見やすい ホームページ レイアウト

ホームページ制作に必須 デザインレイアウトの4原則

誰でも実践できる 見やすいホームページを作るための11のポイント 年最新版 Web幹事

レイアウトで選べるwebデザイン テンプレート集 Html Cssが書けなくてもホームページができる 螺旋デザイン 本 通販 Amazon

Jal Jalホームページがすっきり見やすく 使いやすくなりました

見やすいレイアウト ホームページ構築ツール イナズマweb

スマートフォンサイト 東京のホームページ制作会社 Seo対策 文京区 アイリアル


Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus
Q Tbn 3aand9gcthvemrineou8gvgt8u6myhir3bn6ncfkwvzh3bfzjqad2hm7xy Usqp Cau

テンプレート 歯科 クリニックのホームページ作成は日本ビスカへ

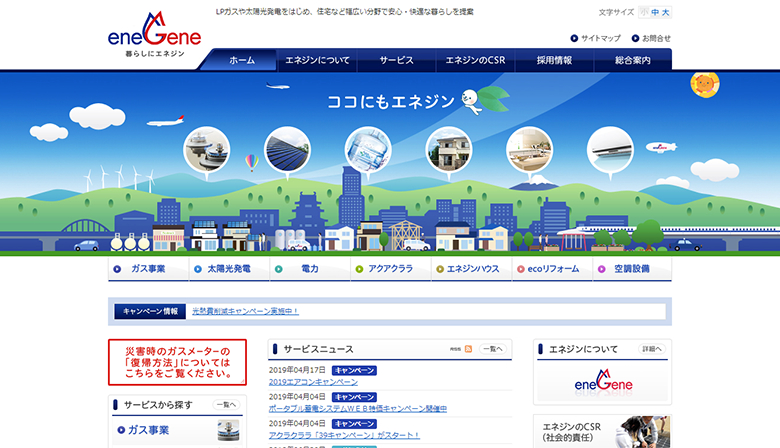
エネルギー業界 参考になる おすすめホームページデザインとは 年まとめ

誰でもできる良いホームページの作り方 サイトの良し悪しは7つのポイントで決まる Webサイト制作 コンサルなら石川県金沢市のアイスタイル I Style
Q Tbn 3aand9gcq3iykxjyeke2frj23njzqhwpugvpnnl9cxpghxaddle8ag3g Usqp Cau

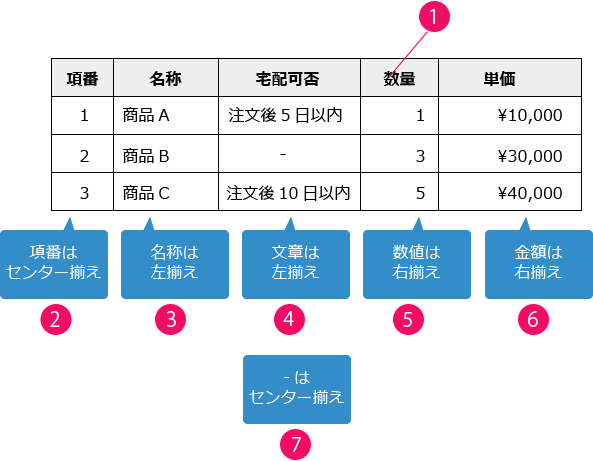
ホームページ内で使われる表 テーブル のレイアウトの基本 株式会社soichiro

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

ユーザーに見やすいと思わせるホームページデザインのポイント 名古屋のホームページ制作 Web集客 株式会社オンカ

19年 ホームページ制作におすすめ 無料htmlテンプレート10選 4選 新宿のweb制作会社btiesが教える ホームページ制作のすべて

Q Tbn 3aand9gcspwkfsti7b8z Awncy40rfwp7wba5npz4vtq Usqp Cau

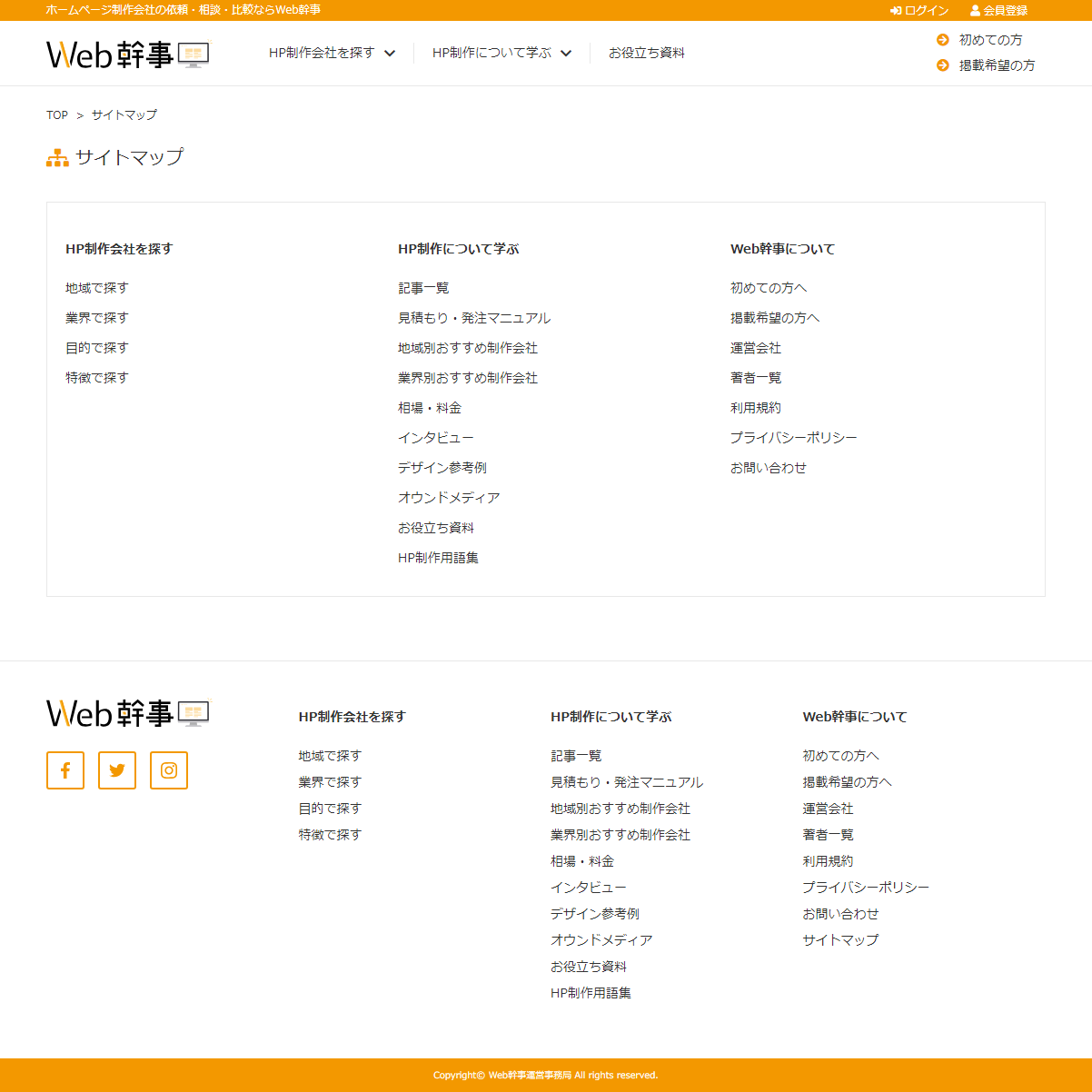
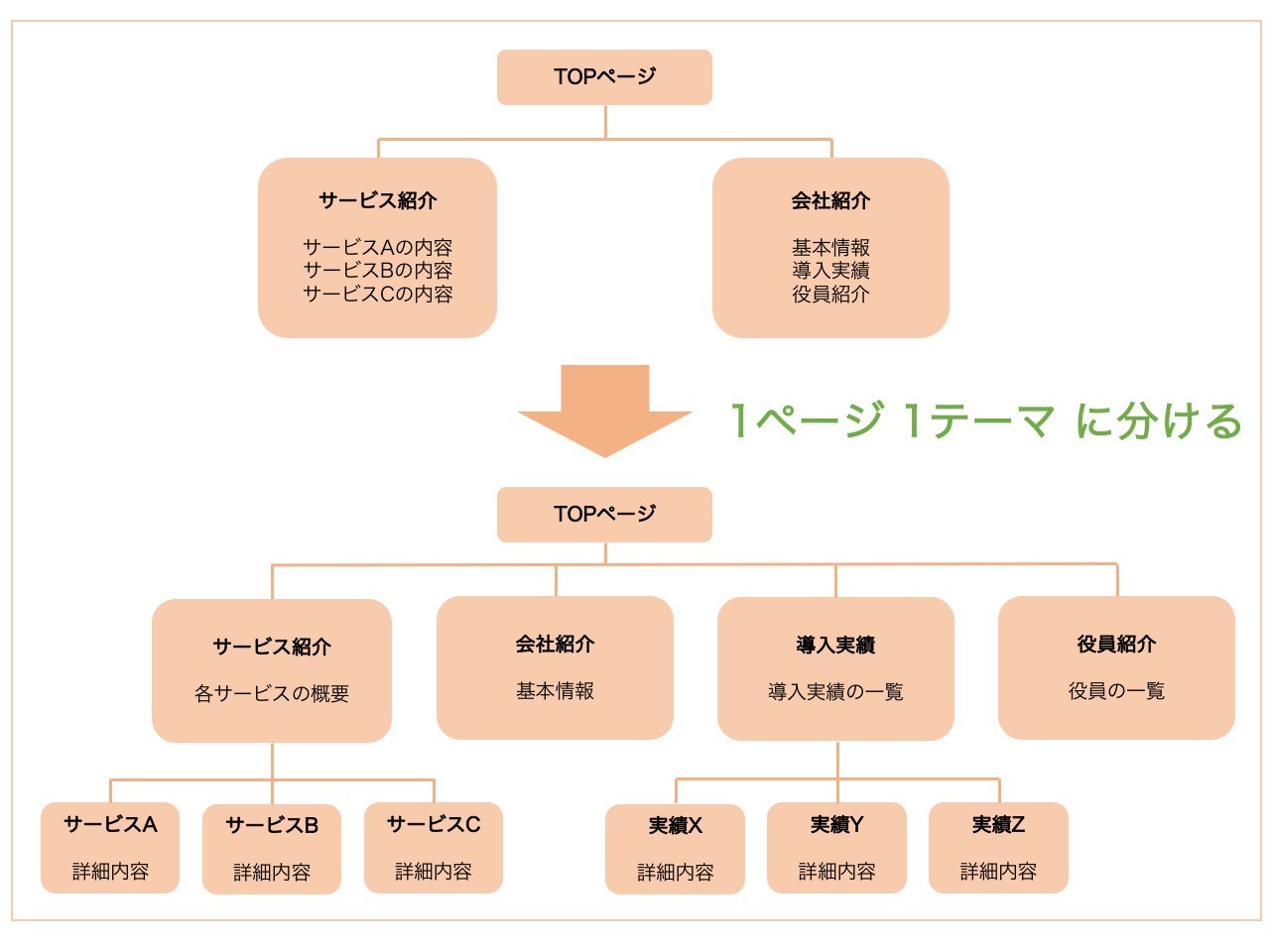
見やすくて使いやすいサイトマップページのデザインパターンをご紹介 Web幹事

Ai ビルダーで作るお店のホームページのブロック構成例 ジンドゥーハウツー

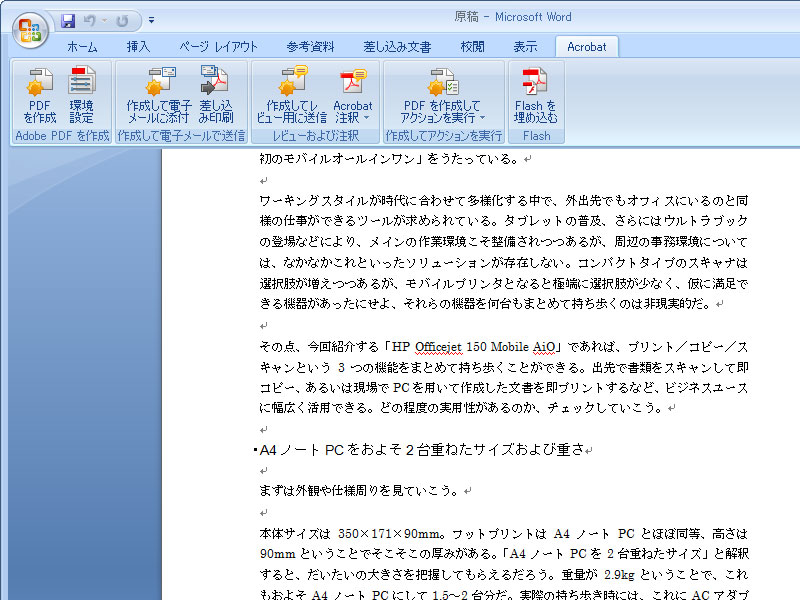
スマホで見やすいようpdfのレイアウトそのままにサイズを小さくする3つの方法 Itmedia エンタープライズ

モバイルサイトを見やすくする絵文字活用 テキストレイアウトのポイント 第3回 モバイルサイト構築のユーザビリティいろは Web担当者forum

誰でも実践できる 見やすいホームページを作るための11のポイント 年最新版 Web幹事

実例で納得 見やすいサイトに共通するデザインの法則 成果につながるwebスキルアッププログラム

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

あらゆる画面サイズ対応可の リキッドデザイン どう使うのが吉 ホームページ制作 作成なら大阪府堺市のweb制作会社みやあじよ

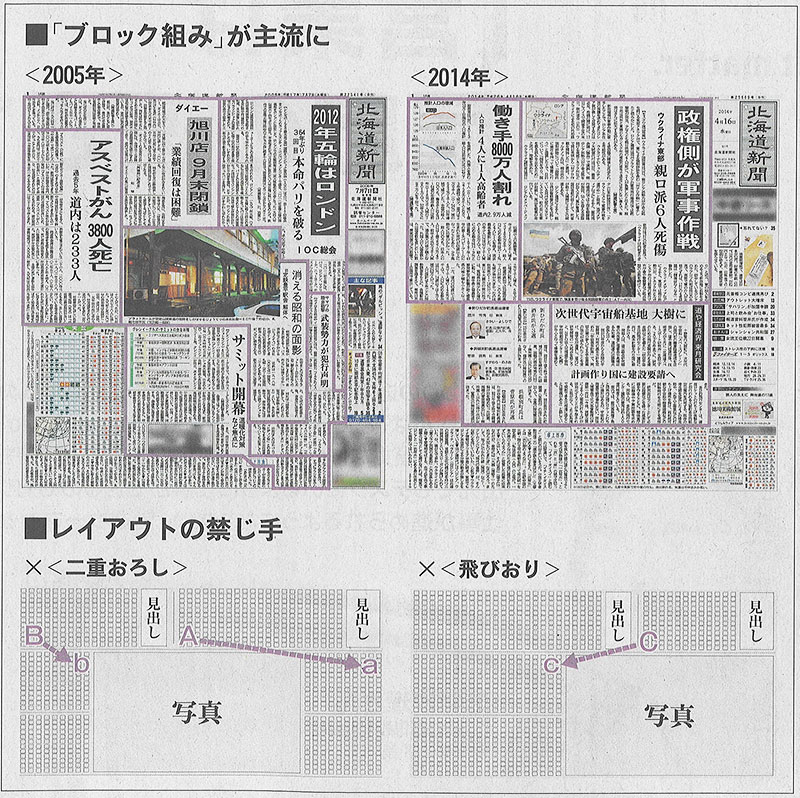
03 レイアウト 見やすさが命 top おらが街 道新たかはし新聞店

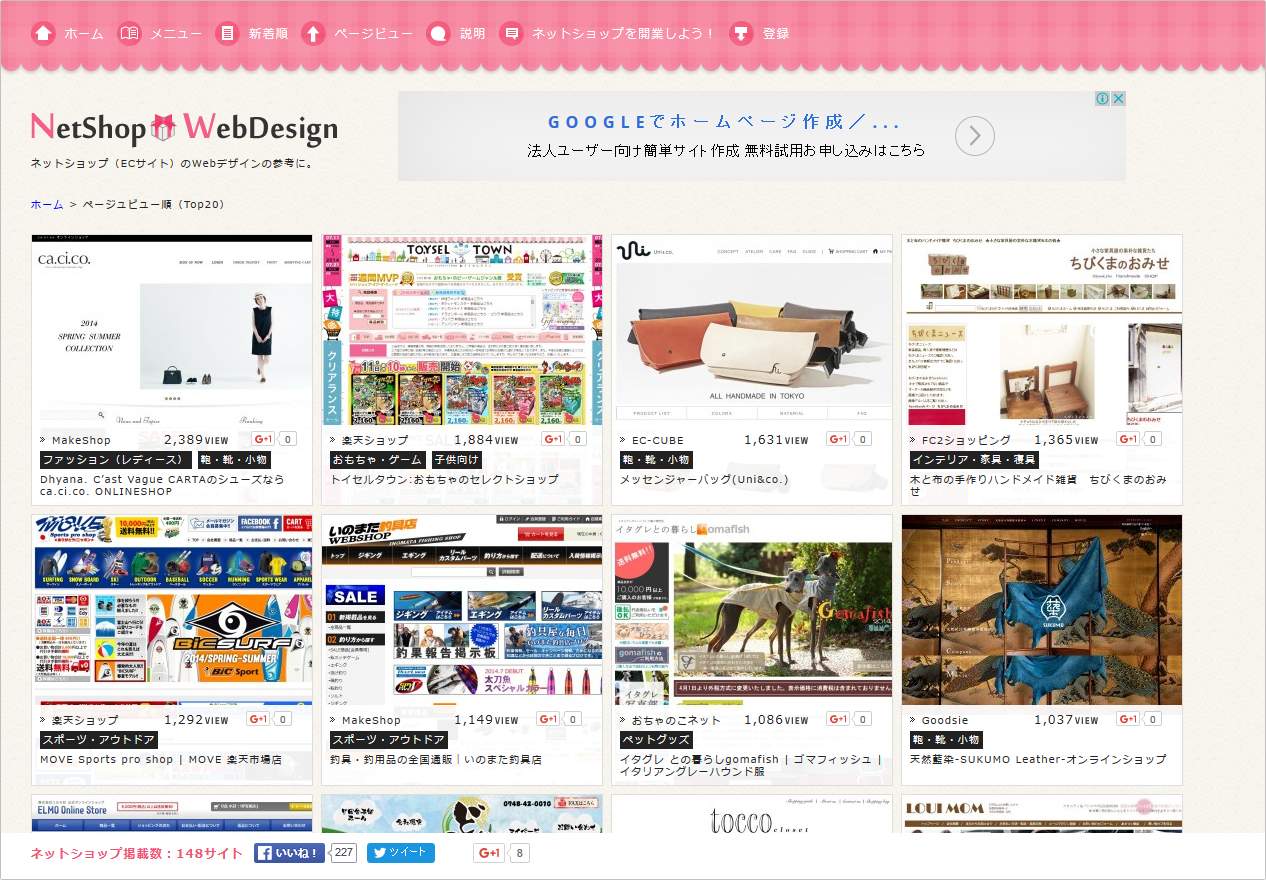
目から鱗 Ecサイトのデザインで参考にしたいギャラリーサイトまとめ Ferret

ホームページ内で使われる表 テーブル のレイアウトの基本 株式会社soichiro

誰でも実践できる 見やすいホームページを作るための11のポイント 年最新版 Web幹事

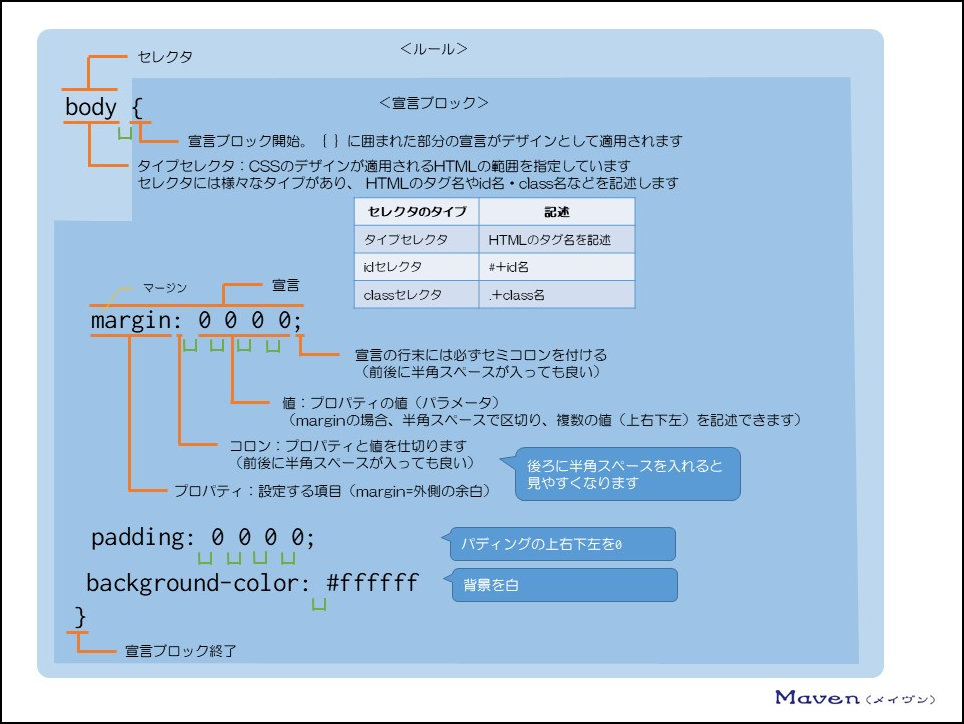
初心者向け7 Cssの書き方と構造 ホームページをデザインしよう Webサイト作成のmorph モーフ

誰でも実践できる 見やすいホームページを作るための11のポイント 年最新版 Web幹事

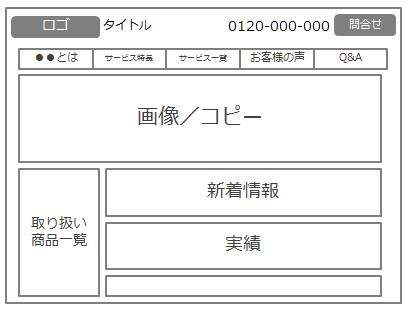
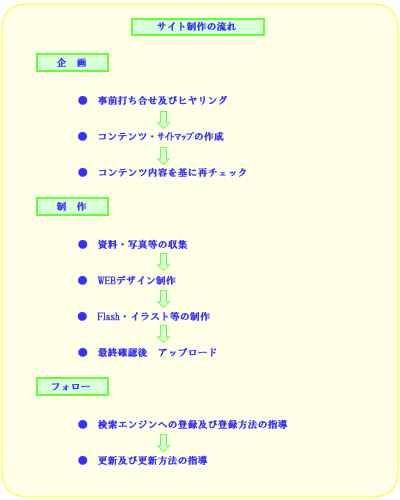
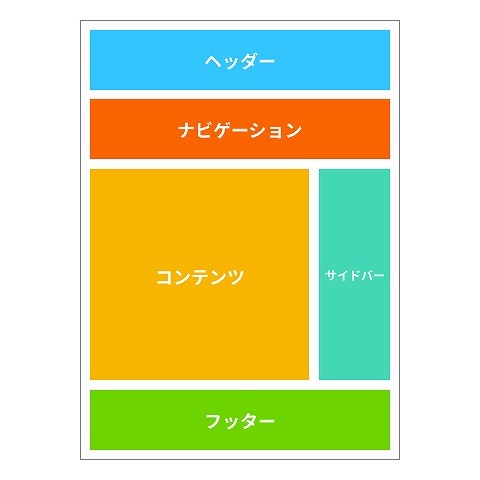
ホームページレイアウトの基本構成 人気ホームページが作れる簡単作成講座

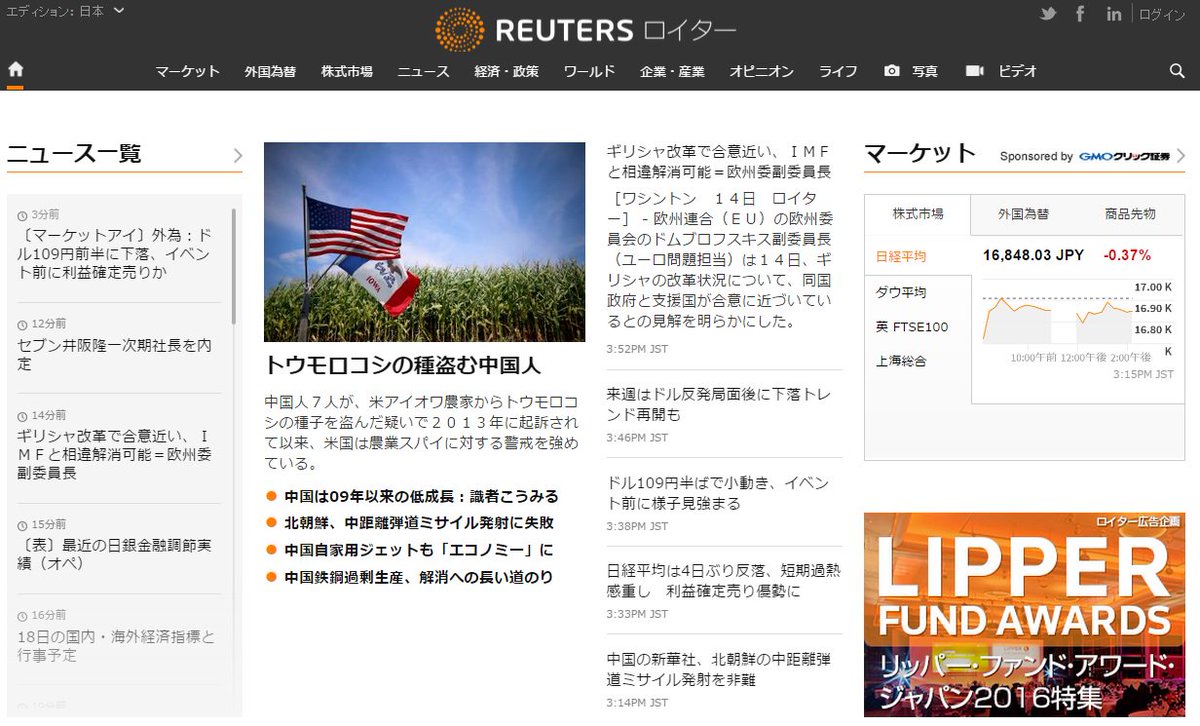
ロイター على تويتر ロイター サイトのホームページを刷新しました タブレットでも見やすいレイアウトを導入 世界各地から発信する重大ニュースを ビジュアルとともに多面的にお伝えします 是非お試しくださいhttps T Co Axlxfgmlv0 T Co 8zktag6vyh

ホームページをリニューアルいたしました 仙台でシミ抜きが上手いと評判のクリーニングタカノ

ウェブサイト 株式会社ネッツプランニング

企業のホームページ担当者必見 見やすいサイト作りの為の基本ルール Webマーケティングユニットmusubu 結ぶ 公式サイト

デザイナーじゃなくても知っておきたい 見やすいレイアウトをつくる基本ルール 京都のweb制作 ホームページ制作ならブリッジコーポレーション

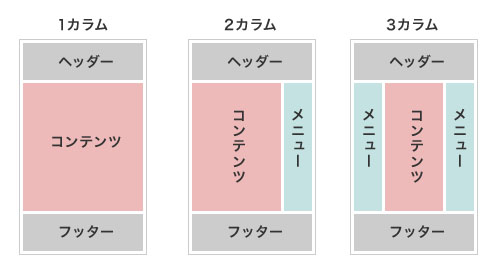
1カラムについて

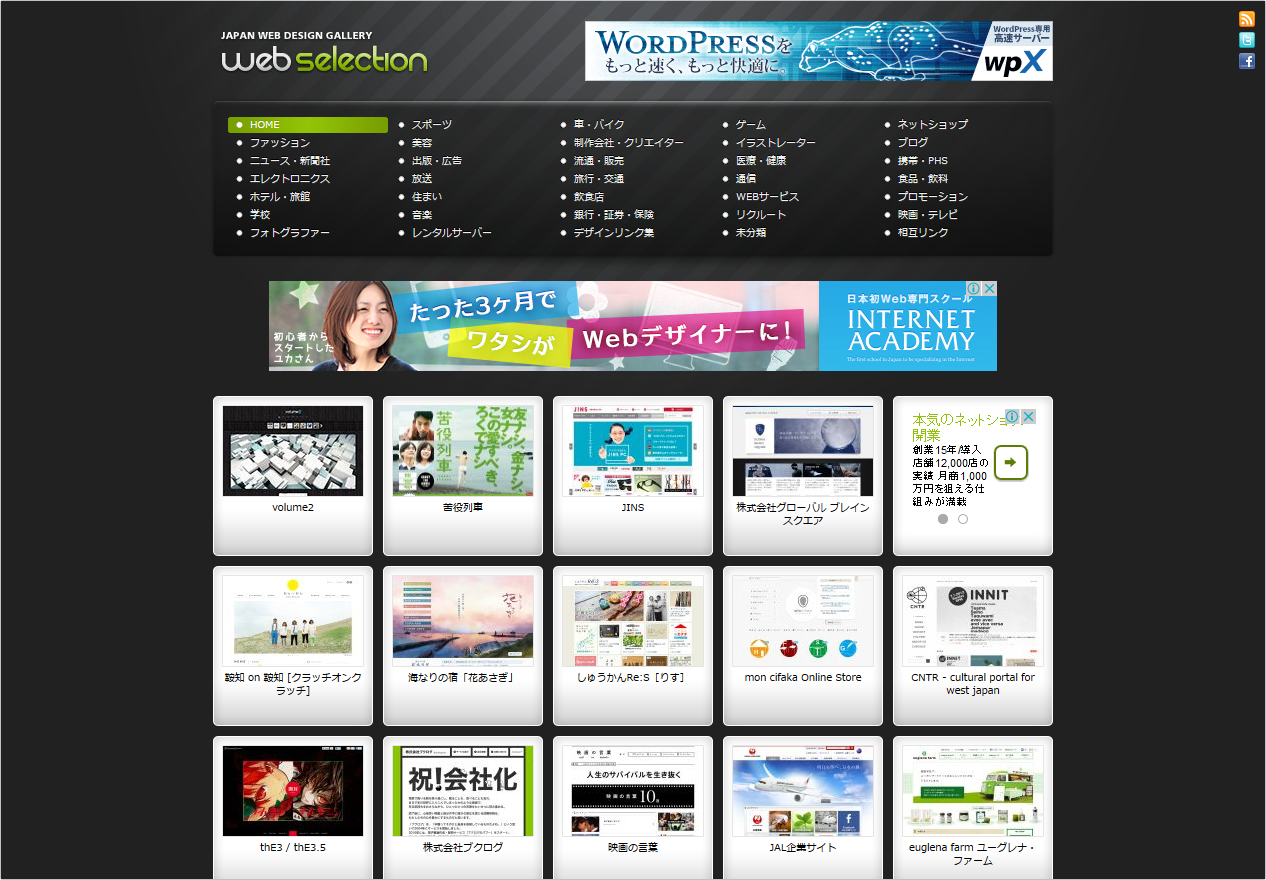
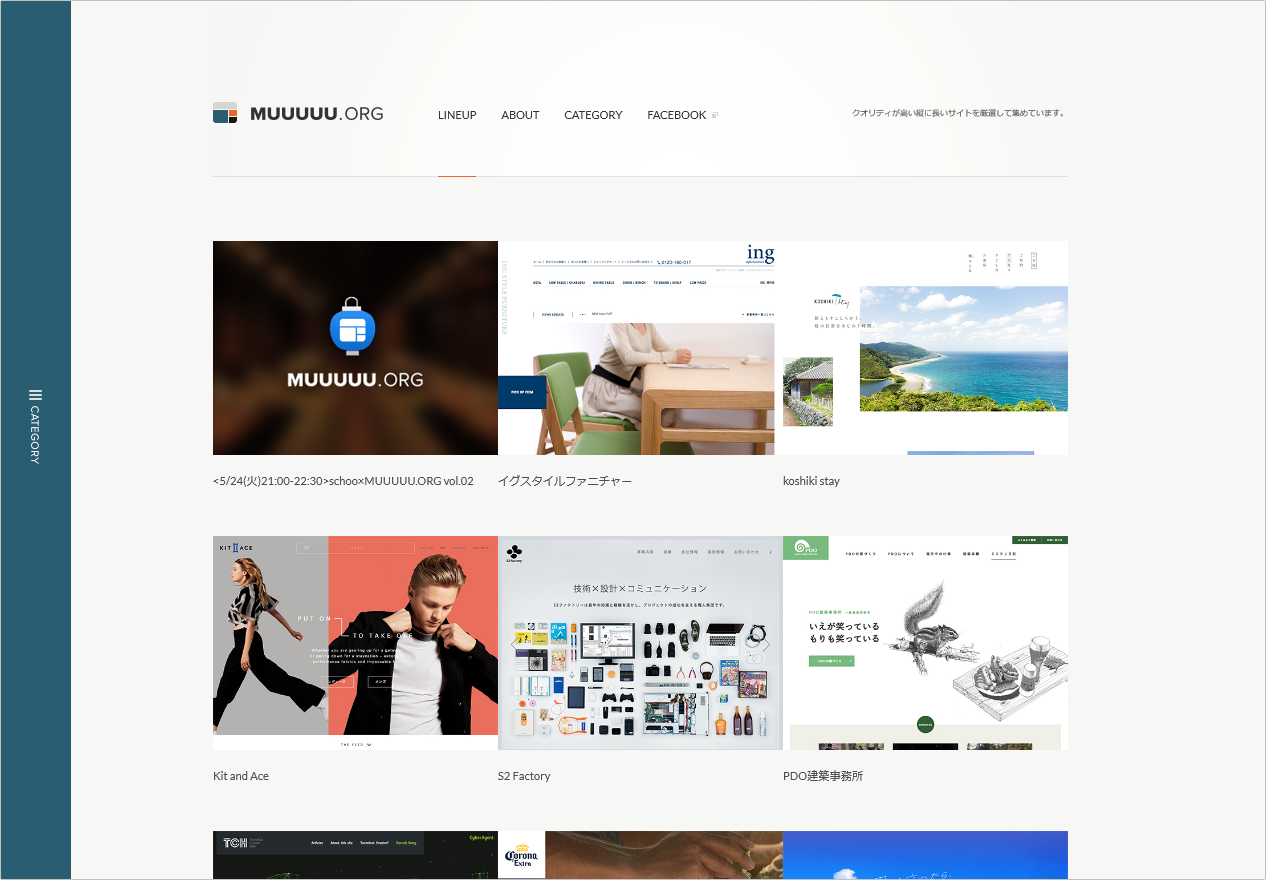
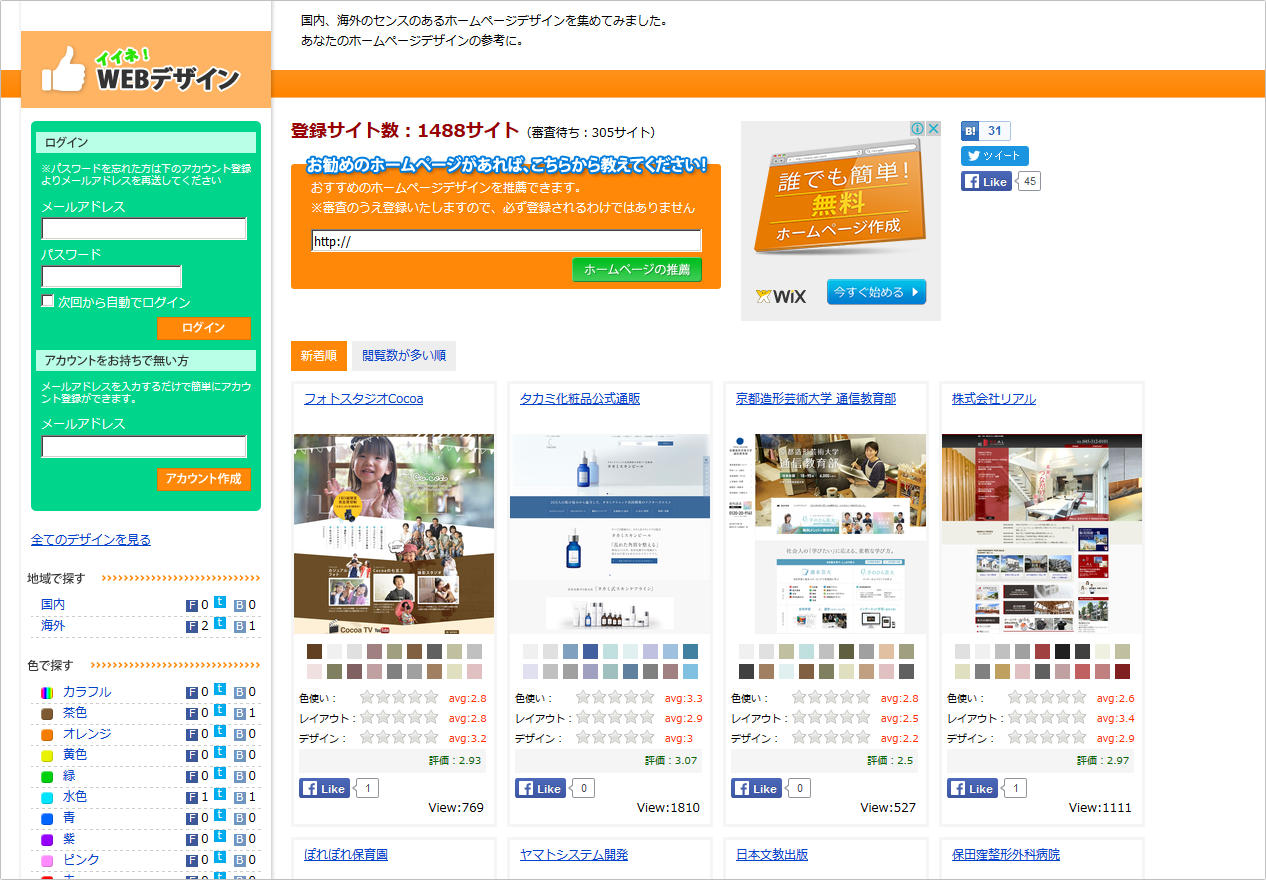
Webデザインで参考にしたいギャラリーサイト21選まとめ Seoラボ

最新版 年度にむけて Webデザイン参考サイトまとめ Webサイト レスポンシブ Lp バナー 東京のホームページ制作 Web制作会社 Brisk

ホームページをリニューアルしました 昭和建設株式会社

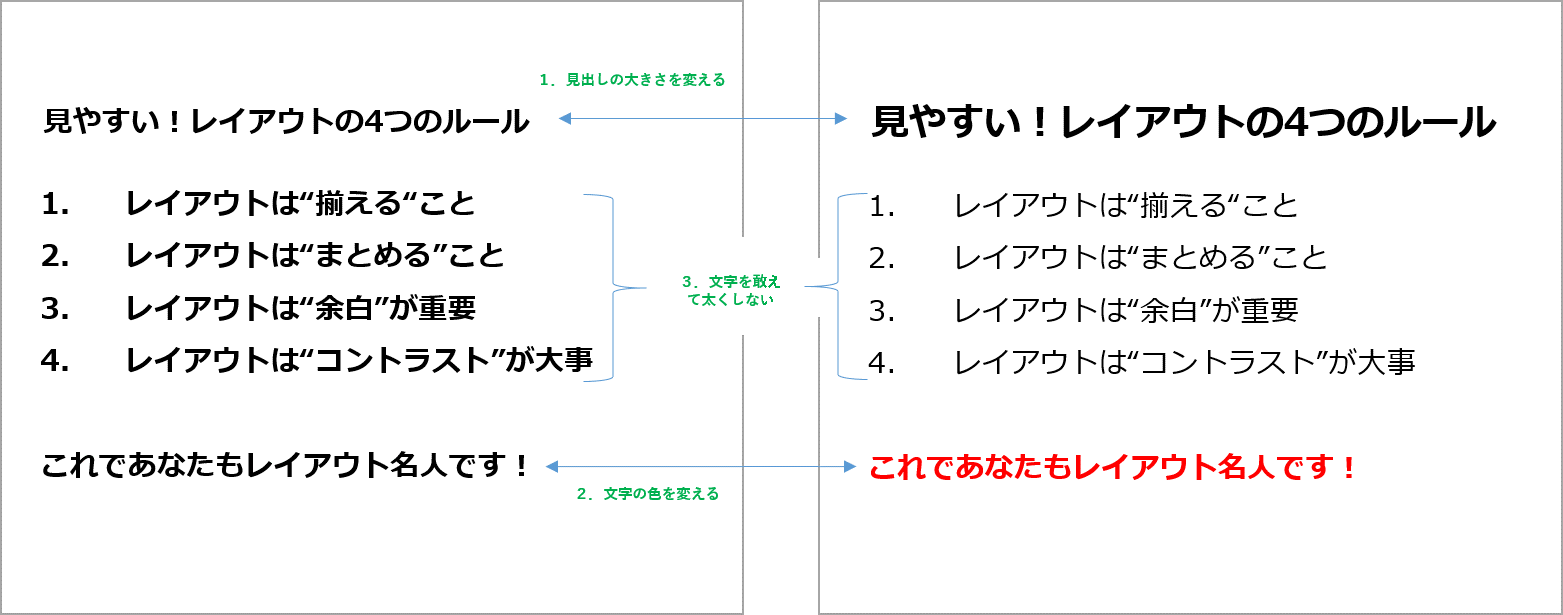
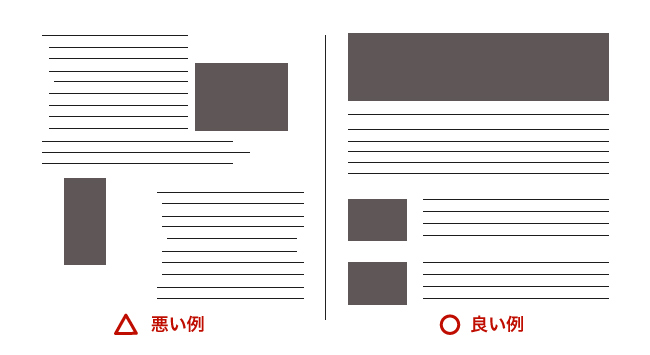
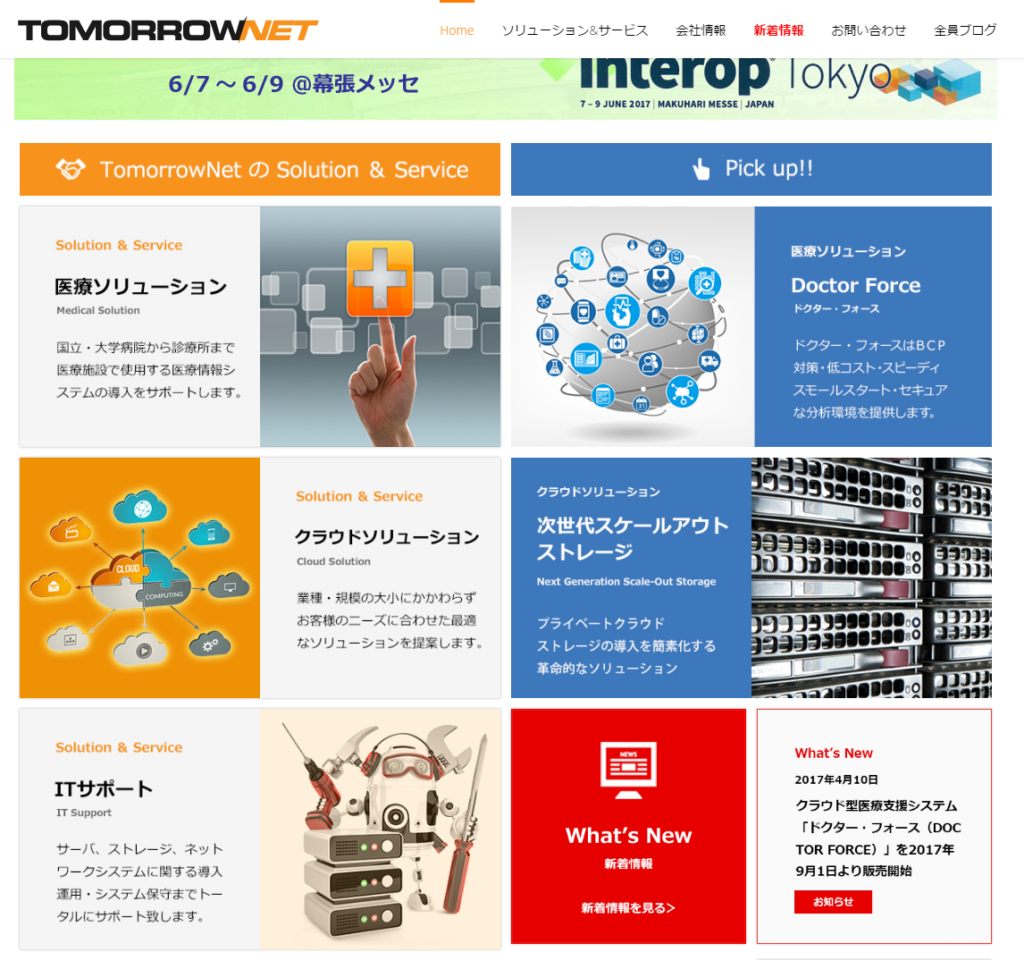
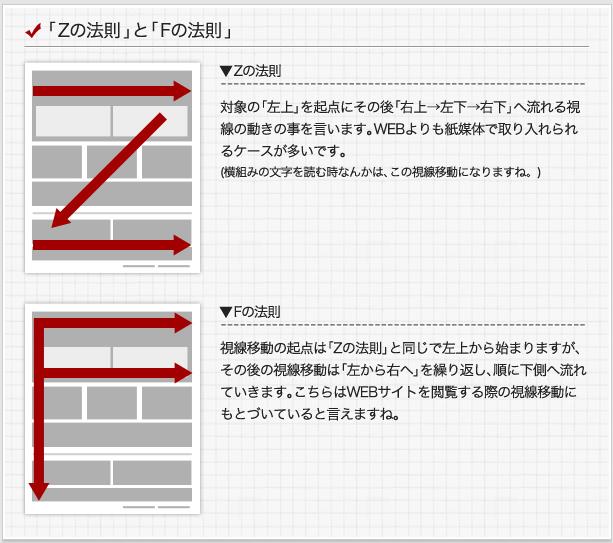
見やすい 分かりやすい 知って得するレイアウトの4つのルール 全員ブログ 株式会社トゥモロー ネット 株式会社トゥモロー ネット

スマートフォンサイト制作 大阪市中央区に本社がある 株式会社イクスループ のスマートフォンサイト制作について

独自レイアウト スマートフォン表示 デザインのカスタマイズ Jimdo逆引きコラム はじめてweb

Ddまっぷは先進のデザイン Rwd 病院 クリニック 薬局専用ホームページ制作サービス

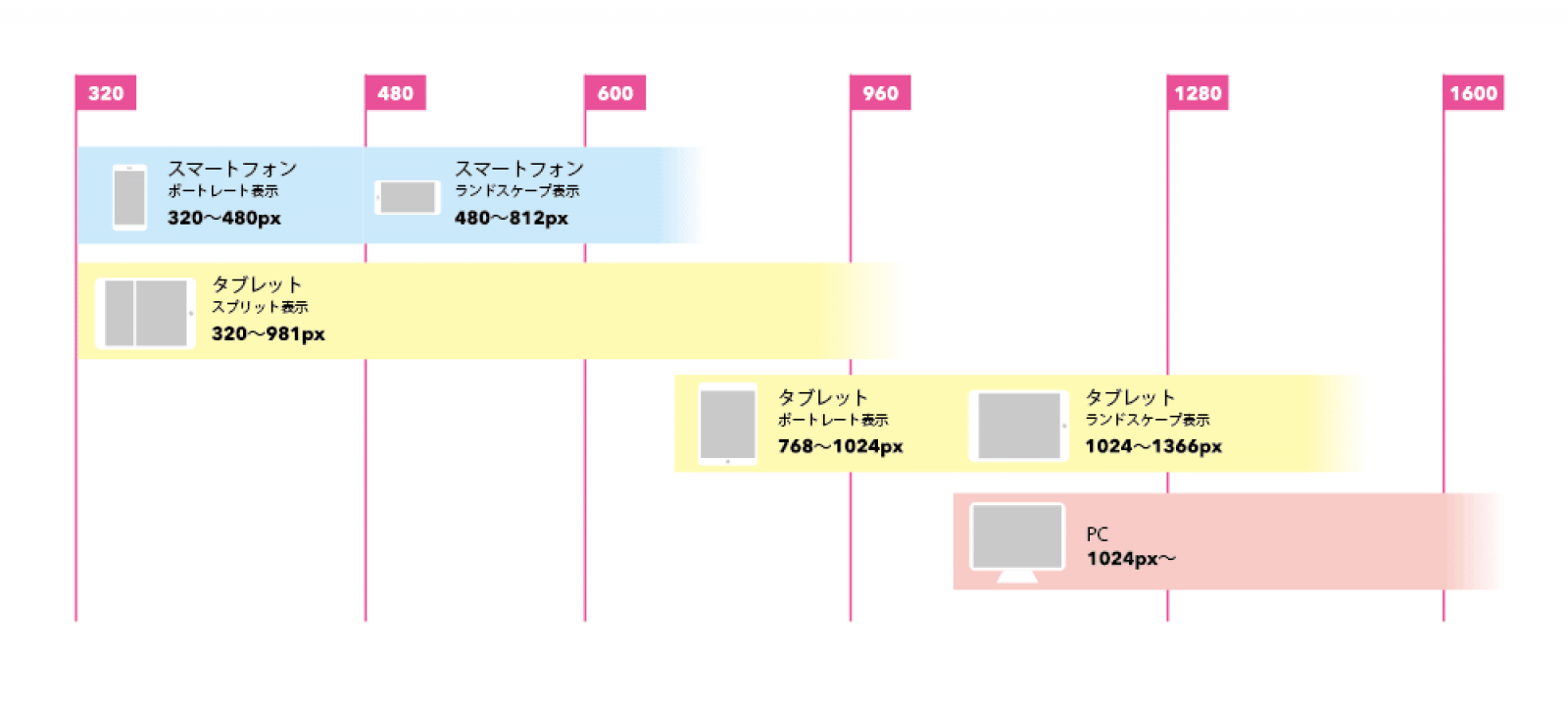
画面サイズのレスポンシブデザインはなぜ必要 対応が必須となったいま求められること Webデザイン これからどうなるの 全10回 Web担当者forum

図解 売れるネットショップの デザインのルール 5つ デザイン参考例 ネットecの基本 Ecビジネスのトータルパートナー ヤマトフィナンシャル

茅ヶ崎市 子育て情報より見やすく 応援サイトリニューアル 茅ヶ崎 タウンニュース

ホームページ制作に必須 デザインレイアウトの4原則

議会ホームページリニューアル 箕面市

エネルギー業界 参考になる おすすめホームページデザインとは 年まとめ

見やすい 分かりやすい 知って得するレイアウトの4つのルール 全員ブログ 株式会社トゥモロー ネット 株式会社トゥモロー ネット

見やすいホームページは必ず守っているデザインの法則 株式会社ハタフル

Jimdoで かっこいいホームページ をつくろう プロが教えるかんたんテクニック集 第5回 黄金比 白銀比 青銅比 プロのセオリーを取り入れて バランスのとれたレイアウトを実現する セオリー 教える レイアウト

Step2 ホームページの制作 編集方法 Tempnate Hp設置マニュアル

ホームページ作成 追記 資格なんて気楽に取ろうぜ

Webデザインで参考にしたいギャラリーサイト21選まとめ Seoラボ

Webデザインで参考にしたいギャラリーサイト21選まとめ Seoラボ

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

ノンデザイナー必見 自社サイトをぐっと見やすくする3つのコツ

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

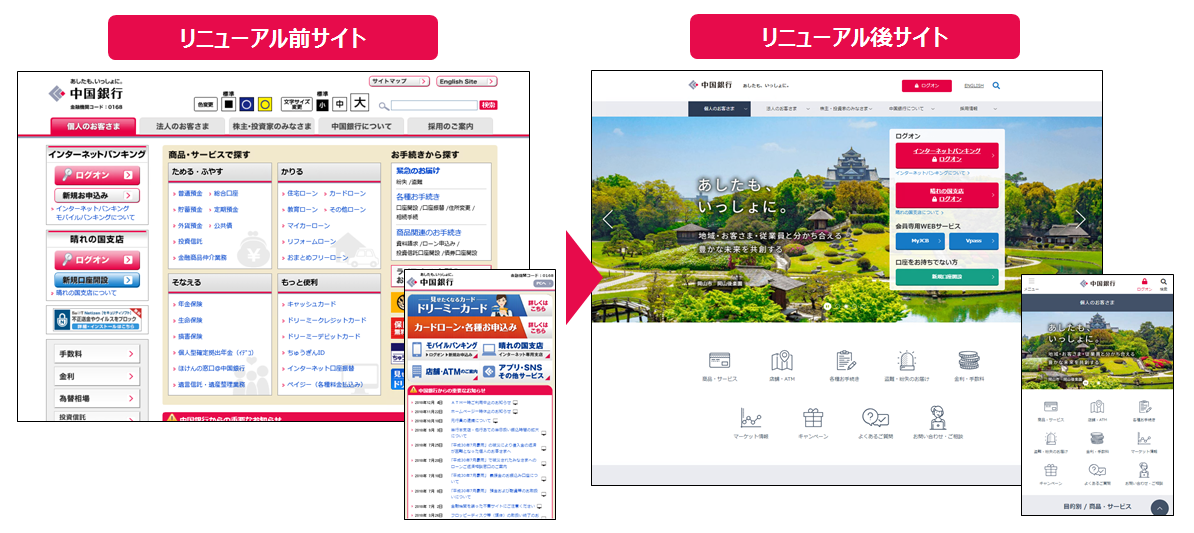
ホームページのリニューアルについて 中国銀行からのお知らせ 中国銀行

Webデザインで参考にしたいギャラリーサイト21選まとめ Seoラボ

ノンデザイナー必見 自社サイトをぐっと見やすくする3つのコツ

レスポンシブも対応 綺麗で見やすい表のデザイン11個 Html Css Seo対策なら株式会社ペコプラ

Hpリニューアル 見やすくなりましたね でも step by step Wooming S Walking Blog

これと同じレイアウトでスマホ対応ホームページ制作します 激安 Megu 金沢文庫のその他の無料広告 無料掲載の掲示板 ジモティー

スマホ時代のweb制作 表 Table の使い方 ホームページ作成会社 コンピュータリブ

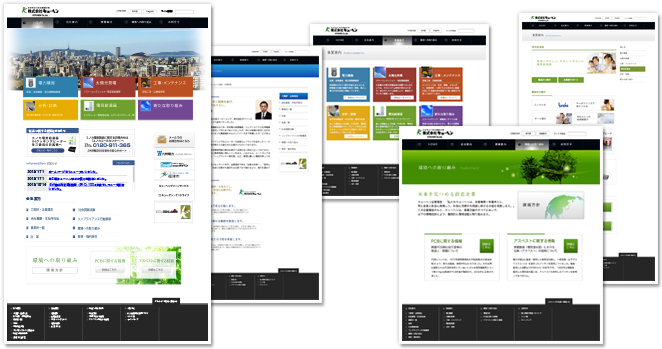
株式会社キューヘン 九州電力グループ 未来をみつめる創造企業 ホームページをリニューアルしました

スマホ対応のホームページ作成 レスポンシブwebデザイン制作も対応 オフィス山家
Q Tbn 3aand9gcqrpxux8fhabwesfy8odygqsqm9rgkcvzoo6lygxovehnpgsp Usqp Cau

ホームページを作る前に準備するもの 牛屋へ Com

Web アイビス

企業のホームページ担当者必見 見やすいサイト作りの為の基本ルール Webマーケティングユニットmusubu 結ぶ 公式サイト

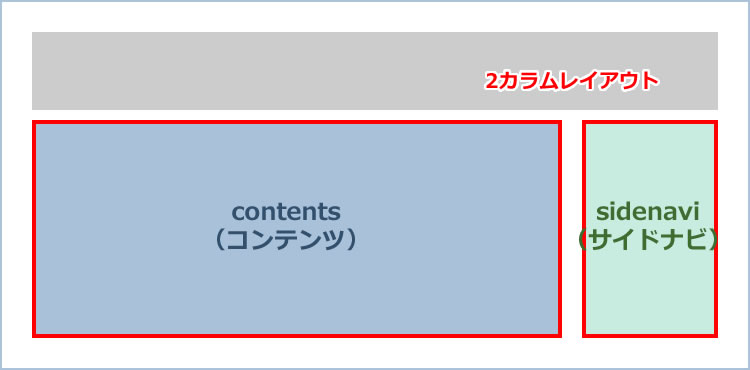
Webデザインでよく聞く カラム について デザイン ホームページ制作のアテンド 長岡 新潟 Webサイト制作

初心者向け 目的別にわかる ホームページのレイアウトの基本 現役デザイナーが解説 Web幹事

ホームページデザインのコツ 3つのポイントと参考サイト10選 Zeroラボ コンテンツマーケティング Lpo対策

レイアウトで選べるwebデザイン テンプレート集 Html Cssが書けなくてもホームページができる 螺旋デザイン 本 通販 Amazon

見やすいデザイン 病院 クリニック専用ホームページ制作のお医者さんドットコム

一生使える 見やすい資料のデザイン入門 森重 湧太 本 通販 Amazon 入門 本 デザイン

綺麗にまとめる おしゃれに崩す ホームページ制作でおすすめのレイアウト3選 ホームページ制作 作成なら大阪府堺市のweb制作会社みやあじよ

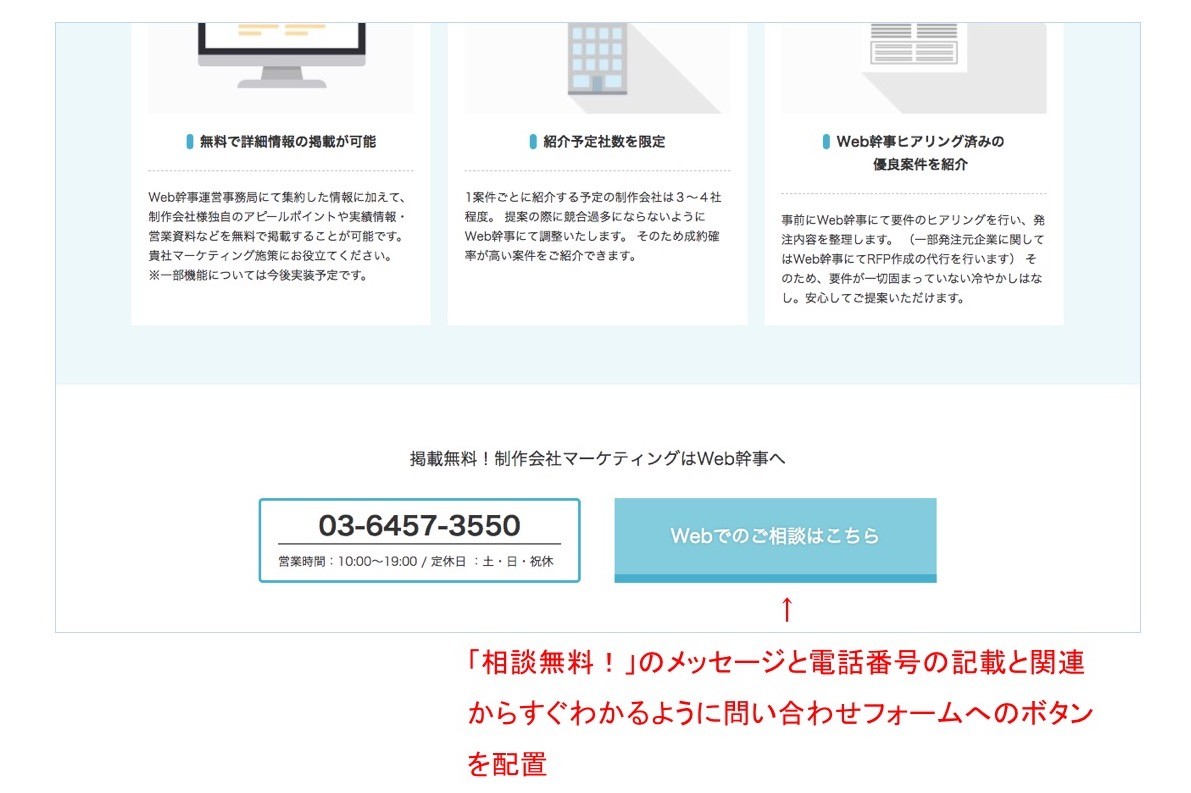
ホームページからの問い合わせを増やすための工夫 ウェブコンシェル

ホームページをリニューアルしました ベル歯科医院

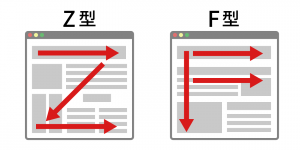
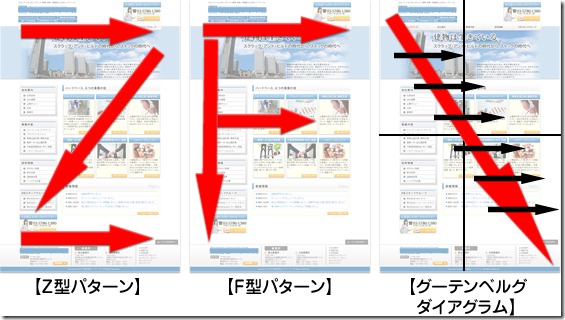
Webデザインの動線と導線 集客できるホームページ制作 神戸 Junonet

Webデザインで参考にしたいギャラリーサイト21選まとめ Seoラボ

企業のホームページ担当者必見 見やすいサイト作りの為の基本ルール Webマーケティングユニットmusubu 結ぶ 公式サイト
レイアウト

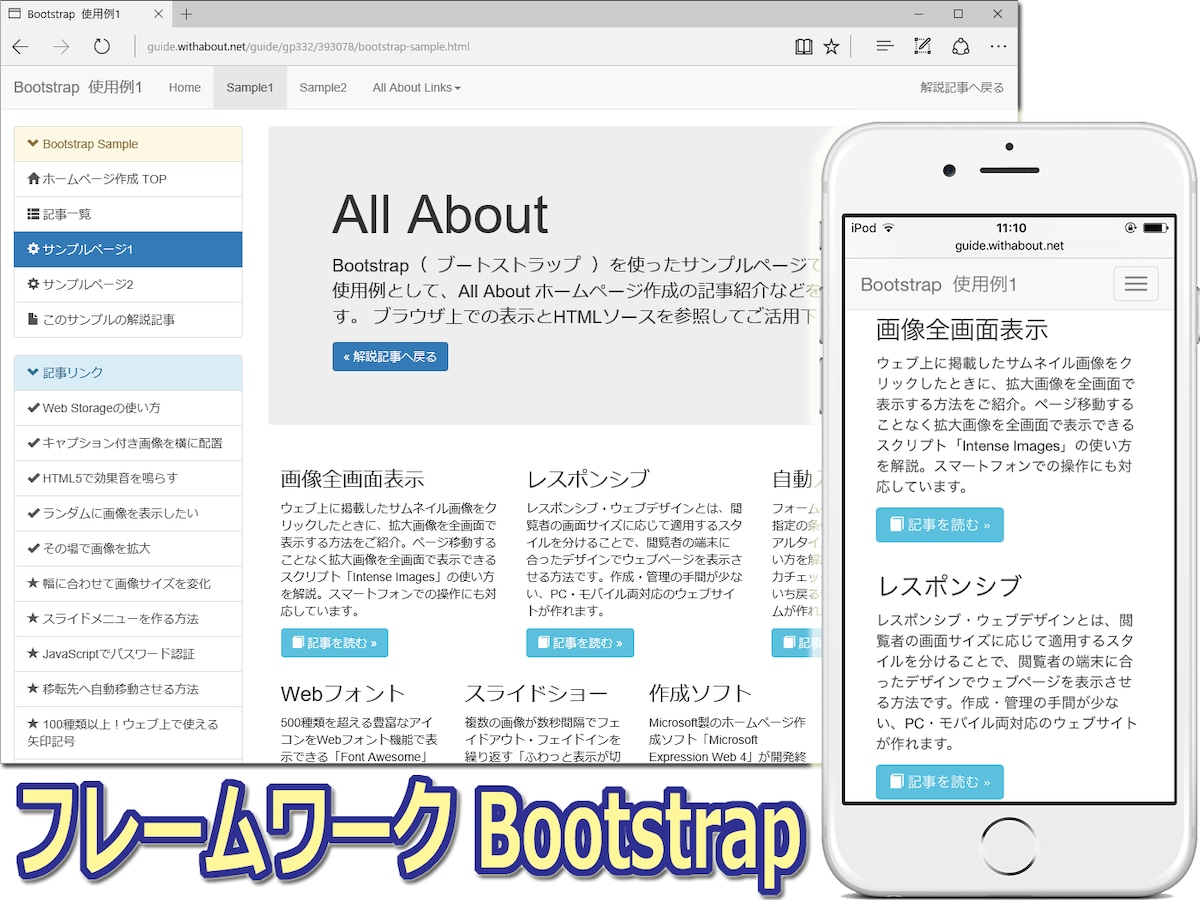
見やすいuiを作れるフレームワークbootstrap4の使い方 ホームページ作成 All About

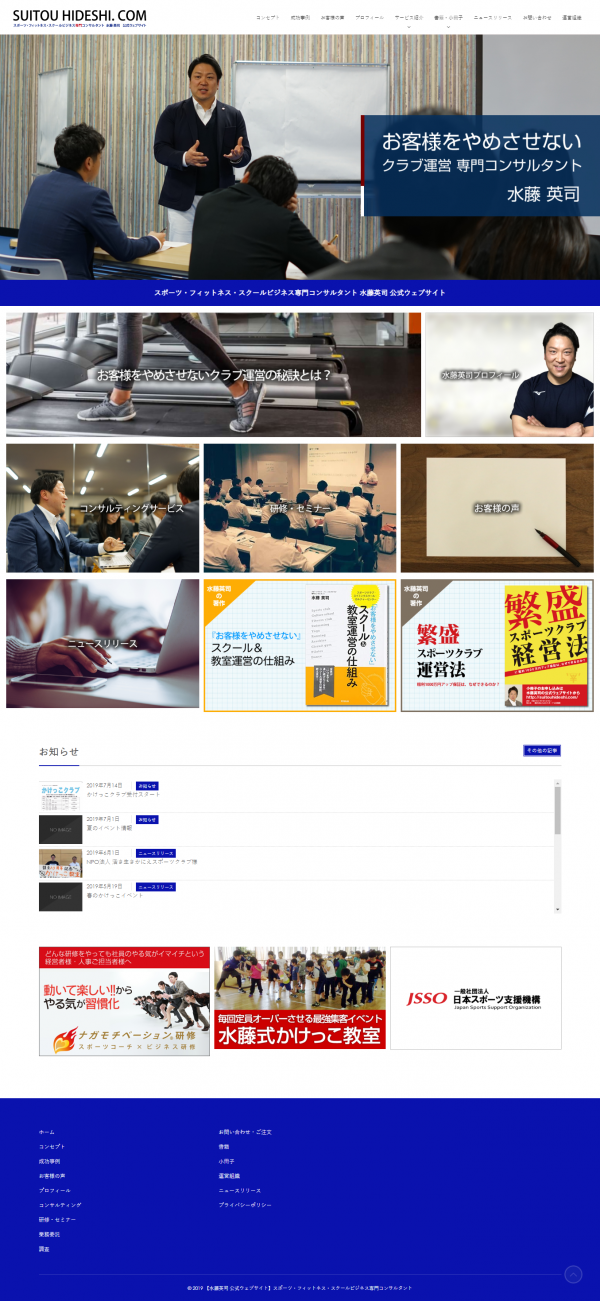
ホームページをリニューアルしました 水藤英司 公式ウェブサイト

大阪のウェブ制作会社コージャル キャリアデザイン Webデザイン 大阪

綺麗にまとめる おしゃれに崩す ホームページ制作でおすすめのレイアウト3選 ホームページ制作 作成なら大阪府堺市のweb制作会社みやあじよ

Ddまっぷは先進のデザイン Rwd 病院 クリニック 薬局専用ホームページ制作サービス

大好評シリーズ 見やすい病院ホームページの共通点とは スマホ編 トピックス 病院ホームページ制作 Webider
Q Tbn 3aand9gcq30mwdo3llx3hkjs3vb Ttal8id 4hoswy9ocwfnsd2py9komv Usqp Cau

独自レイアウト スマートフォン表示 デザインのカスタマイズ Jimdo逆引きコラム はじめてweb

チラシのレイアウトは基本が大切 見やすい 印象に残るようにするには ネット印刷なら激安の東京カラー印刷通販

誰でも実践できる 見やすいホームページを作るための11のポイント 年最新版 Web幹事

実例で納得 見やすいサイトに共通するデザインの法則 成果につながるwebスキルアッププログラム

Webデザインはこれで完璧 参考になるレイアウトまとめ Codecampus

誰でも実践できる 見やすいホームページを作るための11のポイント 年最新版 Web幹事

見やすい 分かりやすい 知って得するレイアウトの4つのルール 全員ブログ 株式会社トゥモロー ネット 株式会社トゥモロー ネット

企業のホームページ担当者必見 見やすいサイト作りの為の基本ルール Webマーケティングユニットmusubu 結ぶ 公式サイト

最新版 年度にむけて Webデザイン参考サイトまとめ Webサイト レスポンシブ Lp バナー 東京のホームページ制作 Web制作会社 Brisk

ホームページレイアウトの基本構成 人気ホームページが作れる簡単作成講座



