ホームページ 画像 サイズ

読みやすい文字サイズとは 埼玉県上尾市エレベーターメンテナンス会社ホームページ制作事例 格安ホームページ制作chaco Web Comブログ

Iloveimg Png画像のピクセルサイズ縮小と圧縮ができる無料のオンラインサービス 魚沼情報サービスのブログ

ホームページ作成 画像のサイズを調整する

文字が小さいと感じた方へ 松阪市ホームページ

年版 Webデザイナーが覚えておきたいwebデザインの横幅サイズを解説 Element

画像の大きさを変えず 画質も落とさず データサイズだけ小さくする方法 18年版 名古屋のホームページ制作会社 ゴリラウェブ
こんにちは!ライターのシホです! みなさんはhtmlで画像のサイズを変えたいとき、なぜか「画像が粗くなったりページが重くなったりすることはありませんか?」 そこで今回は、htmlで画像のサイズを指定する方法に加え、これらの画像が粗くなる問題・ページが重くなる問題の解決策を説明.

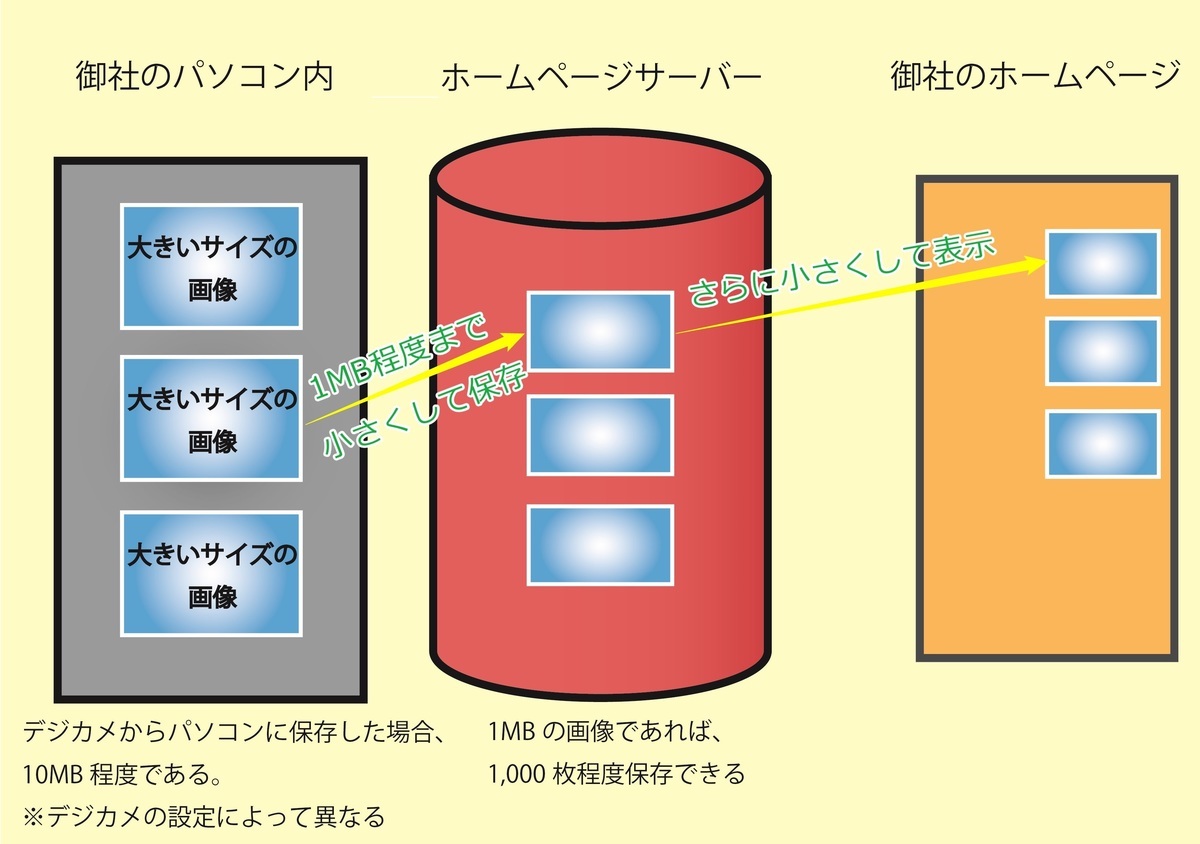
ホームページ 画像 サイズ. ホーム ページ に画像を掲載するとき、画像サイズが合っていないと画像が小さいと粗くなったり、思うような表示にならなかったりします。 Illustrator(イラストレーター)やPhotoshop(フォトショップ)のような画像編集ソフトでサイズを変えることもできますが、複数の写真を一度に変換し. 気軽に撮影して ブログやホームページに写真アップすることをおすすめいたしましたが、 今回はそのスマートフォンで撮影した写真をアップする際の画像サイズと 「リサイズ方法」について お話したいと思います。. Images(画像)が、圧倒的な容量ですね! 一般的にも、1ページ当たり、 「1.0MB ~ 3.0MB」くらいと言われてますが.
画像のファイルサイズ、小さくしていますか? web入門 , web知識あれこれ , イラストレーター入門 , ホームページの作り方 | webの森からお客様にウェブサイトを納品した後、お客様ご自身で更新している場合、画像の容量のことを考慮しないで. このフォーマットはWindows標準の画像形式なのですが、上記の3つの形式と比べて、極端に ファイルサイズ が大きくなっていて、ホームページ. こんにちは、FASTCODINGです。 突然ですが弊社ブログの中で最も人気のある記事をご存知ですか? 答えはこちら↓ Webサイトデザインの横幅サイズ!もう何pxか迷わない! 17年1月版 人気なのはとても嬉しいことなのですが、WEBを閲覧するデバイスの進化は日進月歩。.
前回 の「ホームページに写真を掲載する方法(サムネイルからオリジナル画像へ)」の続きです。 デジタルカメラ で撮影した写真を掲載する場合、ページのスペースの都合でオリジナルサイズの写真をそまま埋め込む方法は、ファイルの容量的にも難しいと思われます。. 600 x 400のページ: 鳥取県 伯耆大山|吉備の国放浪記. ホームページ作成ソフト - 背景画像(固定指定)の望ましいサイズは 閲覧有難う御座います、とちらに質問していいのか解らず、HP関連の事なので此方に質問させて頂きました 長文になりますがお付き合い頂けま.
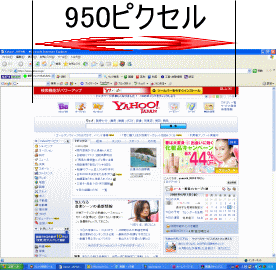
例えば、ホームページやブログで使われる典型的な大きさは横幅 795 px、縦幅 300 pxです。. 作りかけているホームページの画像は、基本的には 7 x 480 の予定ですが、移行の都合上 600 x 400 のままの暫定ページも混在しています。 7 x 480のページ: 岡山県 観音寺山|吉備の国放浪記. こんにちは、株式会社オーガランド、ogaRiaチームです。 今回は、楽天ショップの「スマートフォンページ」に表示される画像の推奨サイズをご案内します。 まず基本!スマホは機種によって画面幅が異なります スマートフォンの場合は、 ・機種によって画面幅が大きく異なる ・縦に持った時.
きれいな画像をホームページに貼るだけで、ホームページが しまって見えます。 ちょっとしたコツをつかむだけで実現できますので、 ぜひ挑戦してみてください。 ちょっとしたコツとは・・ 適正な画像サイズの写真を使う (コツその1) (今回ご説明します). ホームページ作成で使ってはいけない画像フォーマットがあります。それが BMP形式 です。 拡張子が .bmp になっていて、BMPはビットマップと読みます。. ここでは jpeg 形式の静止画像のサイズを小さくする方法について説明します。 ※以下の画面はホームページ・ビルダー12のものですが、ホームページ・ビルダー13以降のバージョンでも、ほぼ同様の操作で行うことができます。 操作.

掲載時のサイズを意識した撮影 ホームページに適した写真の撮り方 Vol 2

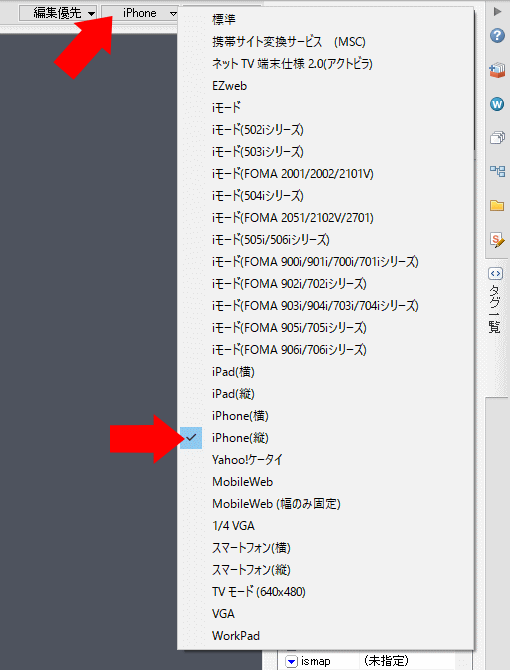
Facile 利用画像のサイズ幅 ホームページ作成ソフトsirius
Yck7ccu3lc7455ck4vihlc6p3k1b Com B9 9e 9b 97 E7 94 E5 8f B5 Ba E7 B8 Ae E5 B0 8f 97 80 8c 90 81 B5 Ba2 80 8d 81 Ae E4 Bf 81 84

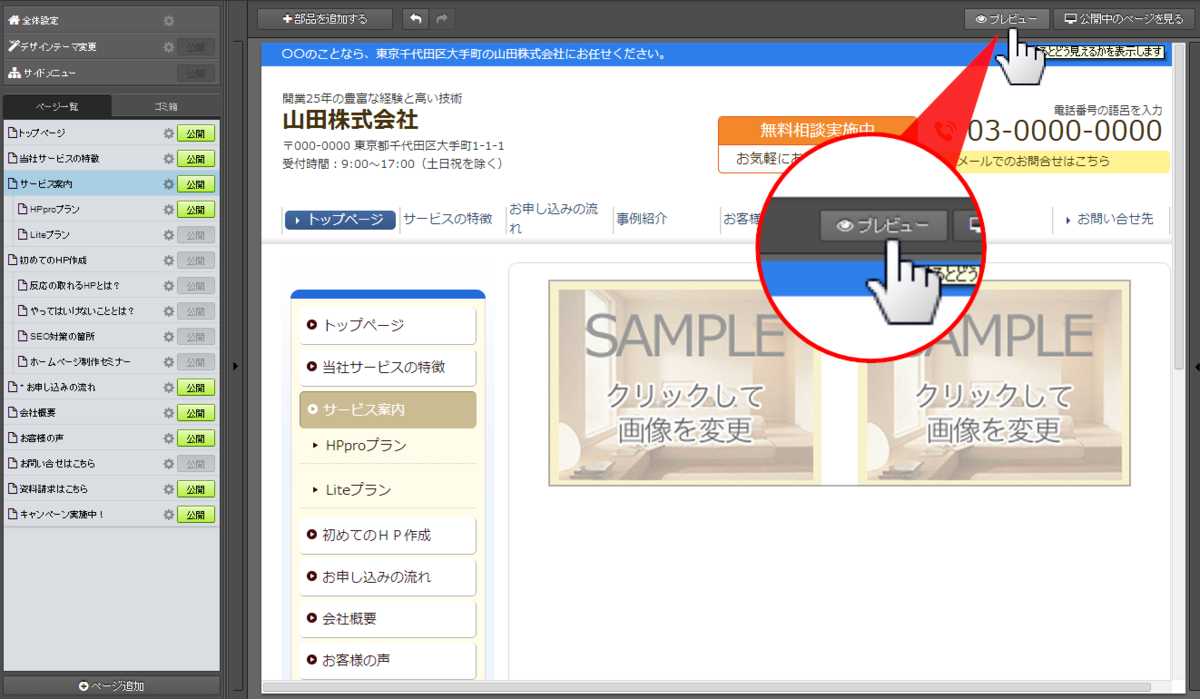
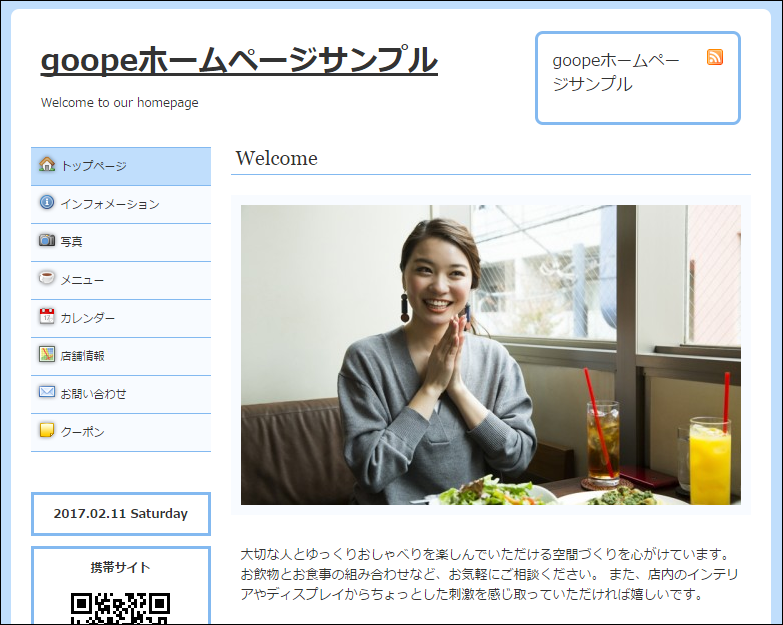
適切なサイズの画像を使い かっこよくお店を紹介する グーペを実際に使い使用感を記事にしました

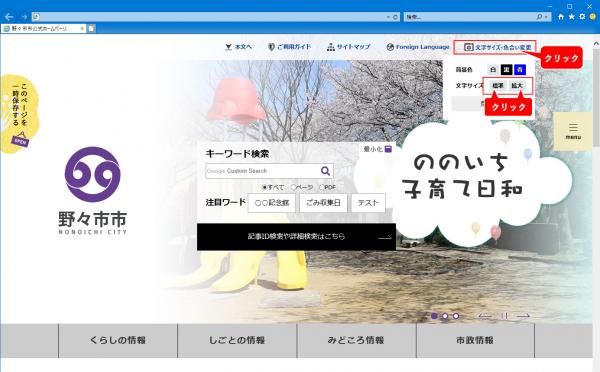
文字を拡大する方法 野々市市ホームページ

ホームページに予約サイトを埋め込む Reserva

バナーとは サイズや作り方とか初心者が知っておくと良いこと

ホームページ作成 画像のサイズを調整する

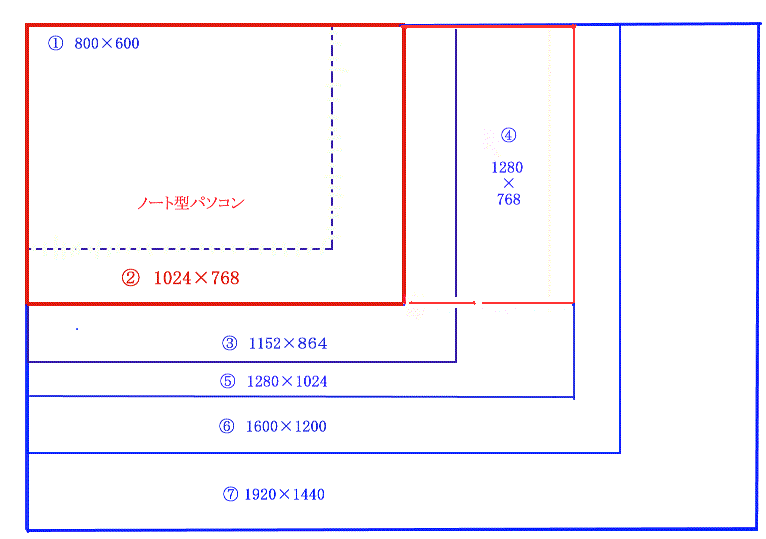
ホームページに最適な画面サイズ Web Notes

アフィリエイト用バナーサイズに対応済 ダブルバキバキ ホームページ作成高速化計画

ホームページビルダー編 23 ウェブアートデザイナーでの画像拡大 縮小

ホームページ制作 川口 さいたま市 ウェブクリエイト 料金

スマホ対応のホームページ作成 レスポンシブwebデザイン制作も対応 オフィス山家

Eat ホームページ作成から集客まで必要な全てを一つに

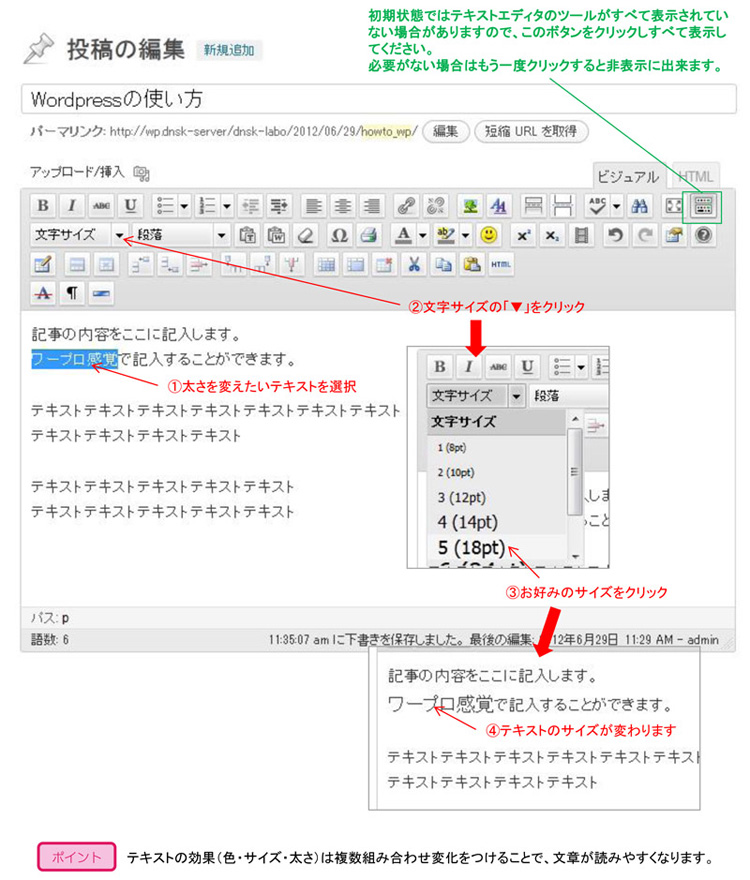
テキストのサイズを変更する ホームページ制作 埼玉で依頼するならdensuke 越谷 草加 八潮 春日部

ブラウザサイズで考えるホームページ制作 Atf Web制作事業部 コンサルティングファーム

画像のサイズについて

ホームページに貼るバナーとは 作り方 サイズ 無料デザインサンプルを紹介

ホームページ用のプロフィール写真データの適正サイズは スタジオファン プロモーションブログ

ホームページに間取りを挿入する 間取りっどpro2 間取りっど5作図についての要点

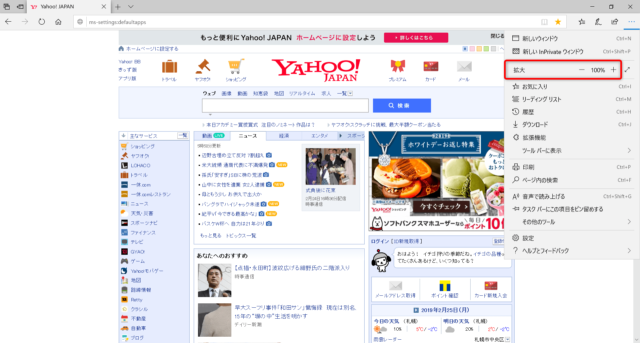
Windows10 Microsoft Edgeの画面サイズを変更する方法 Find366

ホームページ作成サービス ペライチ が新たに フローティングメニュー 機能を追加 ペライチのプレスリリース

ホームページのスライドショーは何pxが最適 Pcとスマホサイズをまとめてみた すぎにい公式ブログ 初心者フリーランス講座

ホームページの文字が突然小さくなった 大きくなった時の戻し方

ホームページに掲載する写真のサイズについて解説します スマホで撮った写真をそのまま公開していませんか 風神雷神マーケティング

Px Em ホームページ制作においての重要なサイズ単位 Css デザイナーブリッジ

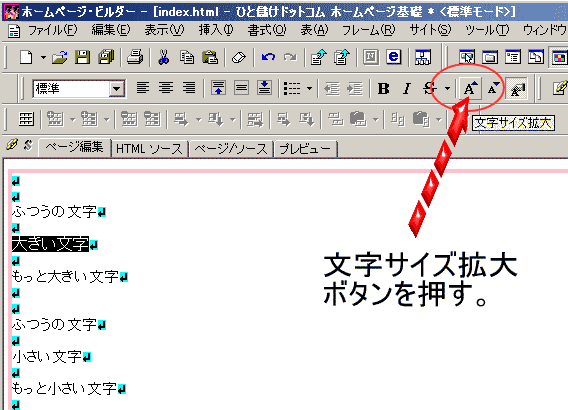
文字 フォント のサイズ 大きさ を変える方法 ホームページビルダー基礎講座

バナー画像作成1枚 サイズ自由 名刺 チラシ バナー ホームページのデザインと作成 ひまわりくりえいと ツクツク ウェブチケット モバイル コトの通販サイト 体験を買える

ホームページの適正な画面サイズは ホームページ制作 Webサイト更新システム サイト職人cms

3 画面表示サイズを設定 しまくろねこ のホームページ2号店
ホームページ上の画像サイズを知る方法
ホームページ用サイズ見本

記事内の文字のサイズ 色 太さを変更する カスタマイズ Seesaaブログをホームページ風にカスタマイズ

ウインドウ幅に合わせて画像サイズを変化させる方法 ホームページ作成 All About

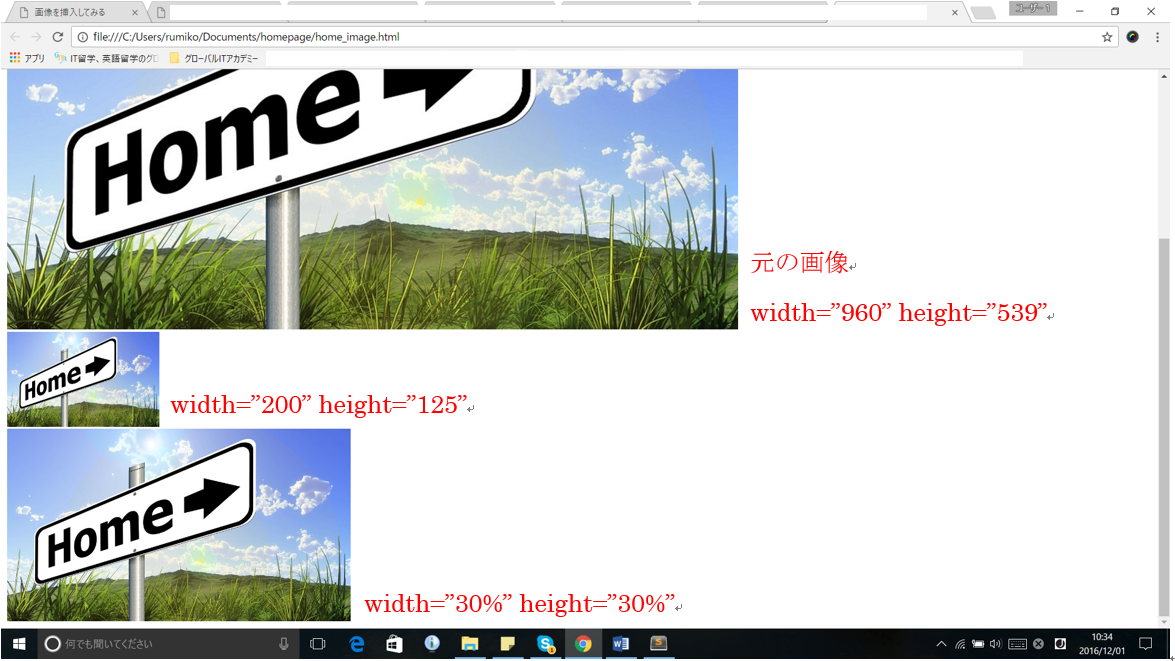
Html 画像の大きさを指定する グローバル人材育成 It留学のグローバルitアカデミー

ホームページ ビルダーで文字のサイズや色を変更する方法 スリーク トライブ

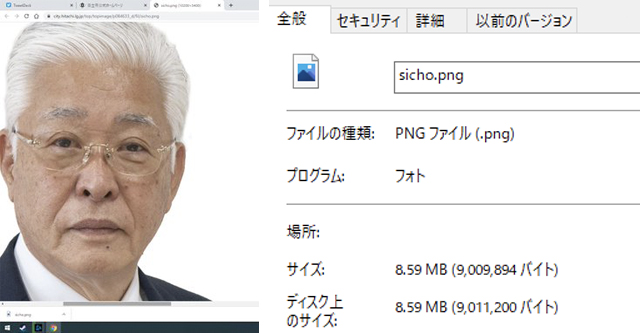
話題 日立市のホームページの市長が100 3400ピクセルのクソデカpng市長 8 59mb でクソ笑ってる Share News Japan

ページの画面幅を自由に調整する方法 ホームページビルダーの使い方 速習ホームページビルダー 1mouke Com ひと儲けドットコム

画面サイズに応じて要素を表示 非表示にする書式 Bootstrap3コードまとめ 北九州市 行橋市 豊前市 中津市 ホームページ制作 作成は Hybrid Creative Movie サクラ

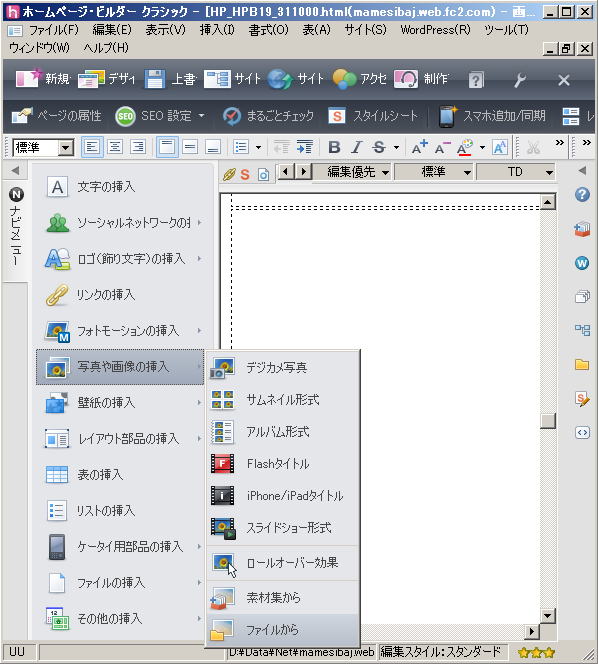
画像 写真 貼り付け方 サイズ 指定方法 代替テキスト 設定方法 ホームページビルダー19 使い方

Internet Explorer 11 ホームページで文字サイズ を変更しても反映されない パソコントラブル対応事例 キヤノンシステムアンドサポート株式会社

平田村オフィシャルホームページ 文字サイズの調整について 平田村役場ホームページ

フォントサイズ Pxとemの違い ホームページ制作のサカエン Developer S Blog

ホームページに載せる画像サイズはどのくらいがいいの No2 道楽者の詩

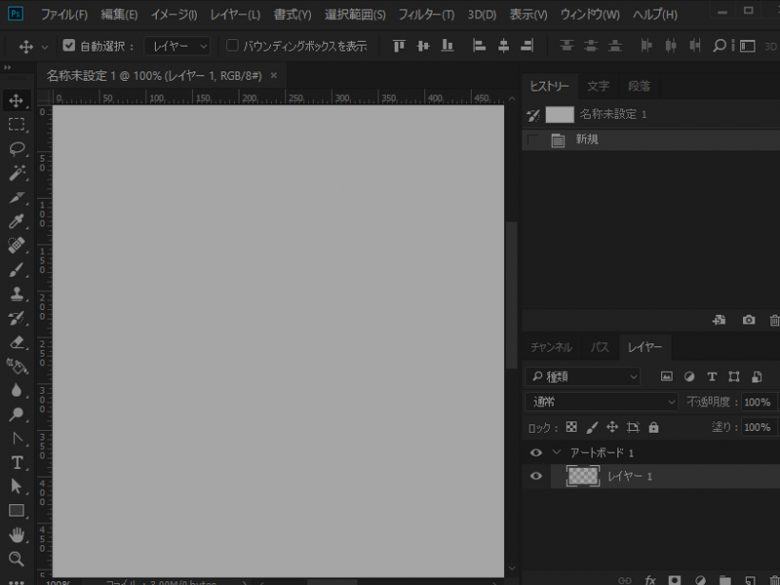
写真のサイズを小さくする方法 Photoshop Cc 19 パソコンのhelp Desk

ブログやホームページにアップする画像サイズについて

第9回 画像サイズの調整 システムブレイン株式会社 Web事業部 静岡県 ホームページ制作

ブラウザサイズからホームページを考えよう 株式会社ユーシステム

ホームページ制作 レスポンシブwebデザイン すくラボ 学校案内パンフレット ホームページ制作なら株式会社 新和プランニング
Q Tbn 3aand9gcsehqsnhkccjaawndstkmbuu1cbcvwqzs2lt07su Pf1gkf2kvf Usqp Cau

神戸市 ページを使いやすくするには

初心者向け ホームページに画像を入れる手順を解説します Web幹事

無料素材で簡単にホームページが作れる Wordpress と Html Css のポケットサイズ 解説書を9月13日に同時発売 株式会社インプレスホールディングスのプレスリリース

Webサイトのフォントサイズ 16px が読みやすい ソラリンクblog ソラリンク 北海道帯広市のホームページ制作会社

ホームページで使う画像のサイズって 名古屋のホームページ制作なら レン太君

文字の拡大 縮小について 内灘町公式ウェブサイト

簡単ホームページ作成 ページキット あらかじめデザインされたテーブルを挿入する レスポンシブパーツ

文字の拡大 縮小について 内灘町公式ウェブサイト

布マスク サイズが小さい 15の質問に厚労省がhp上で回答 Nhkニュース

ホームページ ビルダーでスマホページを保存するときに画像サイズを変換するメッセージを表示しない方法 魚沼情報サービスのブログ

特殊な画像サイズが必要な方へ 有限会社イワモト 公式ホームページ

簡易な文字サイズ 配色の変更方法 福岡県庁ホームページ

ブラウザサイズからホームページを考えよう 株式会社ユーシステム

画像のサイズについて

年版 Webデザイナーが覚えておきたいwebデザインの横幅サイズを解説 Element

画像 写真 貼り付け方 サイズ 指定方法 代替テキスト 設定方法 ホームページビルダー19 使い方

ランディングページ Lp 制作者必見 最適なサイズとは シーズ クリエイト ホームページ制作 柏市 松戸市 流山市

ホームページのサイズ ホームページ作成のデザイン レイアウト サイズ

Webサイトデザインの横幅サイズ もう何pxか迷わない 17年1月版 Fastcoding Blog

ホームページ作成 画像のサイズを調整する
利用者サービス お知らせ

スマホ時代に最適な画像のサイズや新常識 成果につながるwebスキルアッププログラム

画像だけのサイズ可変メニューを作る方法 ホームページ作成に関する最新情報をホームページ制作fがご紹介 スマホ版

ウインドウ幅に合わせて画像サイズを変化させる方法 ホームページ作成 All About

適切なサイズの画像を使い かっこよくお店を紹介する グーペを実際に使い使用感を記事にしました

15年のwebサイトはフルサイズリキッドデザインで行こう ホームページ制作 大阪 インフォメーションメディアデザイン株式会社

ホームページで使う画像のサイズって 名古屋のホームページ制作なら レン太君

Webサイトデザインの横幅サイズ もう何pxか迷わない 17年1月版 Fastcoding Blog

スマートフォン用に文字サイズが設定できるようになりました ホームページ作成ならペライチ
ホームページビルダー19クラシックスを使用しているのですが 文字の大きさがば Yahoo 知恵袋

Iframeで埋め込んだフォームを可変サイズで表示する 無料の予約システム イベント管理システム付ホームページ 作成サービス Selecttype セレクトタイプ 公式ブログ

Photoshopで書き出した画像が鬼サイズになってしまう原因と対処法 ホームページ Webeyes ウェブアイズ 意外と役立つ Web界隈の情報メディア

ホームページに最適な画面サイズ Web Notes

画面のサイズ を気にしなくてもいい レスポンシブwebデザイン のホームページ ホームページ制作 大阪 改築工房 ブログ

文字を拡大する方法 栃木市ホームページ

ものが売れやすいホームページのサイズ 横幅的考え Pop Bingo Web

小澤紀明 ホームページのサイズ

ウインドウ幅に合わせて画像サイズを変化させる方法 ホームページ作成 All About

ホームページビルダー編

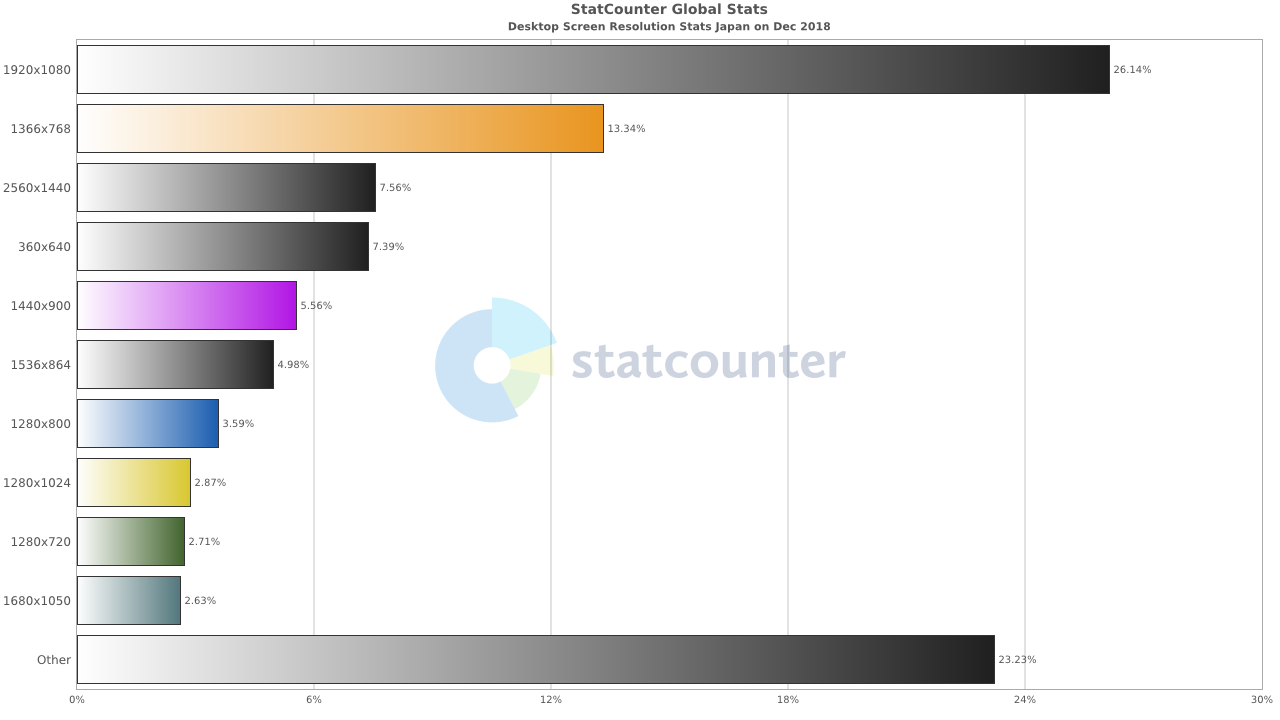
ホームページ閲覧時に使用されるブラウザとディスプレイのシェア率 名古屋のホームページ制作 Web集客 株式会社オンカ

ホームページの作り方 トップページの作り方3 手書きのレイアウトから 各領域のサイズを決める

ブログやホームページサイトの適正最適な横幅サイズ ピクセル数 きよひこのアフィリエイト講座 キヨヒコのアフィリエイト

ホームページ作成ソフトシリウスsirius文字のサイズ変更

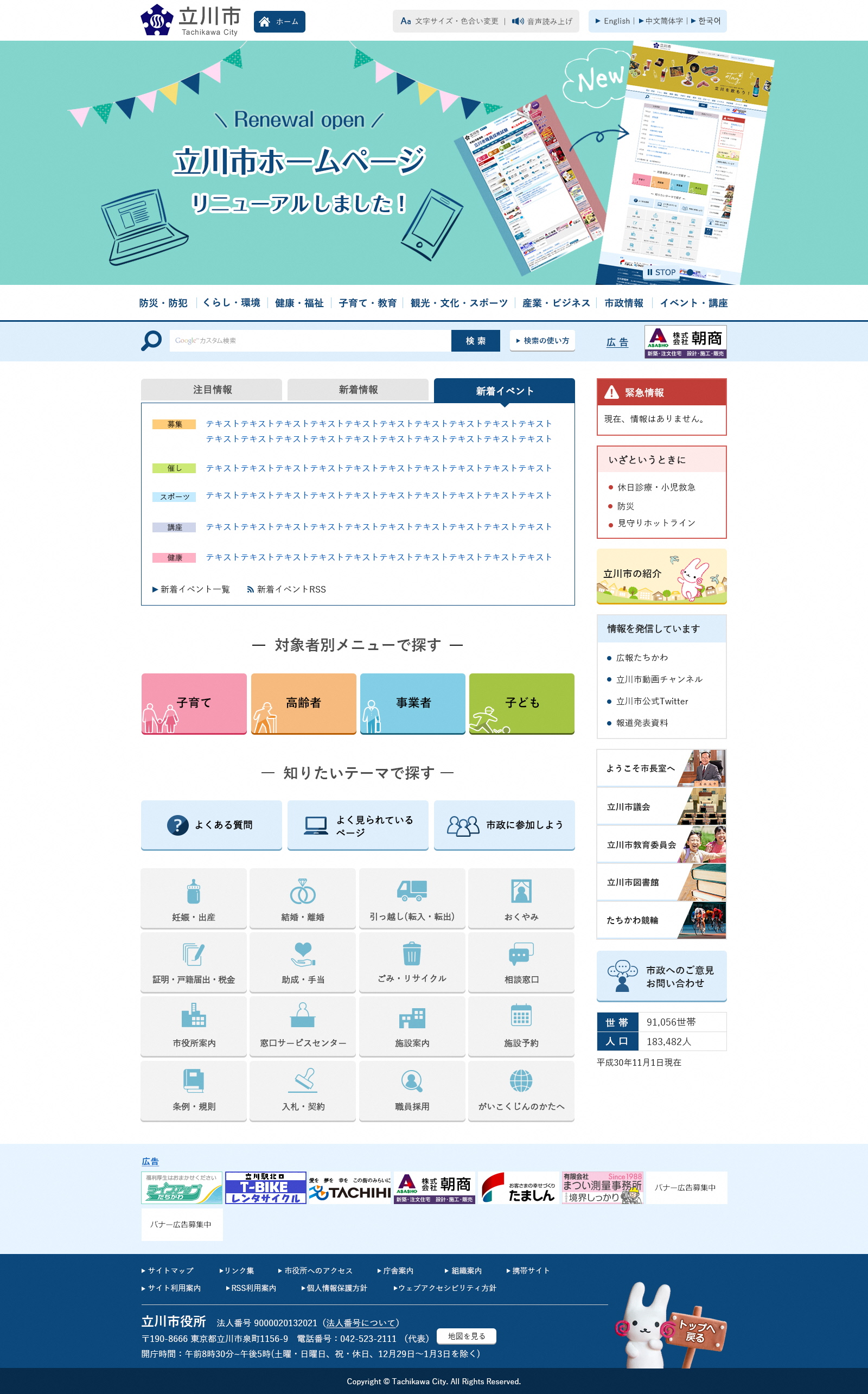
立川市公式ホームページをリニューアルしました 立川市

見出しのスタイルを変更 Jimdoの基本操作 Jimdo逆引きコラム はじめてweb



