エンジニア 未経験 ポートフォリオ 例
プログラマに未経験からなるための転職サイト 転職エージェントまとめ 体験談 Dainote

参考にしたい日本人デザイナー エンジニアのポートフォリオサイトまとめ Arutega デジタルノマド挑戦記 アルテガ

Geekly独自調査 未経験からエンジニアになった方の事例をご紹介します Geekly Media

未経験エンジニアが作るべきポートフォリオとは 就職 転職が成功するコツ

Webエンジニアのポートフォリオ 成果物 のつくり方 2 3 機能設計 30代未経験からのエンジニアライフ
エンジニアのポートフォリオの作り方 サンプルあり Dainote

未経験webデザイナーが参考にすべきポートフォリオサイトと作り方のポイント 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

未経験から内定をもらったポートフォリオの作り方 走りがき

未経験エンジニア転職において評価されやすいポートフォリオの作り方 ニートエンジニア

未経験エンジニアはポートフォリオ無しで転職できます 代必見

ココで差がつく サーバーサイドエンジニアに未経験から確実になる方法 ポートフォリオの作成が成功の鍵 ステップアップエンジニア

Si Web等 転職するエンジニアが自己pr作りに役立つサービス10選 Paiza開発日誌

Webエンジニアとは 仕事内容 年収 スキル 未経験からの転職方法と将来性 求人 転職情報 職種 仕事内容 ボクシルsaas 法人向けsaasの比較 検索サイト

未経験からitエンジニアになる のは難しいのか 体験談 すべらない転職

未経験から4ヶ月でweb系エンジニアに転職するためにやったこと Qiita

未経験からフロントエンドエンジニアへ ポートフォリオの作り方3ステップ えんじにゃーブログ

あると差がつく Itエンジニアのポートフォリオの作り方

業務経験1年の僕が未経験エンジニアにオススメする参考書とは 大企業を辞めて自由と安定を手にするエンジニアのブログ

なくてもok エンジニアのポートフォリオ その必要性と作り方について解説 パソナテック

エンジニア採用担当者が語る新卒 未経験エンジニアが今作るべき 自主制作物 ポートフォリオ 久松 剛 Note

ポートフォリオの作り方 クリエイターの転職では必須 採用されるポートフォリオの秘訣をお伝えします Geekly Media

未経験webデザイナーが参考にすべきポートフォリオサイトと作り方のポイント 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

未経験デザイナーのためのポートフォリオの作り方 載せる作品づくり編 株式会社lig

ポートフォリオの作り方 未経験コーダー エンジニア Webデザイナー

体験記 34歳で未経験からのエンジニア転職はできるのか 前編 Creatase

Webエンジニア就活 ポートフォリオの作り方と実際に作成したものを公開 シンタローコード

未経験からエンジニアを目指す人はポートフォリオを作るべきという話 Paiza開発日誌

未経験者はポートフォリオ 成果物 を作ったほうが良い理由5選 エンジニア転職 30代未経験からのエンジニアライフ

あると差がつく Itエンジニアのポートフォリオの作り方

未経験からフロントエンドエンジニアに転職 ポートフォリオの作成手順とコツを解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

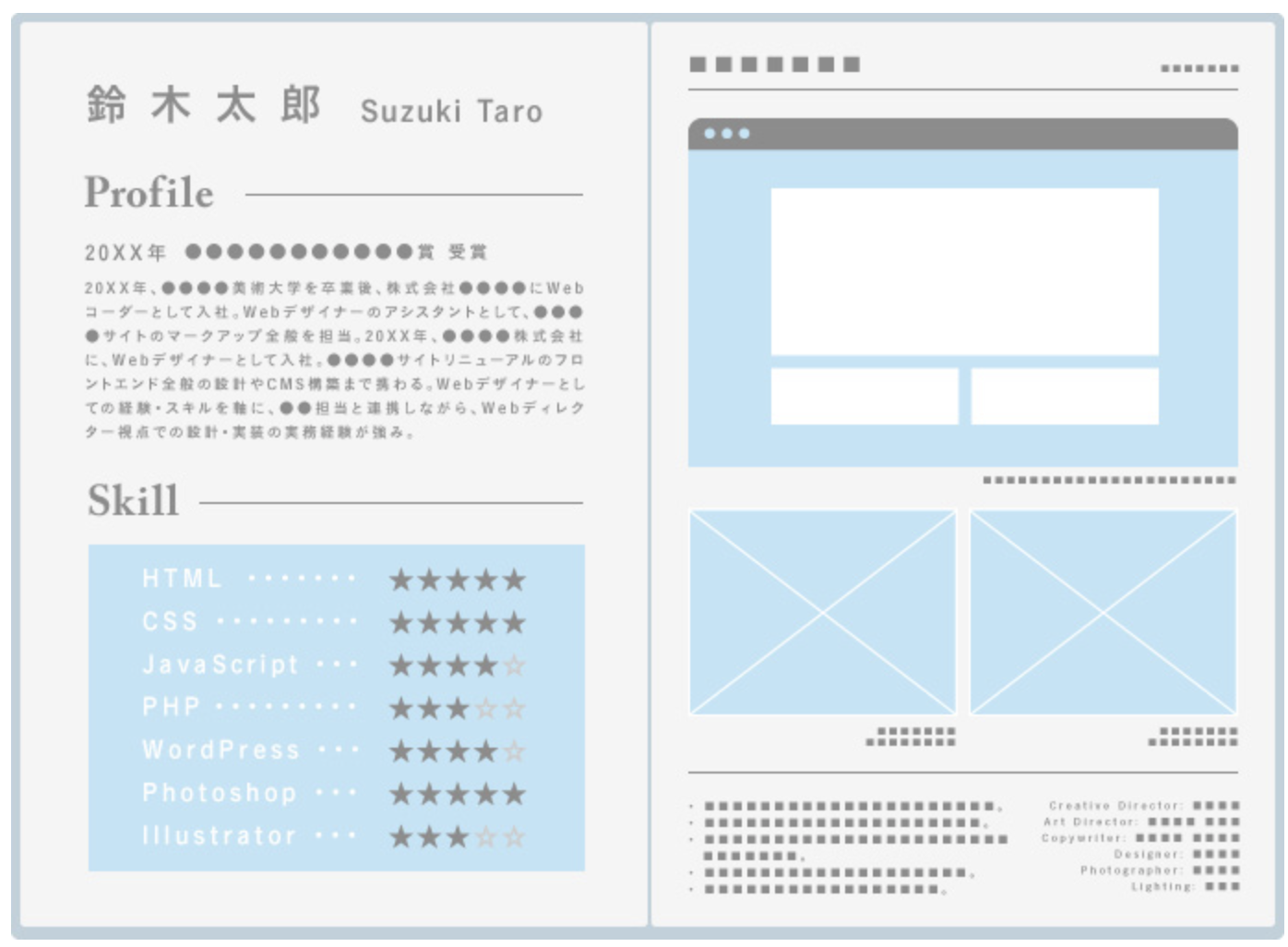
高評価を受ける未経験エンジニアのポートフォリオの作り方 参考例

未経験からフリーランスエンジニアになるには 現役エンジニアが解説 Workship Magazine ワークシップマガジン

未経験でエンジニアに転職するなら最速でポートフォリオを作って自分を売り込むべきという話 Shingekilog

エンジニア転職に差がつく ポートフォリオ作成術 未経験は必須です 転職ストーリーズ

30代未経験からフリーランスエンジニアになる方法と注意点 Aidrops

完全独学 プログラミング未経験からwebエンジニアになるための勉強手順 簡単4ステップ Web革命

参考例あり 高評価を受けるエンジニア未経験者のポートフォリオの作り方 必要なレベルも公開 えんじにゃーブログ

Web系企業に就職するためのポートフォリオの作り方のコツ 未経験からエンジニアを目指すブログ

デザインできないエンジニアがポートフォリオサイトを作る方法 Zizilog
Q Tbn 3aand9gcrit4 K3qk1sj1uz6n7zi3qcrhcovzx56uwvjsmupyyiq 2w5p0 Usqp Cau

未経験者ok マークアップエンジニア Webデザイナーの学習をがっちりサポート ホームページ制作を相談に乗りながらマンツーマンでトレーニングします 平尾 誠 Arutega Jp メンターに教えてもらおう

未経験からエンジニア転職を成功させるポートフォリオの作り方 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

参考例あり 高評価を受けるエンジニア未経験者のポートフォリオの作り方 必要なレベルも公開 えんじにゃーブログ

Webエンジニアのポートフォリオ 成果物 のつくり方 1 3 アイデア 開発環境 30代未経験からのエンジニアライフ

プログラミングポートフォリオとは 未経験からエンジニアに就職した人間が解説

Webエンジニアとは 未経験からエンジニアになるには 初心者のステップ キツネの惑星

あると差がつく プログラマーのポートフォリオを作ってみよう ポテパンスタイル

未経験からフロントエンドエンジニアに転職 ポートフォリオの作成手順とコツを解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

参考例あり 高評価を受けるエンジニア未経験者のポートフォリオの作り方 必要なレベルも公開 えんじにゃーブログ

Trico 転職ガイド ポートフォリオの作り方徹底解説 自己紹介文の作り方

現役エンジニアが教える ポートフォリオの作り方 プログラミング初心者でも簡単 Hikopro Blog

フロントエンドエンジニアを目指す人がポートフォリオで使うべき技術

僕のエンジニアとしてのポートフォリオを紹介します Youtube

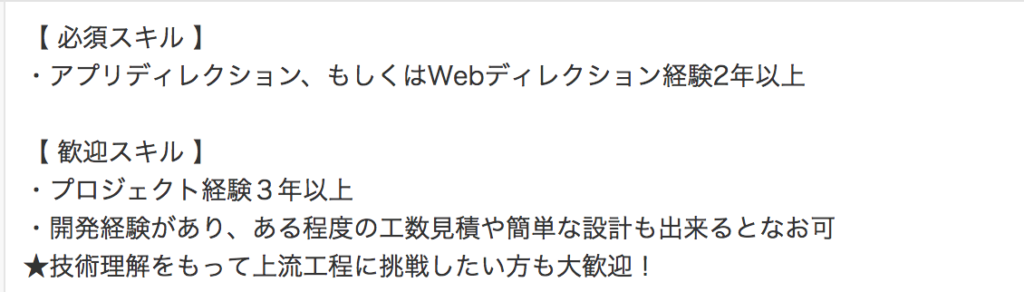
転職用ポートフォリオに入れるべき内容とは 未経験からのwebディレクター Webデザイナー Webエンジニア編 Krowl Magazine Web業界への転職に役立つメディア

未経験からwebデザイナーに転職できるポートフォリオの作り方 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

未経験者向け 採用されるポートフォリオを独学のみで作る方法 未経験で2児の父親だけど 30歳でwebデザイナーになったブログ

It系転職の裏話 Webデザイナーやエンジニアの求人サイト比較まとめ Arutega デジタルノマド挑戦記 アルテガ

ポートフォリオ完成 大人の勉強ブログ

最強ポートフォリオの簡単な作り方 未経験からwebデザイナーへ 年版

参考例あり 高評価を受けるエンジニア未経験者のポートフォリオの作り方 必要なレベルも公開 えんじにゃーブログ

Webエンジニア転職 ポートフォリオの作り方を徹底解説 Yuukiのwebエンジニア道

ポートフォリオの自己紹介の書き方 未経験からwebデザイナーへ 年版

システムエンジニアになるには 未経験者が取るべき資格と転職先の3つの条件

エンジニアのポートフォリオの作り方 サンプルあり Dainote

フロントエンドエンジニアとは スキルや年収 求人例も徹底解説

転職用ポートフォリオに入れるべき内容とは 未経験からのwebディレクター Webデザイナー Webエンジニア編 Krowl Magazine Web業界への転職に役立つメディア

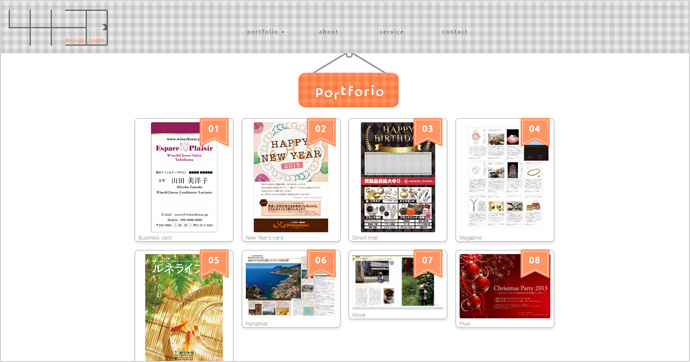
イケてるwebデザインで作られたポートフォリオサイト21選まとめ マイナビクリエイター

Web系 今まで数十名以上のエンジニアを輩出 オリジナルのロードマップを作成し 1on1で案件獲得や就職までをサポート 未経験歓迎 田辺悠介 取締役coo Cto フリーランス メンターに教えてもらおう

Web業界未経験のポートフォリオサイトの作り方 Webデザイン添削 Vol 01 Arutega デジタルノマド挑戦記 アルテガ

ポートフォリオの序章を飾るプロフィールの書き方 マイナビクリエイター

転職に役立つ プログラマー エンジニアのポートフォリオの作り方と考え方 プログラミング学習入門者向けサイト プログラミングジャパン公式ブログ

エンジニア転職に差がつく ポートフォリオ作成術 未経験は必須です 転職ストーリーズ

Itエンジニアの転職は30代未経験者だと厳しいが転職できる可能性はある ジョブポタ

Web制作系のポートフォリオはwebサイトとして公開すべき ドメインやサーバーを含めた作り方 未経験エンジニアの歩み方

未経験デザイナーのためのポートフォリオの作り方 載せる作品づくり編 株式会社lig

フロントエンドエンジニアを目指す大学生は必見 ポートフォリオ作成術 転職ストーリーズ

エンジニア未経験で転職するならポートフォリオが必須 現役面接担当がアドバイス ブロックチェーンエンジニアとして生きる

最強ポートフォリオの簡単な作り方 未経験からwebデザイナーへ 年版

未経験からエンジニアを目指す人はポートフォリオを作るべきという話 Paiza開発日誌

未経験エンジニアが作るべきポートフォリオとは 就職 転職が成功するコツ

未経験からエンジニア転職を成功させるポートフォリオの作り方 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

参考例あり 高評価を受けるエンジニア未経験者のポートフォリオの作り方 必要なレベルも公開 えんじにゃーブログ

Trico 転職ガイド ポートフォリオの作り方徹底解説 ポートフォリオのキホン

転職に有利なポートフォリオの作り方 企業が見ているポイントとは

エンジニアの私がポートフォリオサイトを作成した理由 スキルの見える化 もんしょーblog

最強ポートフォリオの簡単な作り方 未経験からwebデザイナーへ 年版

プログラミング初心者に必須のポートフォリオの作り方 経営者の本音

Gxblqfactqtwum

最強ポートフォリオの簡単な作り方 未経験からwebデザイナーへ 年版

未経験エンジニアがポートフォリオを作る上で必要なこと やってはいけないこと Hoshilog

あると差がつく プログラマーのポートフォリオを作ってみよう ポテパンスタイル

エンジニア転職 未経験の私が3週間でweb系自社開発企業2社から内定を勝ち取った転職活動戦略 自分革命

高評価を受ける未経験エンジニアのポートフォリオの作り方 参考例

採用されやすいエンジニアのポートフォリオの作り方 Youtube

Webデザイナー向け 評価されるポートフォリオの作り方 第3回 採用担当者がポートフォリオを見極めるポイント クリエイターズmagネット

エンジニアの私がポートフォリオサイトを作成した理由 スキルの見える化 もんしょーblog

未経験からのエンジニア転職 3ステップ Step1 ポートフォリオ作成 Tau Official Blog

周りに差をつけろ エンジニアのポートフォリオ作り Gig イキモノ コラボイベント Workship Magazine ワークシップマガジン

未経験からのエンジニア転職 3ステップ Step1 ポートフォリオ作成 Tau Official Blog

未経験の僕がwebデザイナーになった方法 就職編 ライズウィルスタッフブログ

デザインができないエンジニアがポートフォリオサイトを作った話し Code I Yusuke



