ホームページ レイアウト 例

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

図解 売れるネットショップの デザインのルール 5つ デザイン参考例 ネットecの基本 Ecビジネスのトータルパートナー ヤマトフィナンシャル

Ai ビルダーで作るお店のホームページのブロック構成例 ジンドゥーハウツー

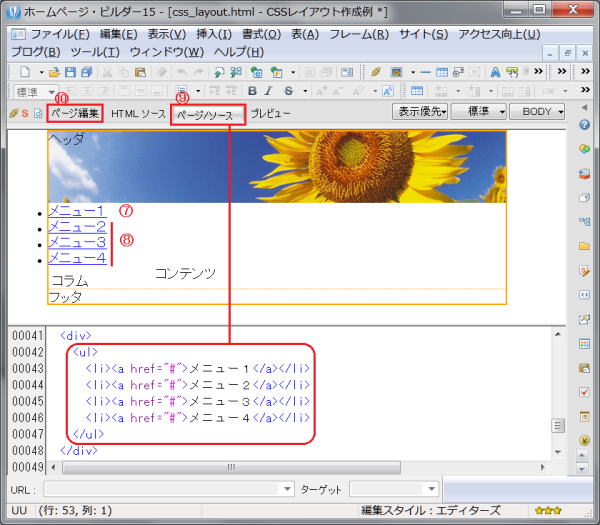
ホームページ制作 ホームページビルダー初心者支援 表のレイアウト素材集を利用してみよう

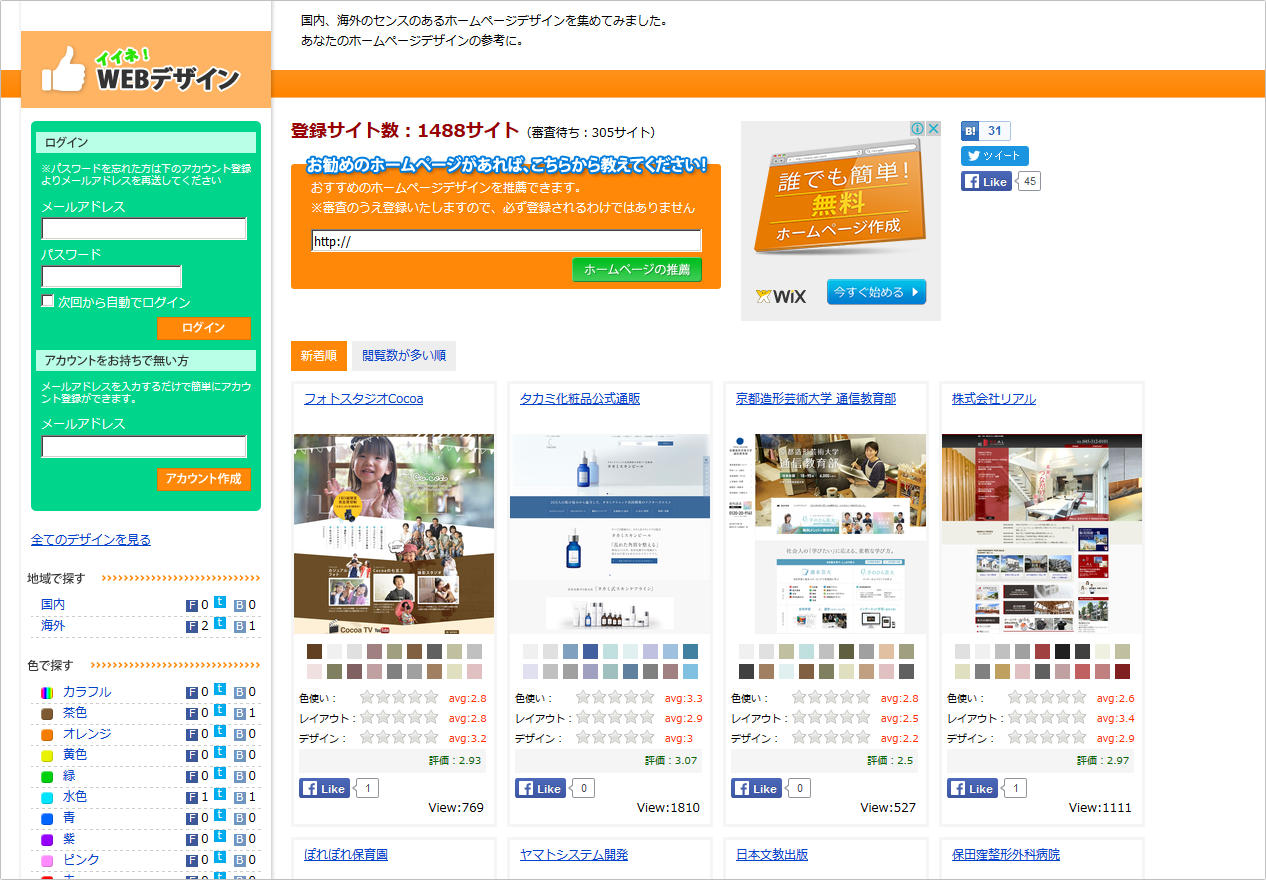
Webデザインで参考にしたいギャラリーサイト21選まとめ Seoラボ

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus


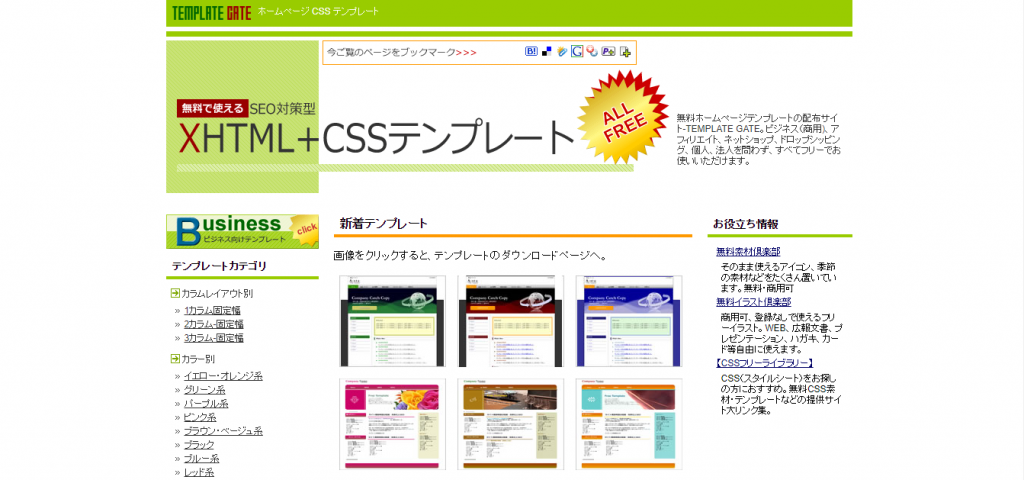
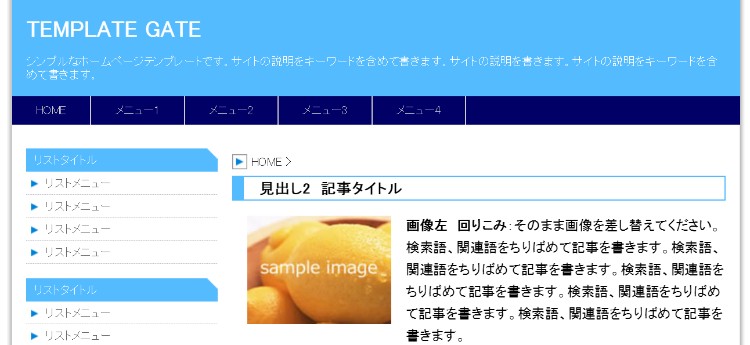
ホームページテンプレート9選 無料から有料まで 特徴と価格を徹底比較

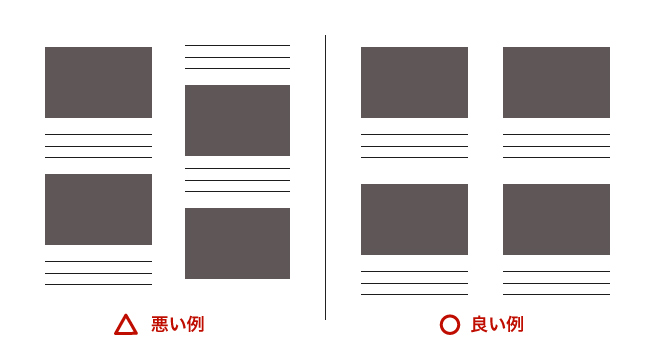
ホームページ制作に必須 デザインレイアウトの4原則

サイトやアプリのユーザビリティを向上させる35のポイント ベイジの社長ブログ

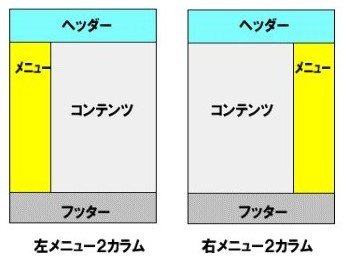
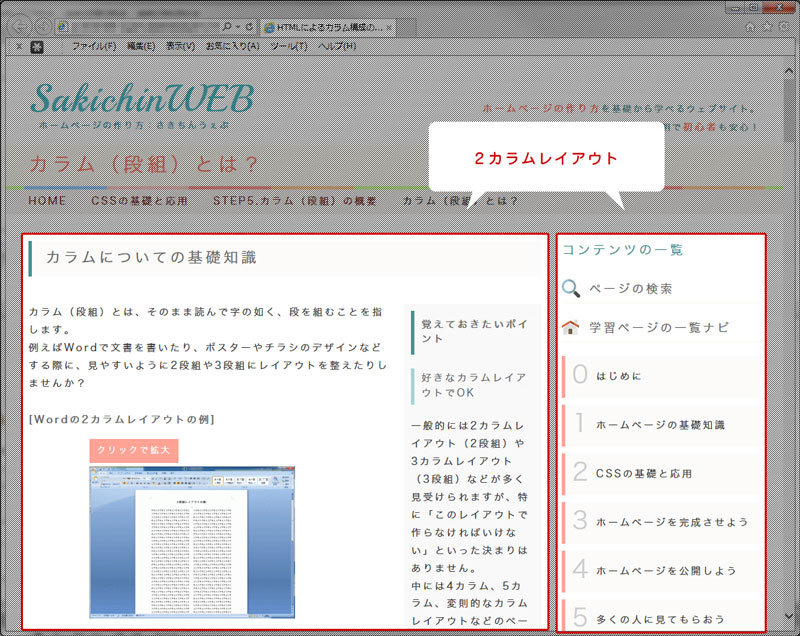
2カラムcssレイアウト例

Ai ビルダーで作るお店のホームページのブロック構成例 ジンドゥーハウツー

社会福祉施設 介護 保育園のホームページ制作 ホームページ制作 大阪 クリエイティブプロcms

主要な Web パーツの例 Microsoft Docs

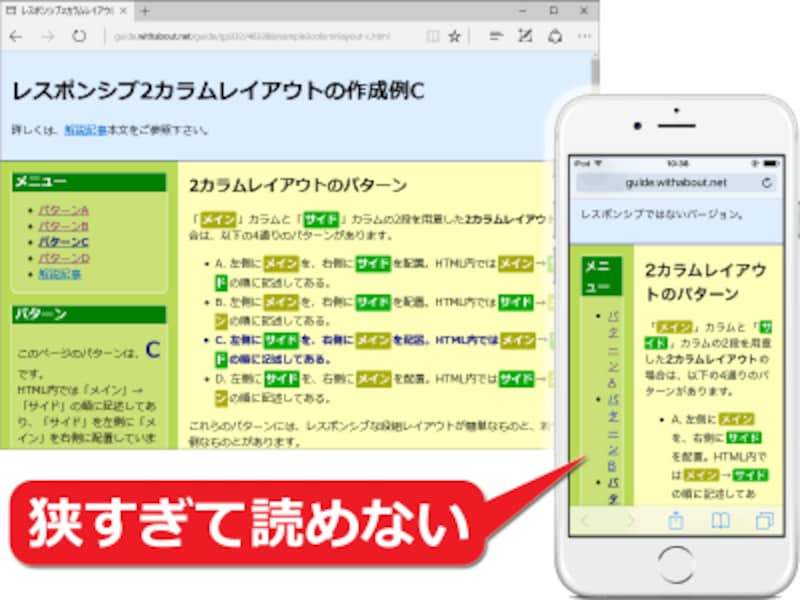
レスポンシブな2カラムレイアウトを作るcssの書き方 ホームページ作成 All About

人が集まるホームページのレイアウトテクニック サバコレ
Q Tbn 3aand9gcqmkvbgvr03gortfp8ljeljyhhlmwrqkv2zbqvwwuaaii2aouo3 Usqp Cau

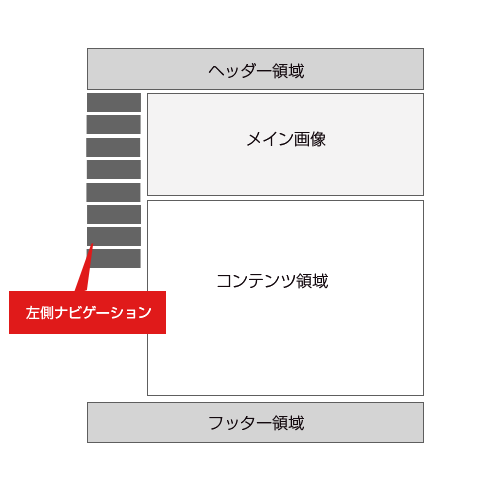
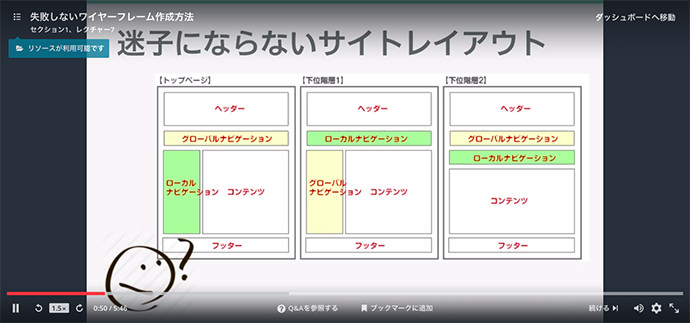
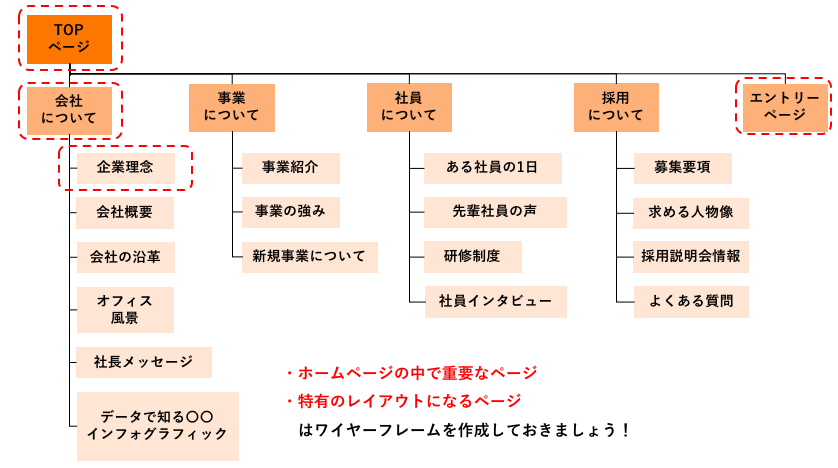
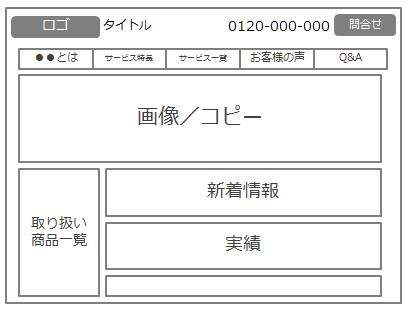
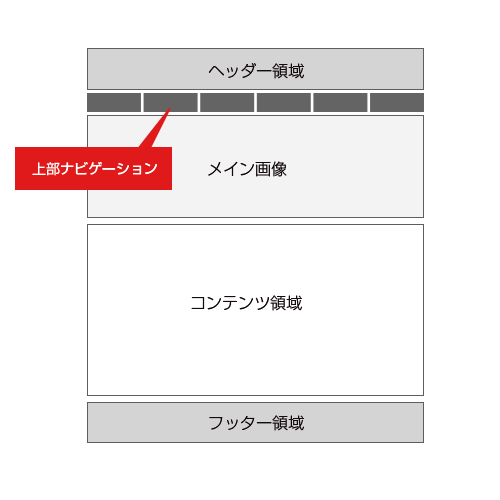
Hp作成の初心者でワイヤーフレームの作り方をよく知らない人へ

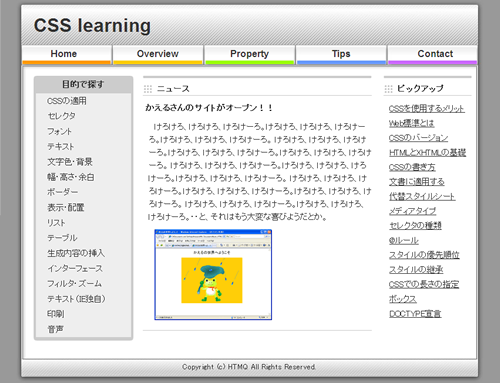
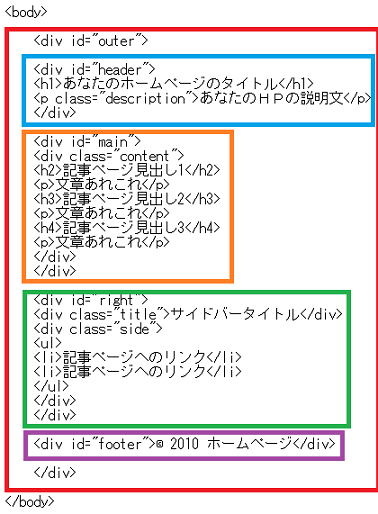
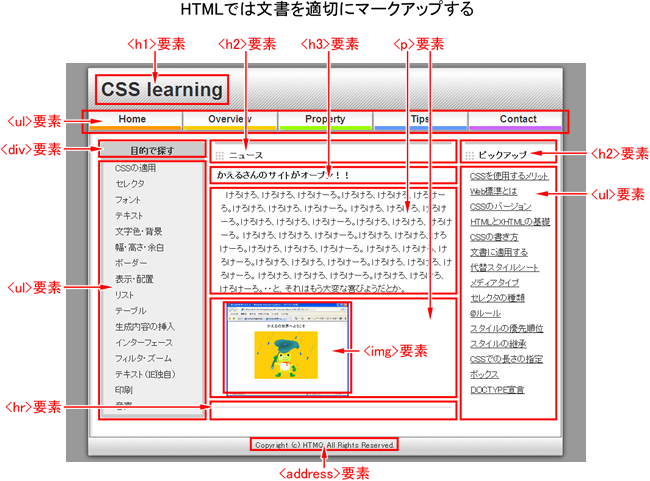
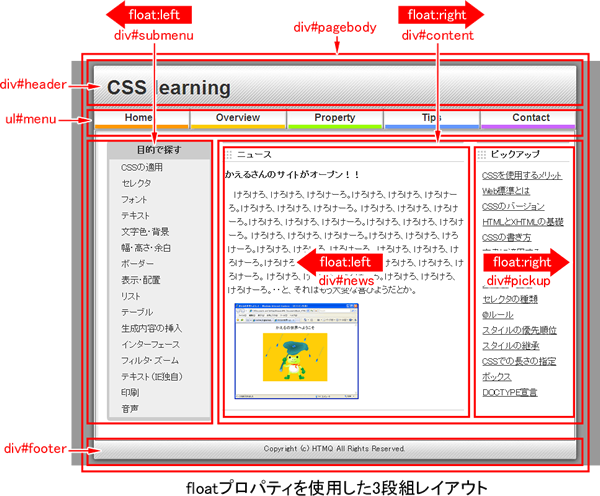
Html Cssによるウェブページ制作例 Cssの基本

Hp作成の初心者でワイヤーフレームの作り方をよく知らない人へ

Ai ビルダーで作るお店のホームページのブロック構成例 ジンドゥーハウツー

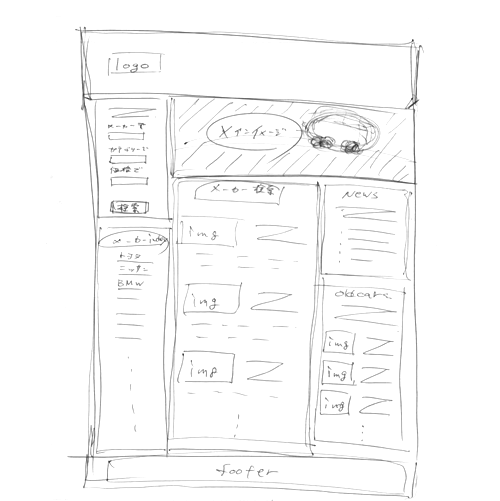
ホームページの作り方 トップページの作り方2 手書きのレイアウトを作成

Webデザインの参考に ギャラリーサイトまとめ46選

センス上がった タイプ別に分けたwebデザインの参考になるサイトまとめ コムテブログ

Html Cssによるウェブページ制作例 Cssの基本

Hp作成の初心者でワイヤーフレームの作り方をよく知らない人へ

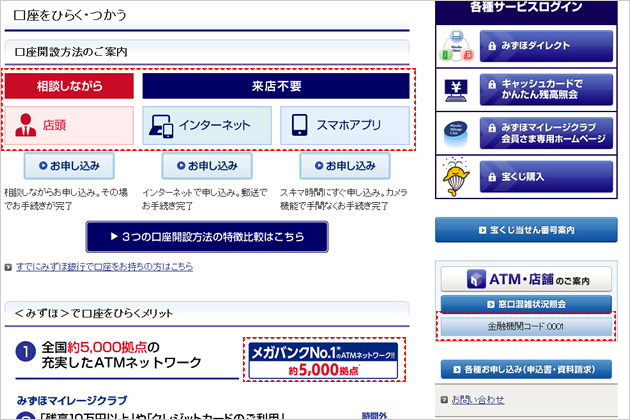
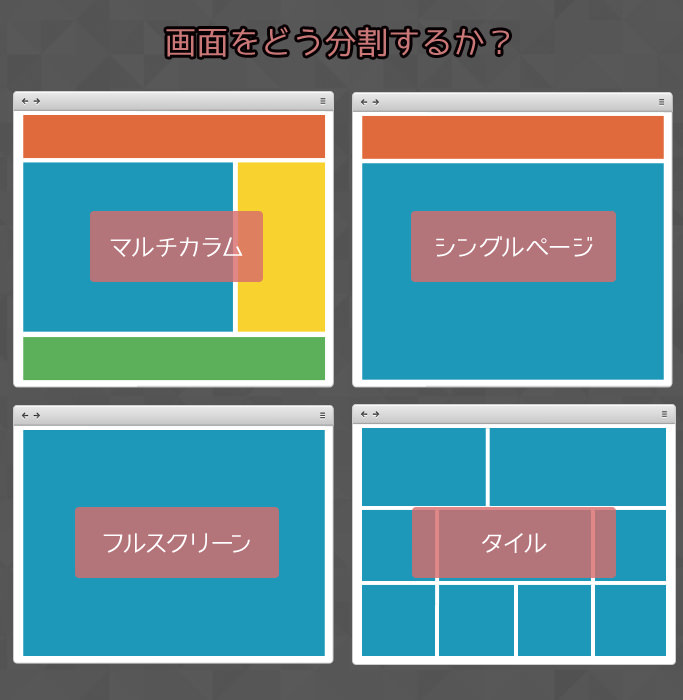
ホームページの最適なレイアウトが選べる 基本4パターンと参考事例 ジンドゥー Jimdo

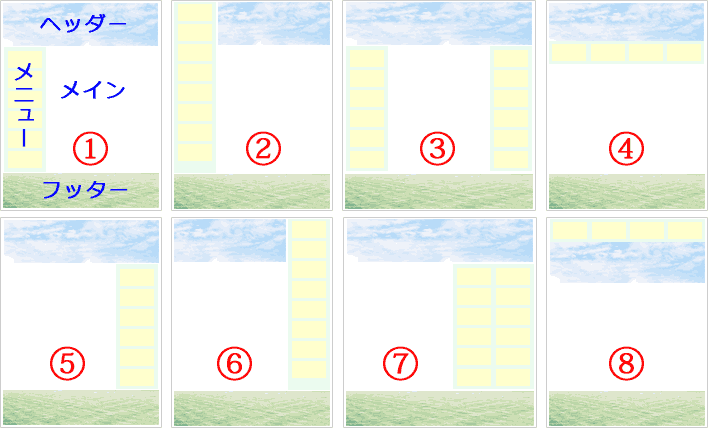
Webの基本レイアウトまとめとサンプルコード 備忘録

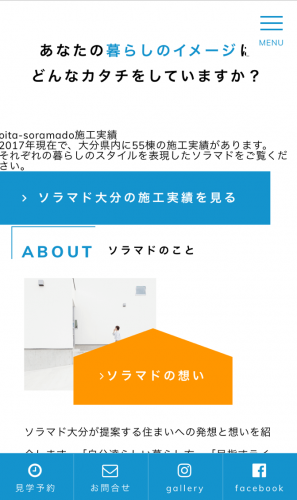
当社ホームページ閲覧時にレイアウトが崩れてしまう方へ ソラマド 大分 暮らしを楽しむ家 デザイン住宅

ブログとホームページの違いとは ワードプレスではどっちができる

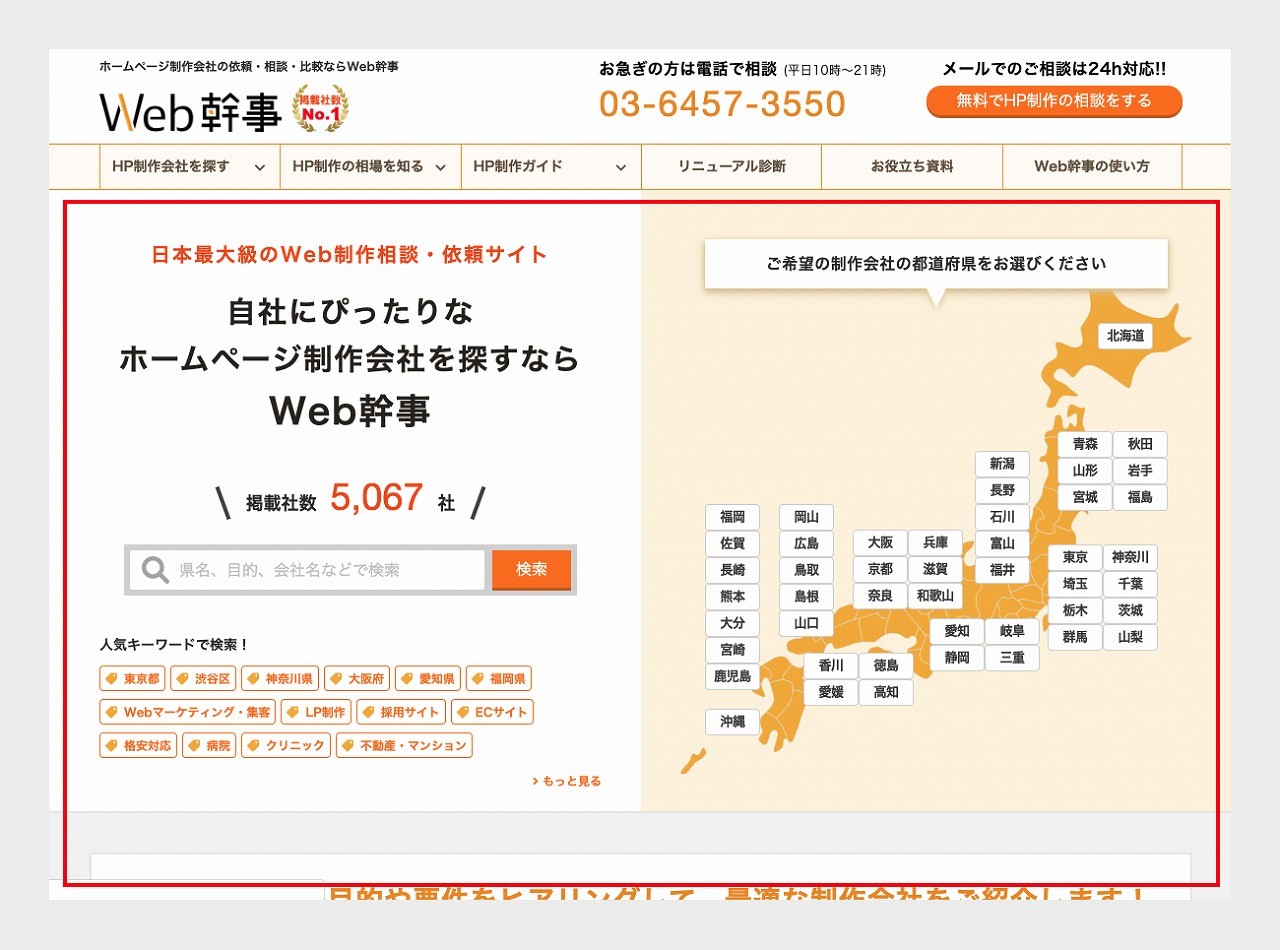
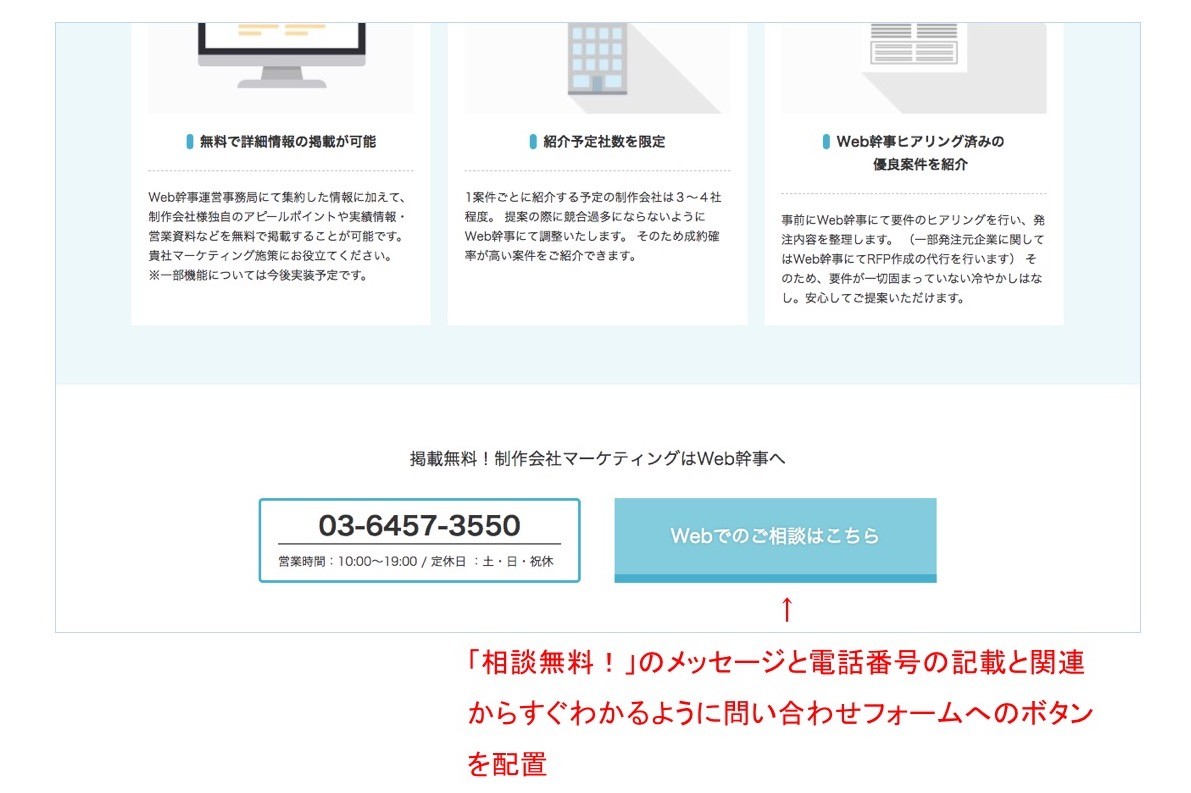
初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

ホームページの最適なレイアウトが選べる 基本4パターンと参考事例 ジンドゥー Jimdo

まほろば Jimdo でホームページを作る3 レイアウト

ワイヤーフレームの作り方完全ガイド サンプル付き Web幹事

Webサイトの基本レイアウト5つ 新宿のweb制作会社 ソーイ

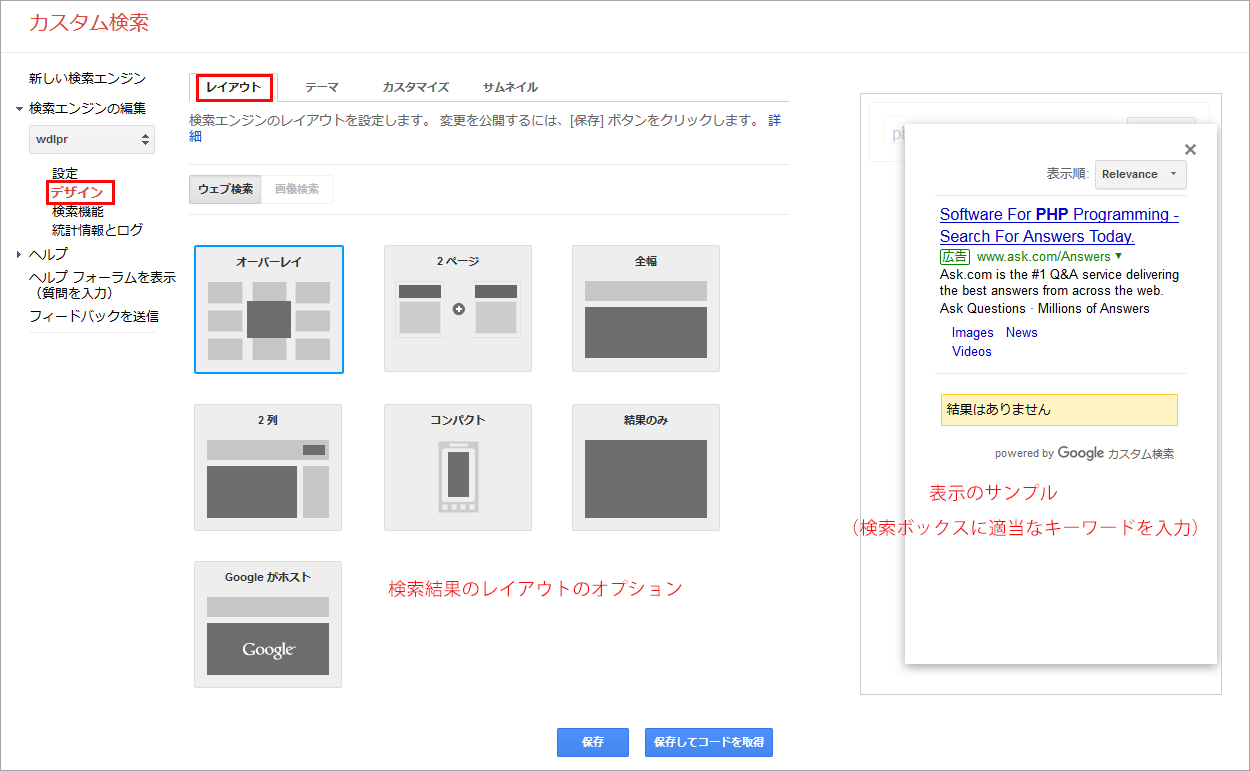
Google カスタム検索 サイト内検索 の設置方法や使い方 Web Design Leaves

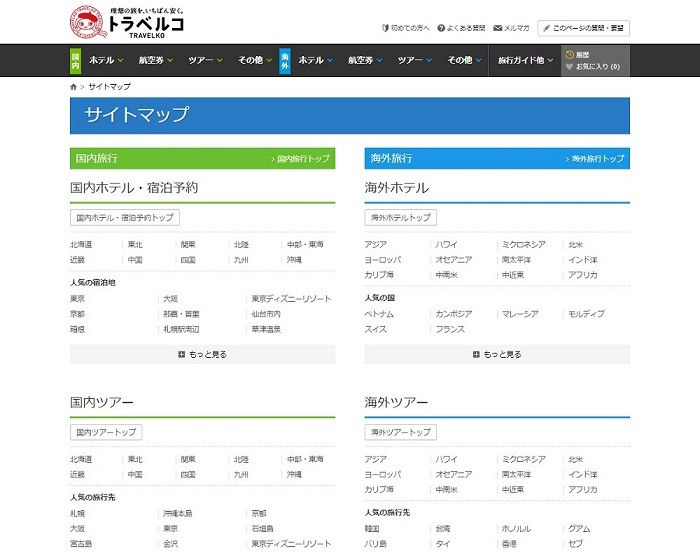
見やすくて使いやすいサイトマップページのデザインパターンをご紹介 Web幹事

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

グリッドレイアウト手法で制作された保育園のホームページデザイン例 豊島区のホームページ制作会社オルトベース

Q Tbn 3aand9gcspwkfsti7b8z Awncy40rfwp7wba5npz4vtq Usqp Cau

Htmlによるカラム構成の基礎知識 さきちんweb

ホームページ制作料金 飯島webデザイン

17年にコンテンツを輝かせた11種類のwebサイトのレイアウト アドビux道場 Uxdojo Adobe Blog

集客に成功するホームページ制作の手順と流れ 株式会社イノーバ

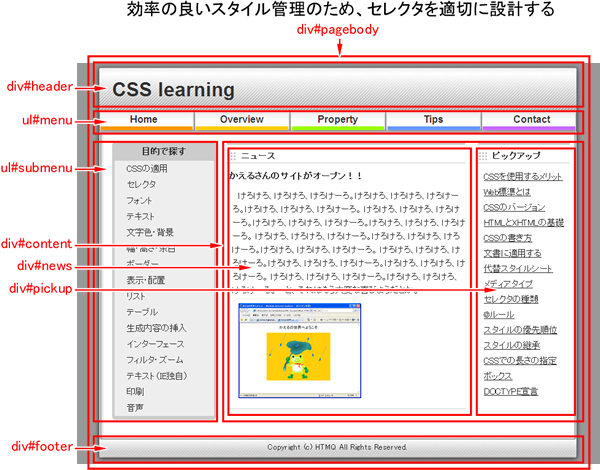
Cssとxhtmlで作るページ レイアウト

サイトの目的に応じて 適切なレイアウトを考える ドコドア

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

ノンデザイナー必見 自社サイトをぐっと見やすくする3つのコツ

ホームページのレイアウト 参考になるサイトと種類を解説 比較ビズまとめ

テンプレートのレイアウト構成について

ホームページテンプレート9選 無料から有料まで 特徴と価格を徹底比較

Cssレイアウト作成の練習 その3

1カラムレイアウトはもはや王道 Webサイトデザインの基本を解説 Webデザイン これからどうなるの 全10回 Web担当者forum
Q Tbn 3aand9gcq2pgytvhlwep55ghjmmngrybyswjvmg9gxtjtpuc D97qm4gkq Usqp Cau

ホームページパーツのレイアウトを2列から4列などに変更する方法
3

Webの基本レイアウトまとめとサンプルコード 備忘録

レスポンシブな2カラムレイアウトを作るcssの書き方 ホームページ作成 All About

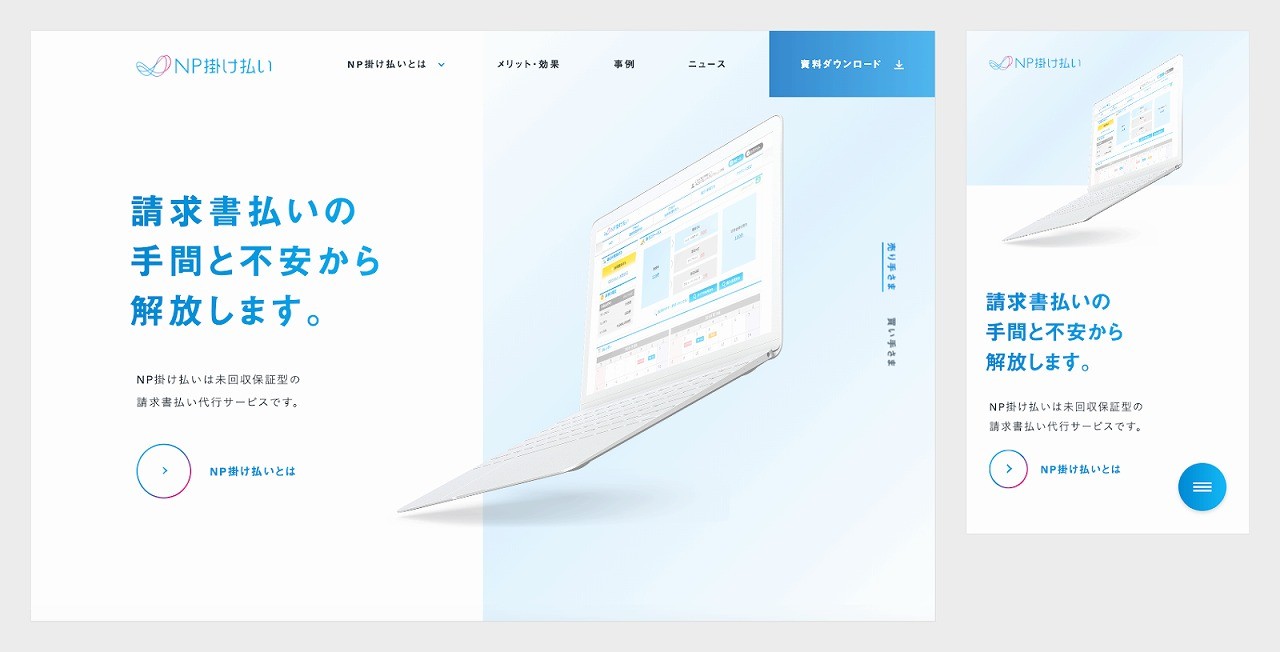
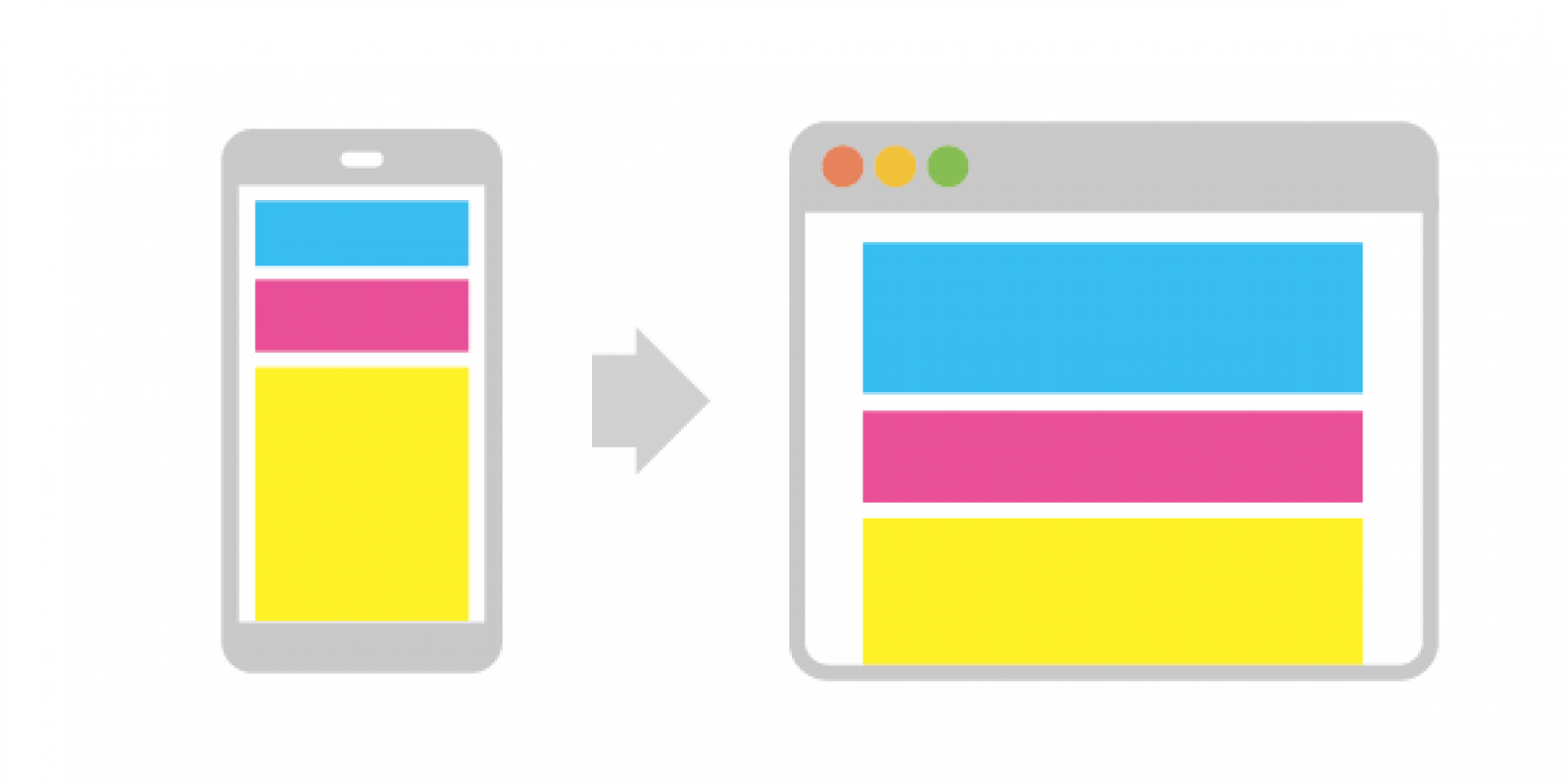
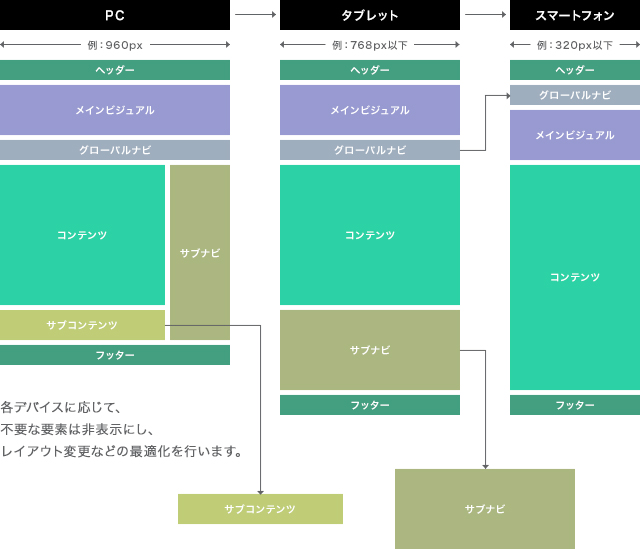
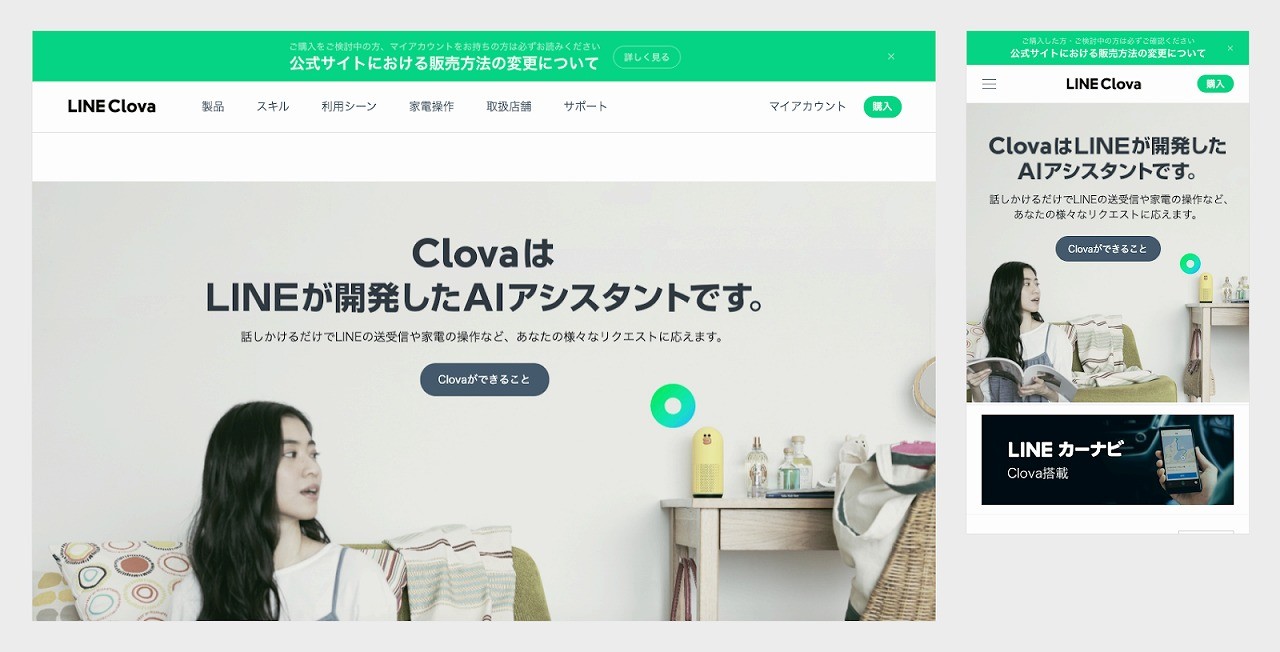
スマホ対応 レスポンシブwebデザインでモバイルフレンドリーなサイト制作を ドコドア

ホームページの最適なレイアウトが選べる 基本4パターンと参考事例 ジンドゥー Jimdo

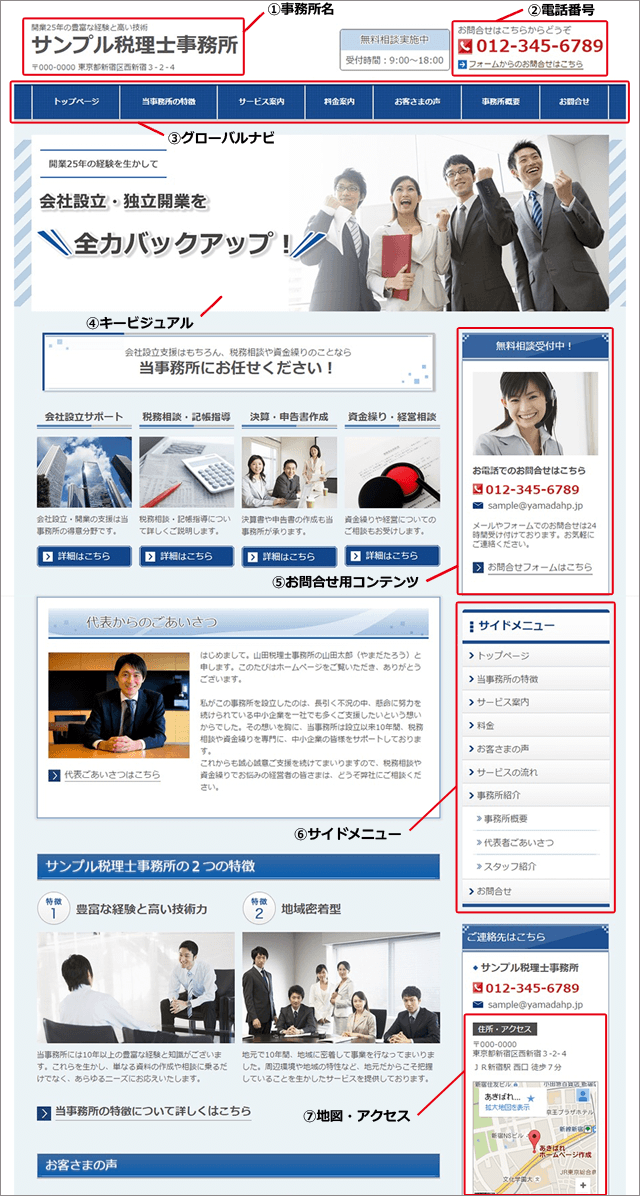
お問合せを増やす士業のホームページ デザイン レイアウトの作り方 あきばれホームページ作成大学

ブログ型ホームページの機能 あきばれホームページ作成

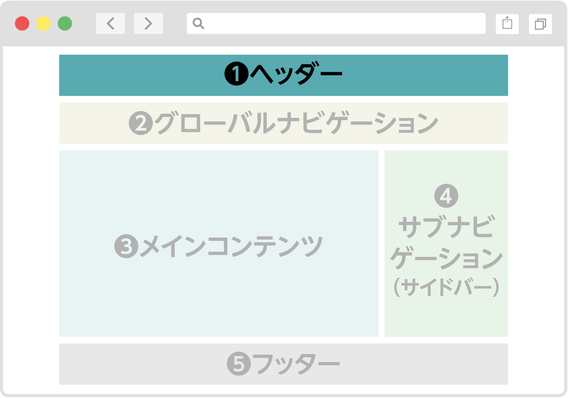
Webレイアウトの基本4パターンそれぞれのメリット デメリット エムタメ

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

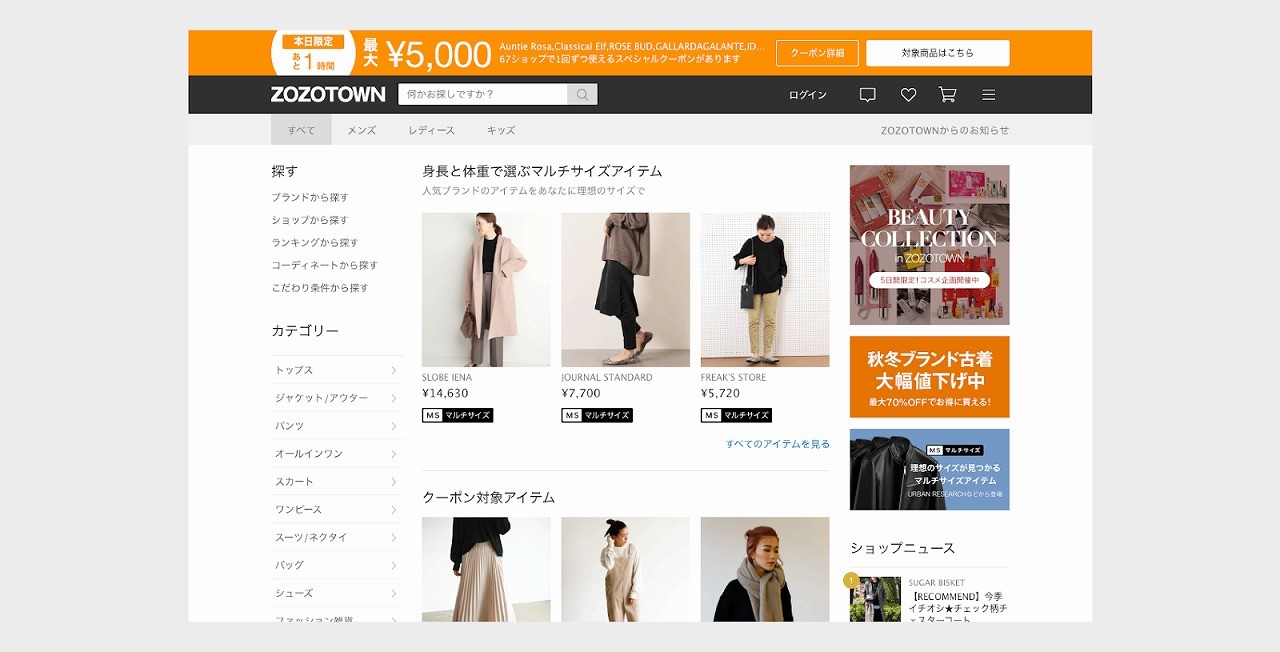
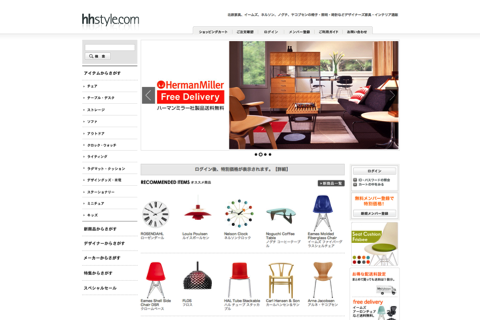
目から鱗 Ecサイトのデザインで参考にしたいギャラリーサイトまとめ Ferret

Webデザイン担当者必読 目的別webデザイン レイアウト8選

目を引くアイキャッチ画像の作り方 50の作成事例とデザインのアドバイス コリス

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

ホームページのデザイン参考例記事一覧 Web幹事

必読 5分でわかるレスポンシブwebデザインまとめ 株式会社lig

見出しデザインのサンプル パンフレット デザイン Lp デザイン デザイン

集客に成功するホームページ制作の手順と流れ 株式会社イノーバ

ホームページ制作の手順 デザイン レイアウト

1カラムレイアウトはもはや王道 Webサイトデザインの基本を解説 Webデザイン これからどうなるの 全10回 Web担当者forum

Html Cssによるウェブページ制作例 Cssの基本

サイトの目的に応じて 適切なレイアウトを考える ドコドア

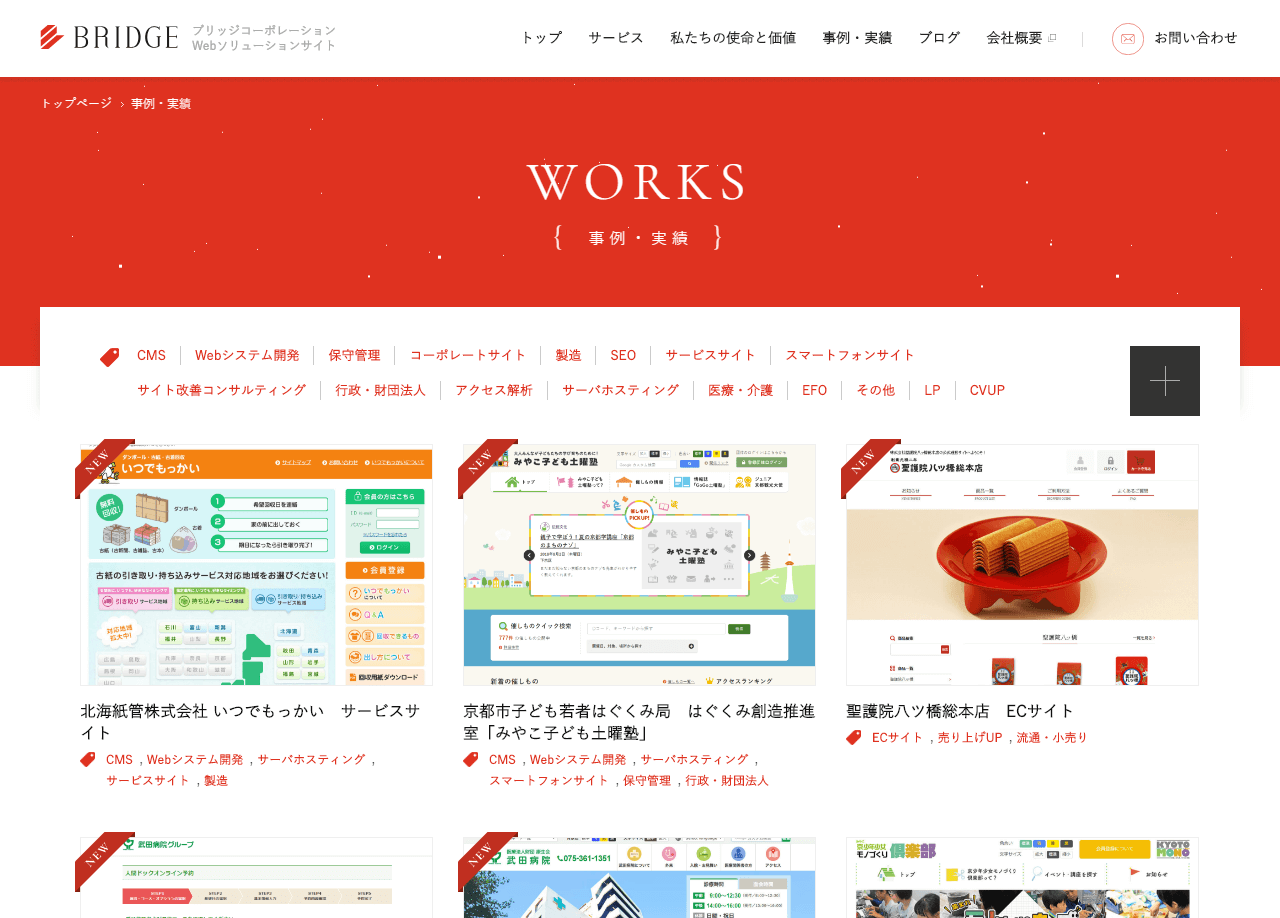
制作事例 Web Creation Krever

ホームページの最適なレイアウトが選べる 基本4パターンと参考事例 ジンドゥー Jimdo

Webの基本レイアウトまとめとサンプルコード 備忘録
レイアウト

ホームページ作成初心者のwordpress入門 サイトデザイン設計編 さとらぼ

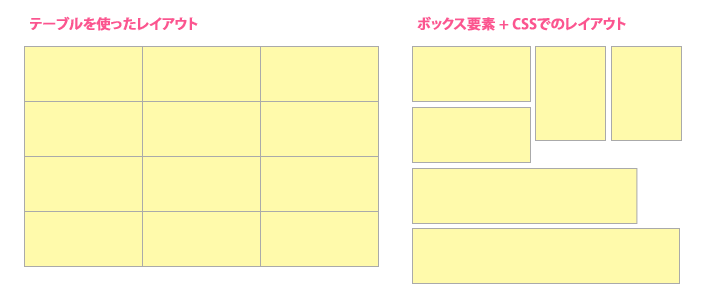
ホームページのレイアウトはテーブルではなくcssを使う理由 大阪のホームページ制作会社ycom

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

ホームページの作り方 トップページの作り方2 手書きのレイアウトを作成

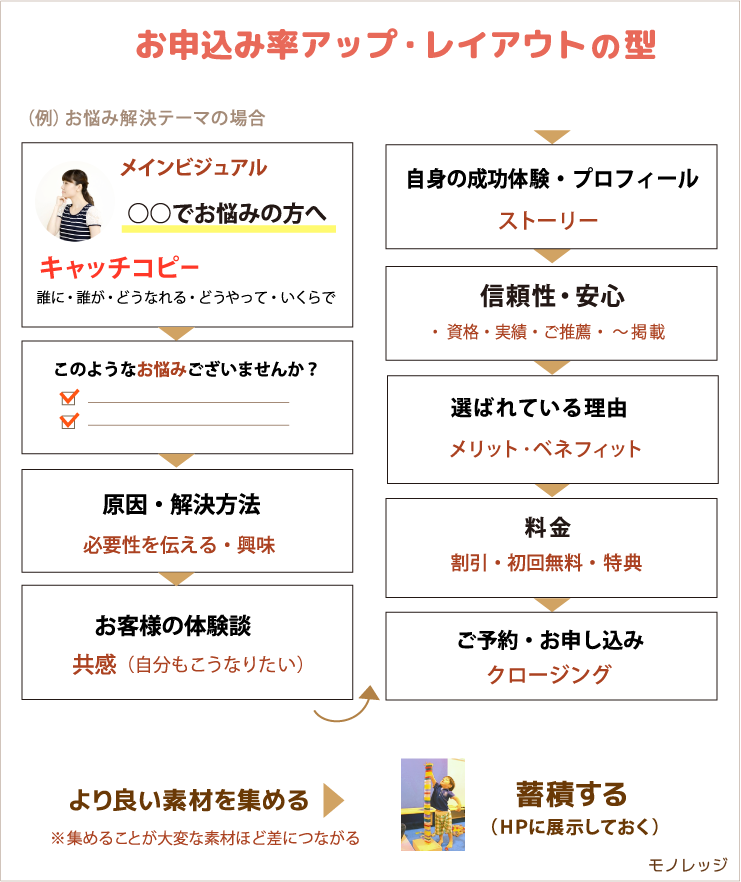
ホームページで大切な事って Monoledge モノレッジ
Q Tbn 3aand9gcq30mwdo3llx3hkjs3vb Ttal8id 4hoswy9ocwfnsd2py9komv Usqp Cau

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

ホームページの最適なレイアウトが選べる 基本4パターンと参考事例 ジンドゥー Jimdo

誰でも実践できる 見やすいホームページを作るための11のポイント 年最新版 Web幹事

わかりやすい よくある質問 Faq Q A のページの特長とは エムタメ
レイアウト

有名サイトの事例から学ぶ12のwebデザイン レイアウト Ux Milk

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

Html Cssによるウェブページ制作例 Cssの基本

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

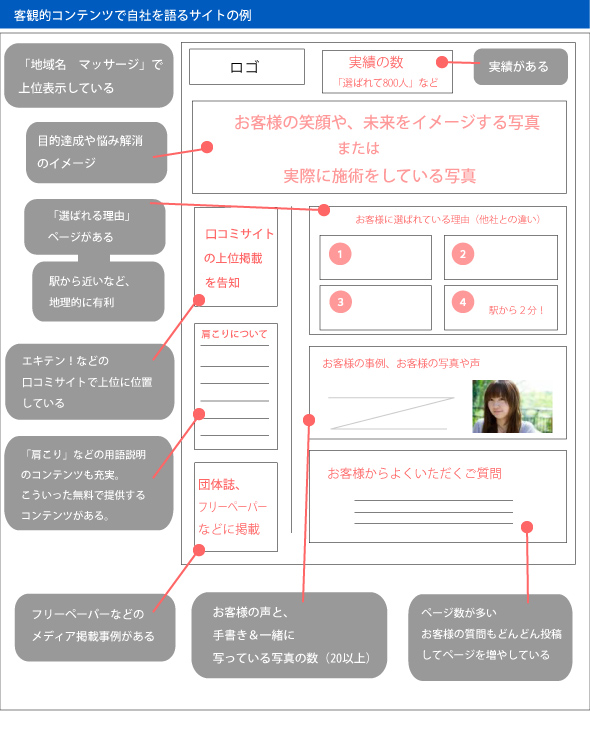
成約率を高めるレイアウトの法則とは 客観性コンテンツ で差をつけよう 格安ホームページ作成で集客できるwebリニューアル術

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

ラクマスで更新できる範囲について ホームページ作成 更新ツール ラクマス 商用 中小企業 個人事業向け 初心者歓迎 自分で簡単にhp を更新できます

目から鱗 Ecサイトのデザインで参考にしたいギャラリーサイトまとめ Ferret

ホームページテンプレート9選 無料から有料まで 特徴と価格を徹底比較

サイトの目的に応じて 適切なレイアウトを考える ドコドア

ホームページの作り方 トップページの作り方2 手書きのレイアウトを作成



