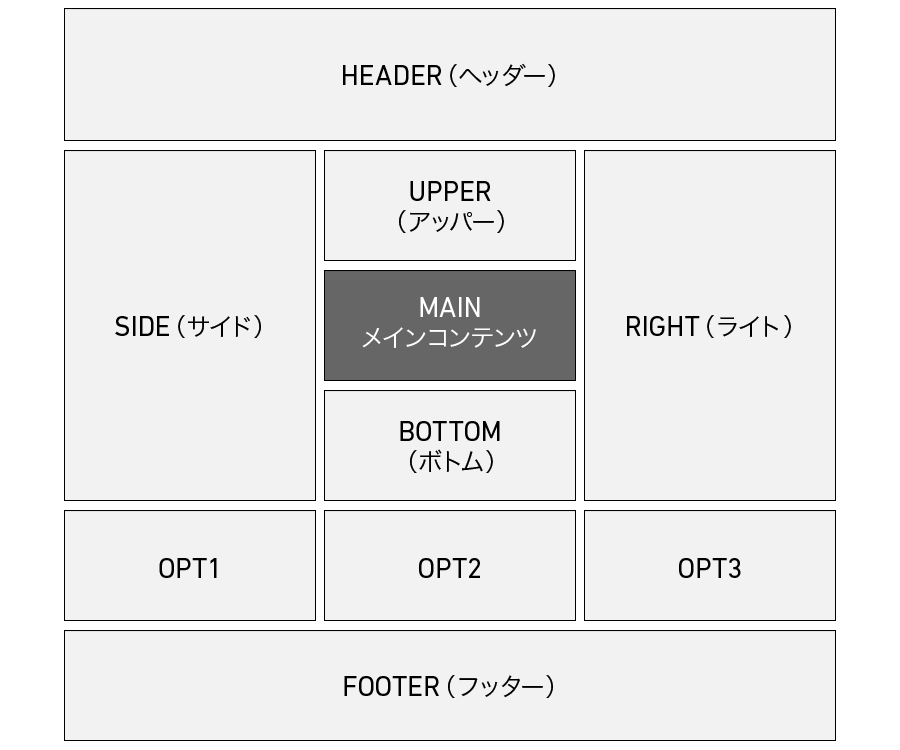
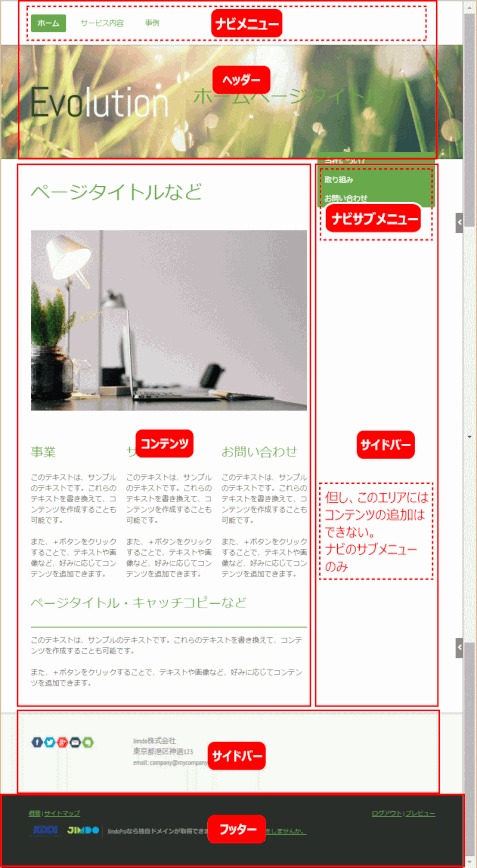
テンプレートのレイアウト構成について

ホームページテンプレート9選 無料から有料まで 特徴と価格を徹底比較

Webの基本レイアウトまとめとサンプルコード 備忘録

Amazon Rt Web For Ibm ホームページ ビルダー 趣味 活動編 ホームページ作成 ソフトウェア

有限会社アトリエ ホームページ サンプルパック

選べるテンプレートデザイン サービス特徴 Kitenn

レベル高っ 商用可能な無料htmlテンプレート0 種類を配布しているサイト Colorlib Photoshopvip

テンプレートのレイアウト構成について

Hp作成の初心者でワイヤーフレームの作り方をよく知らない人へ
Q Tbn 3aand9gcqrpxux8fhabwesfy8odygqsqm9rgkcvzoo6lygxovehnpgsp Usqp Cau

ワイヤーフレームの作り方完全ガイド サンプル付き Web幹事

選べるテンプレートデザイン サービス特徴 Kitenn

Html Cssによるウェブページ制作例 Cssの基本

ホームページを作成しよう 無料で使える高品質htmlテンプレート26個まとめ 18年4月度 Photoshopvip

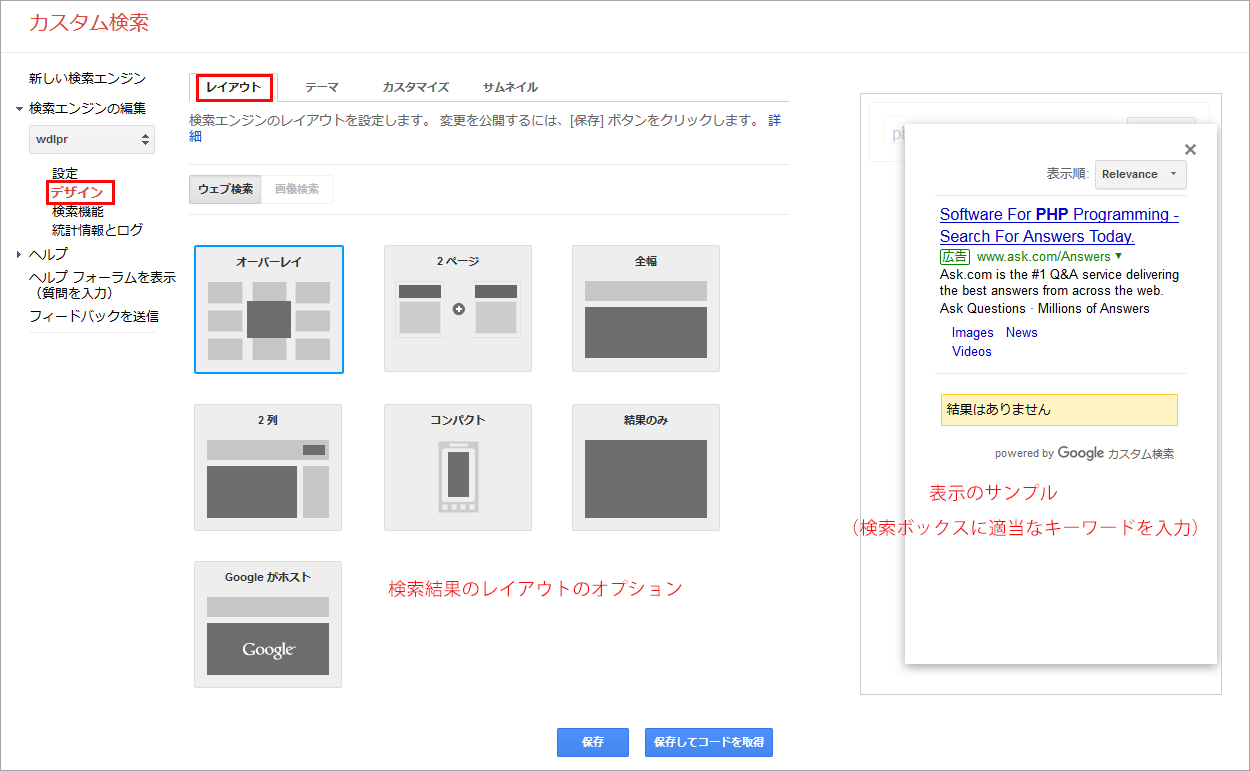
Google カスタム検索 サイト内検索 の設置方法や使い方 Web Design Leaves

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

Amazon Co Jp Html5 Css3モダンコーディング フロントエンドエンジニアが教える3つの本格レイアウト スタンダード グリッド シングルページレイアウトの作り方 Ebook 吉田真麻 Kindleストア

1カラムレイアウトはもはや王道 Webサイトデザインの基本を解説 Webデザイン これからどうなるの 全10回 Web担当者forum

ホームページで大切な事って Monoledge モノレッジ

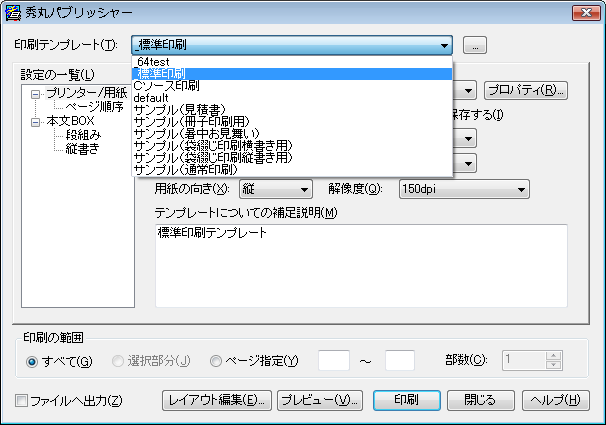
秀まるおのホームページ サイトー企画 秀丸パブリッシャーの紹介 レイアウトサンプル

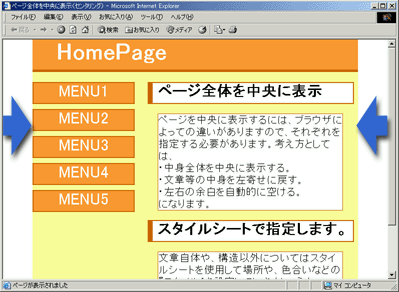
ホームページ作成 ページ全体をレイアウト その1 上 1 下 2 Webサイト作成 フリー素材コード の1uphp Com スタイルシート Htmlやfirefox Operaなどのブラウザの表示結果まで

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

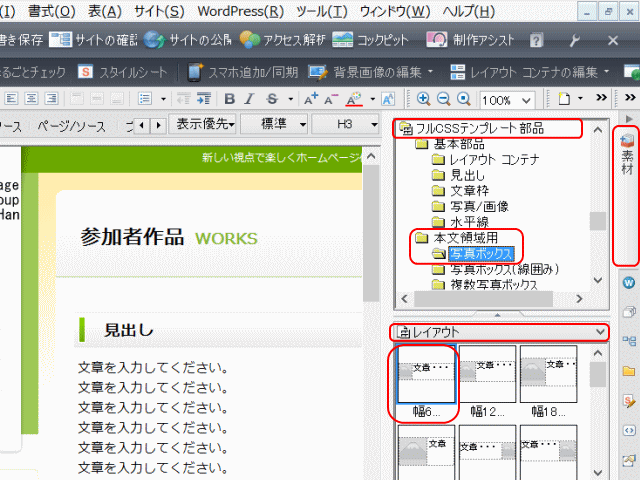
サンプル部品の挿入

Cssレイアウトはdivタグで作る 人気ホームページが作れる簡単作成講座

Webの基本レイアウトまとめとサンプルコード 備忘録

レスポンシブな2カラムレイアウトを作るcssの書き方 ホームページ作成 All About

ウェブサイトのレイアウト構造について ブログ ウェブサイトを簡単に作成するならrabbity Cms

おすすめのホームページテンプレート 作成時の時間短縮に最適 Mixhost サーバーコラム

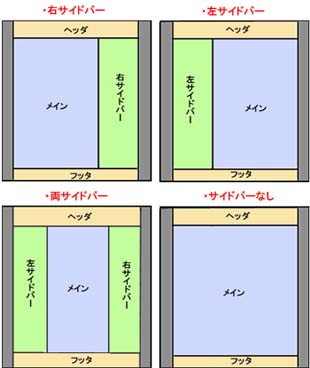
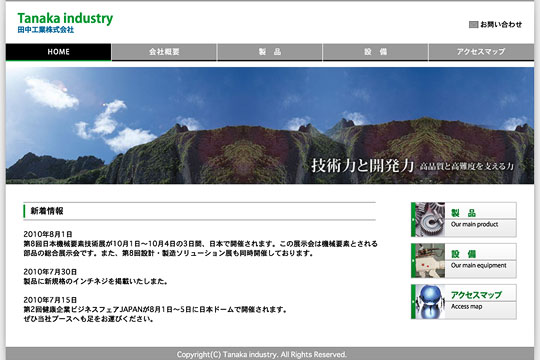
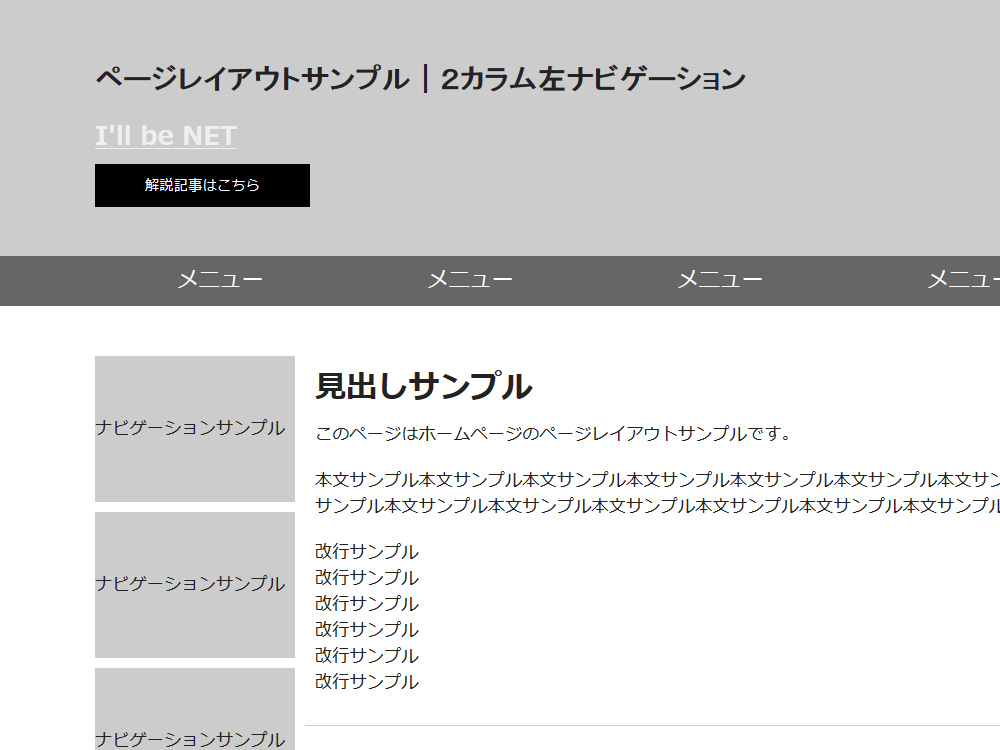
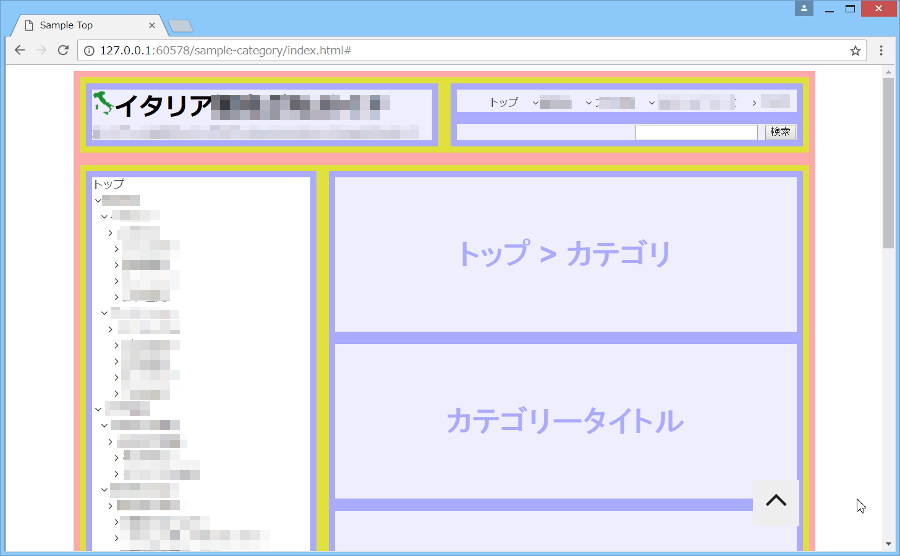
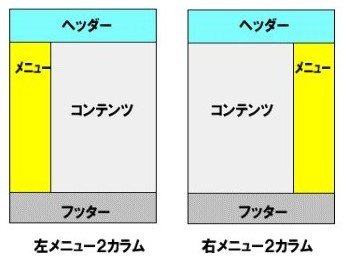
ホームページの基本的なページレイアウト 創作サイトから中小企業まで東京都三鷹市で低価格高品質なホームページ制作 Soho I Ll Be Net

レイアウトで選べるwebデザイン テンプレート集 Html Cssが書けなくてもホームページができる 螺旋デザイン 本 通販 Amazon

3カラム レイアウトを作ってみよう 新米web担のためのホームページの作り方 第13回 コアースのブログ

最近のwebサイトで使われているレイアウト コンポーネント全102種類が揃ったデザイン素材 Frames コリス

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

ドリームxなら 集客できるオシャレなホームページが簡単に作れます

Jimdo無料テンプレートを配布 オリジナルデザインテンプレート 独自デザインカスタマイズ

初心者にwebページレイアウトの作り方を教えてくれる本 Html5 Css3デザインブック

スタイルシートレイアウトについて ホームページの構造

レスポンシブのテンプレートを計22個 会社 飲食 美容 Lpの用途別に

ページ全体を中央に表示 センタリング Webサイト作成 フリー素材コード の1uphp Com スタイルシート Htmlやfirefox Operaなどのブラウザの表示結果まで

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

021 レイアウトの変更 Jimdo 汎用テンプレートでhp作成ガイド

レスポンシブwebデザイン テンプレートサイト Html Webクリエイターへの道

ワイヤーフレームの作り方完全ガイド サンプル付き Web幹事

Html Cssによるウェブページ制作例 Cssの基本

高度なcss編集支援機能 ホームページ作成ソフト Ibm ホームページ ビルダー14
Q Tbn 3aand9gcq2pgytvhlwep55ghjmmngrybyswjvmg9gxtjtpuc D97qm4gkq Usqp Cau

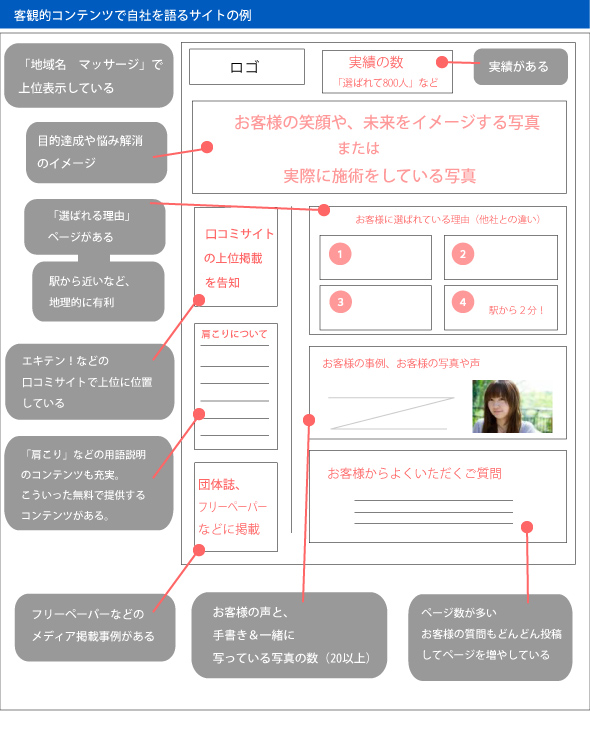
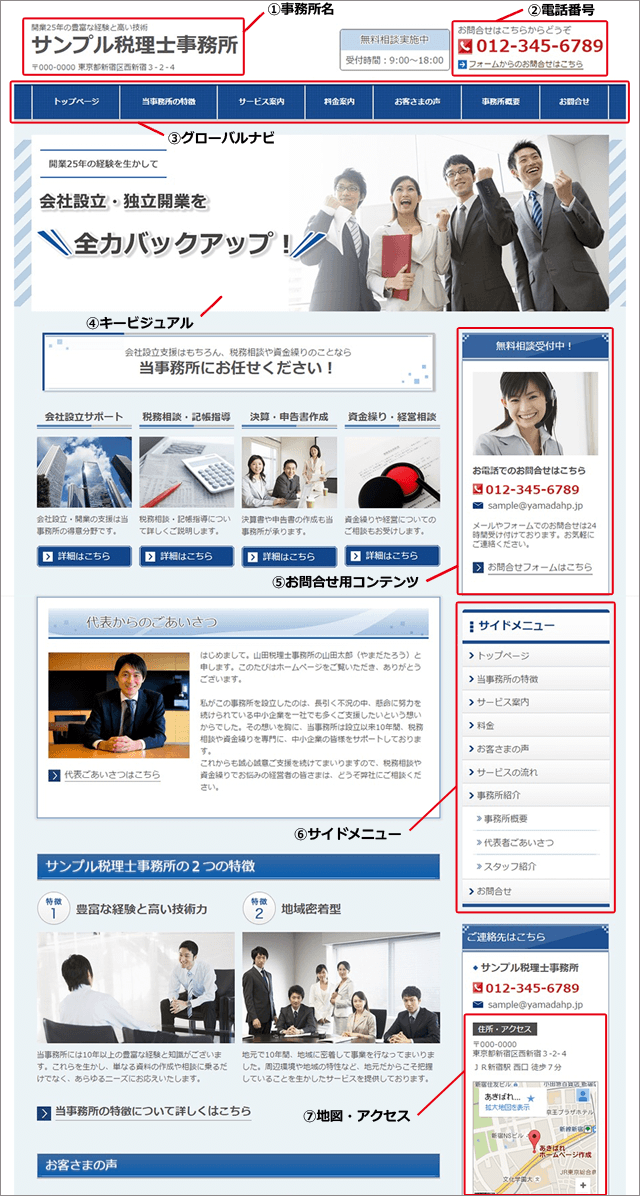
お問合せを増やす士業のホームページ デザイン レイアウトの作り方 あきばれホームページ作成大学

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

Q Tbn 3aand9gcspwkfsti7b8z Awncy40rfwp7wba5npz4vtq Usqp Cau

集客に成功するホームページ制作の手順と流れ 株式会社イノーバ

Ai ビルダーで作るお店のホームページのブロック構成例 ジンドゥーハウツー

Hp作成の初心者でワイヤーフレームの作り方をよく知らない人へ

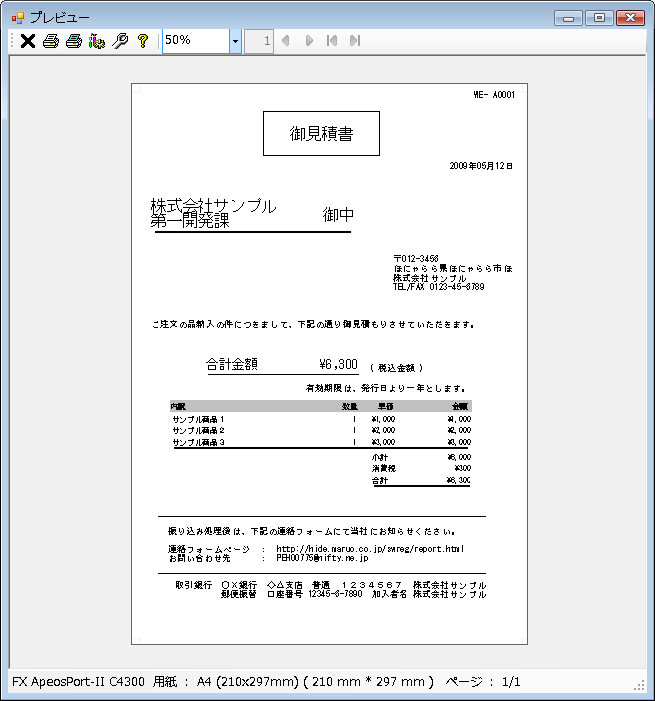
秀まるおのホームページ サイトー企画 秀丸パブリッシャーの紹介 印刷テンプレートファイル

2カラムcssレイアウト例

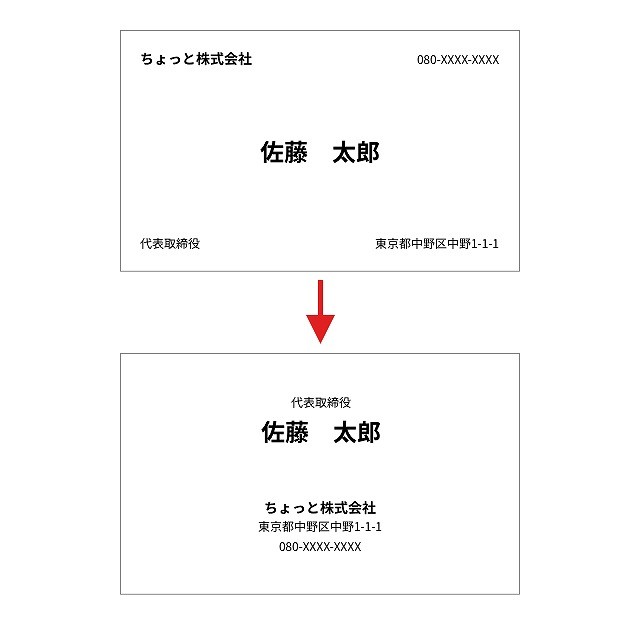
見出しデザインのサンプル パンフレット デザイン Lp デザイン デザイン

レイアウトで選べるwebデザイン テンプレート集 Html Cssが書けなくてもホームページができる 株式会社エムディエヌコーポレーション
Q Tbn 3aand9gcr2ob7pvgkj2lwzggvhrfpqeagne0crvt0ie J1wwslqtnpzt92 Usqp Cau

Jimdoのnewレイアウトで3段カラムのレイアウトを作ってみる 8月に新しくなったjimdo 新しいユーザーインターフェースに加えて これまでの By Tsutomu Kamimori Medium

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

図解 売れるネットショップの デザインのルール 5つ デザイン参考例 ネットecの基本 Ecビジネスのトータルパートナー ヤマトフィナンシャル

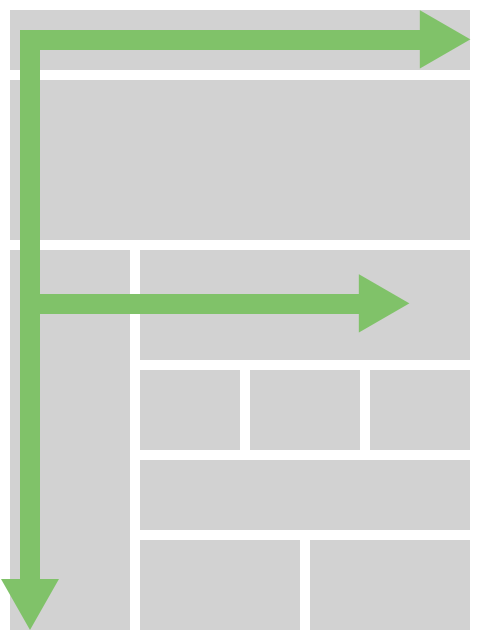
ホームページのレイアウト 視線の動きについて Amsニュース

目的ごとにしっかり選べる おすすめワイヤーフレームツール5選 Web担当者が厳選 Web幹事

Ai ビルダーで作るお店のホームページのブロック構成例 ジンドゥーハウツー

無料で使える ホームページテンプレートまとめ カゴヤのサーバー研究室
Q Tbn 3aand9gcrlsx5d2ga9grt2betdcnfddy23ne4kqgvjvfgp9hrzgxkhwgoq Usqp Cau

ノンデザイナー必見 自社サイトをぐっと見やすくする3つのコツ

Html Cssによるウェブページ制作例 Cssの基本

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

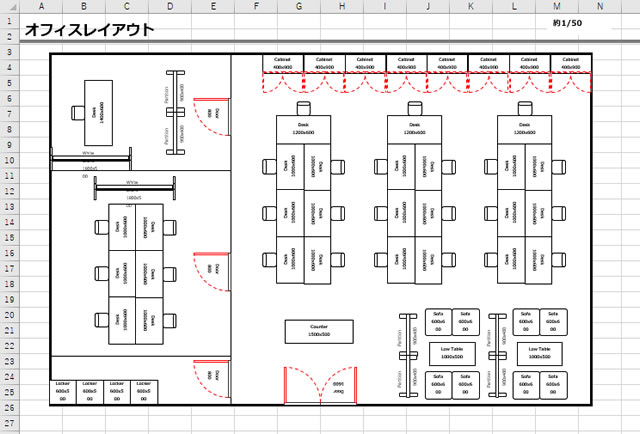
オフィスレイアウト テンプレート 無料 Khabarplanet Com

Webサイトデザインサンプル ブロークングリッドレイアウトx 液体シェイプデザイン Web制作ウェブケイ

無料ホームページテンプレート Jimdo

レイアウト 初期費用無料 月額500円から使える不動産ホームぺージ

レイアウトで選べるwebデザイン テンプレート集 Html Cssが書けなくてもホームページができる 螺旋デザイン 本 通販 Amazon

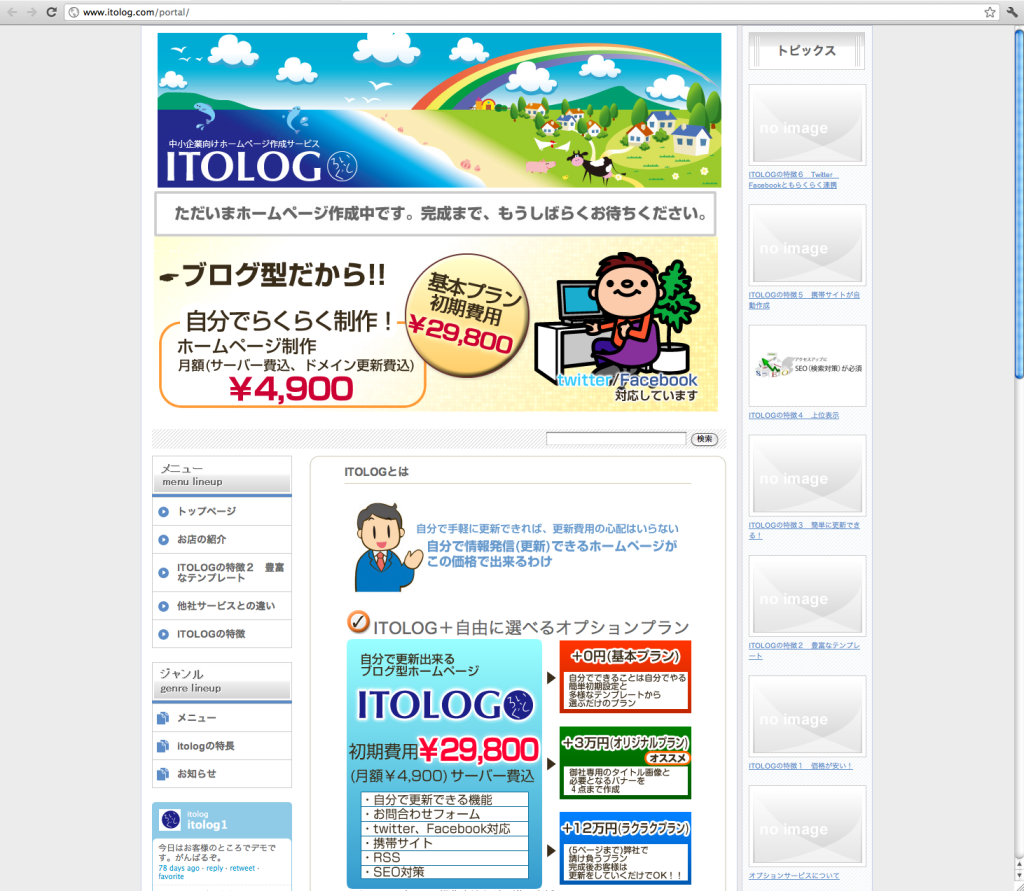
Itologの特長2 豊富なテンプレート 安くて簡単効果的な中小企業向けホームページ作成サービス 格安で成果のあがるweb制作 Itolog

021 レイアウトの変更 Jimdo 汎用テンプレートでhp作成ガイド

Ai ビルダーで作るお店のホームページのブロック構成例 ジンドゥーハウツー

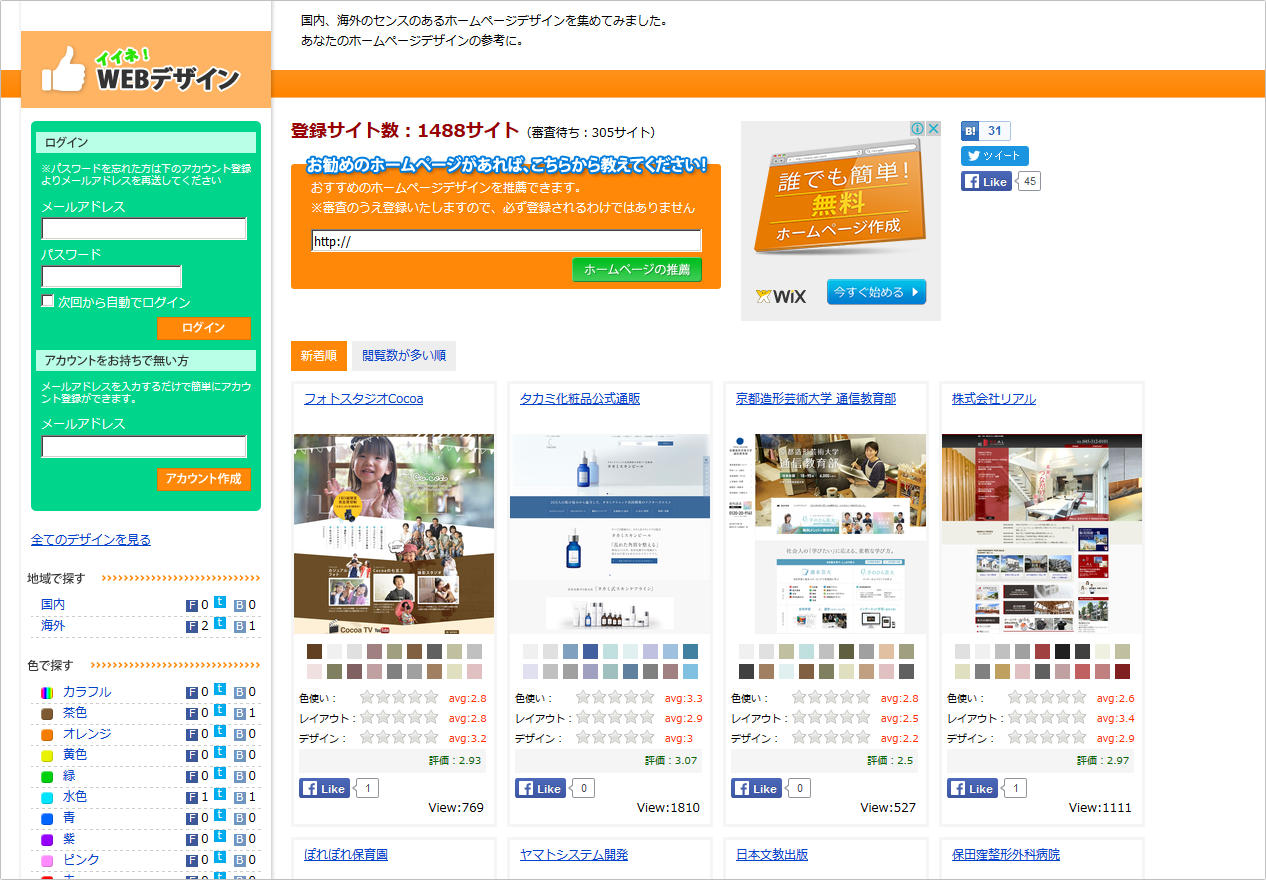
Webデザインで参考にしたいギャラリーサイト21選まとめ Seoラボ

社会福祉施設 介護 保育園のホームページ制作 ホームページ制作 大阪 クリエイティブプロcms

いろんなレイアウトでサイトカラーを試せる Pandacolors をつかってみた エムタメ

そのまま利用可能なwebデザインレイアウト用無料psdテンプレート素材25個まとめ Photoshopvip

よく使用されるwebページのレイアウトやui要素91種類をシンプルなcssで実装するコードのまとめ Css Layout コリス



