ホームページ スマホ対応 レスポンシブ

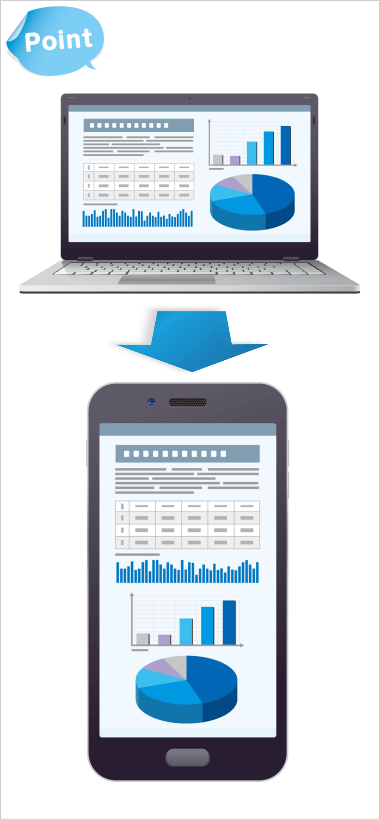
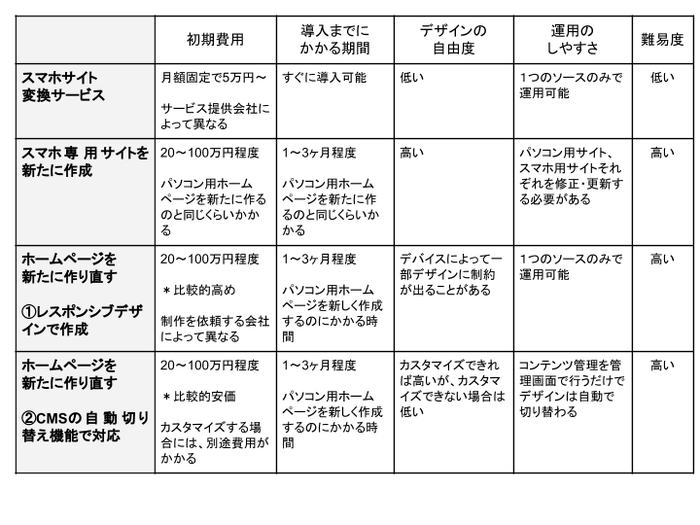
ホームページをスマホ対応にするには3つの方法がある かんたんワードプレスサーバー

ホームページの検索結果をあげるレスポンシブ化やseo対策はしてますか スマホ対応やseo対策はお任せください 大阪

Googleが推奨するレスポンシブwebデザインとは スマホ対応は必要です ホームページ制作 大阪 アンジップ株式会社

レスポンシブwebデザインでホームページ作成 ホームページなら岡部広告室

スマホ対応 サンパックン 30 000円の格安ホームページ制作パック

ホームページの最適なスマホ対応方法 レスポンシブ化の重要性 Web制作 ホームページ制作会社 東京都 渋谷区 ブラボーウェブ


スマホ対応のホームページ作成 レスポンシブwebデザイン制作も対応 オフィス山家

スマホ最適化 レスポンシブ対応 ホームページ制作 大阪のflex Planning

レスポンシブウェブデザインでのwebサイト制作なら ホームページ制作プロ

図解 レスポンシブデザインとは 定義 特徴 メリットとデメリットを解説 ネットecの基本 Ecビジネスのトータルパートナー ヤマトフィナンシャル

日高市 ホームページ作成例 スマホ対応webページ レスポンシブwebデザイン作成例

レスポンシブデザインでスマートフォン向けサイト制作 大阪のホームページ作成会社ycom

無料レスポンシブウェブデザインhtmlテンプレート 無料 ホームページテンプレート Com 商用可能なホームページテンプレート レスポンシブ Wordpressテーマが完全無料

スマホ対応 レスポンシブ デジタルベリーの埼玉ホームページ制作サービス

スマートフォンサイト制作 スマホ対応 神奈川 横浜の総合広告代理店 株式会社カナオリ

ホームページの検索結果をあげるレスポンシブ化やseo対策はしてますか スマホ対応やseo対策はお任せください 大阪

ホームページの最適なスマホ対応方法 レスポンシブ化の重要性 Web制作 ホームページ制作会社 東京都 渋谷区 ブラボーウェブ

スマホ対応のレスポンシブホームページ サイト で売上過去最高益に 集客力を上げるwebメディア制作方法

ホームページをレスポンシブ制作 スマートフォン対応

スマホ対応しなきゃ レスポンシブデザインを採用するメリット デメリット ワクリー

ホームページのスマホ対応の必要性 レスポンシブデザインにしよう アイズクリエイション

Ie8で見れないレスポンシブデザインサイトの対策 牛屋へ Com

レスポンシブデザインとは 今最適なスマホ対応の方法 Mworks

Vol 3 番外編 Pcサイトとスマホ対応サイトについて レスポンシブデザイン Webマスター 神奈川県横浜市のホームページ 制作会社 株式会社アットライズ

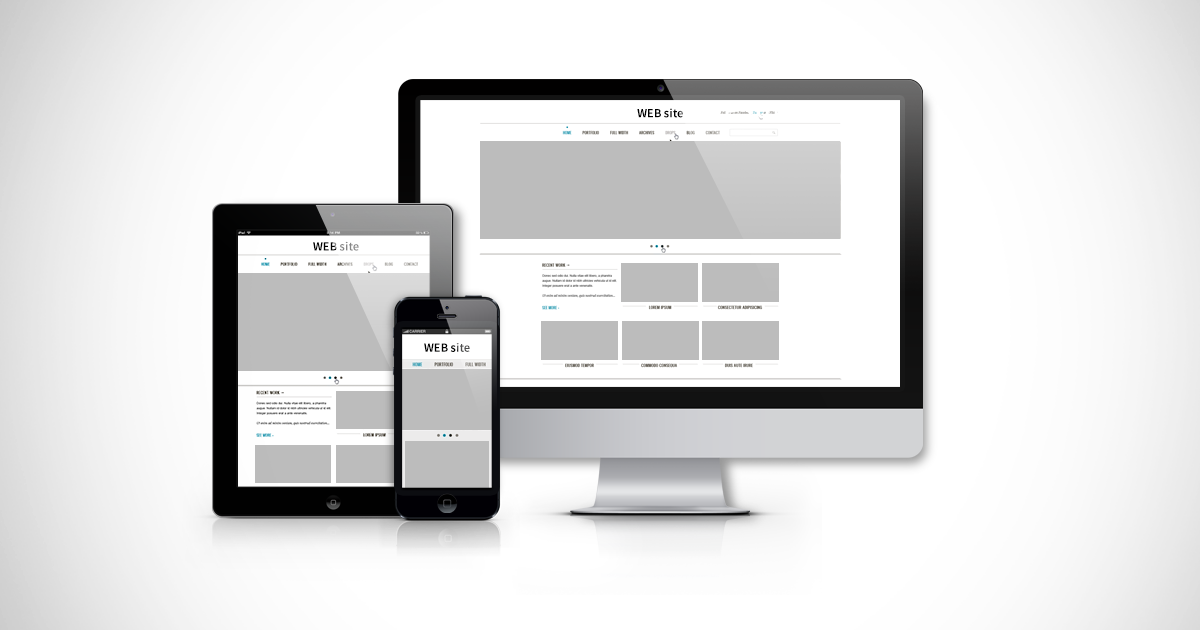
レスポンシブwebデザインとは メリットとデメリット 作り方まで紹介

ホームページのレスポンシブ化 スマホ対応 のメリット 流れ 費用 フォーデザイン

スマホ対応のホームページだから安心

ホームページをスマホ対応させる5つの方法 Ferret

ホームページの制作 デザインなら 大阪梅田のパソコン教室

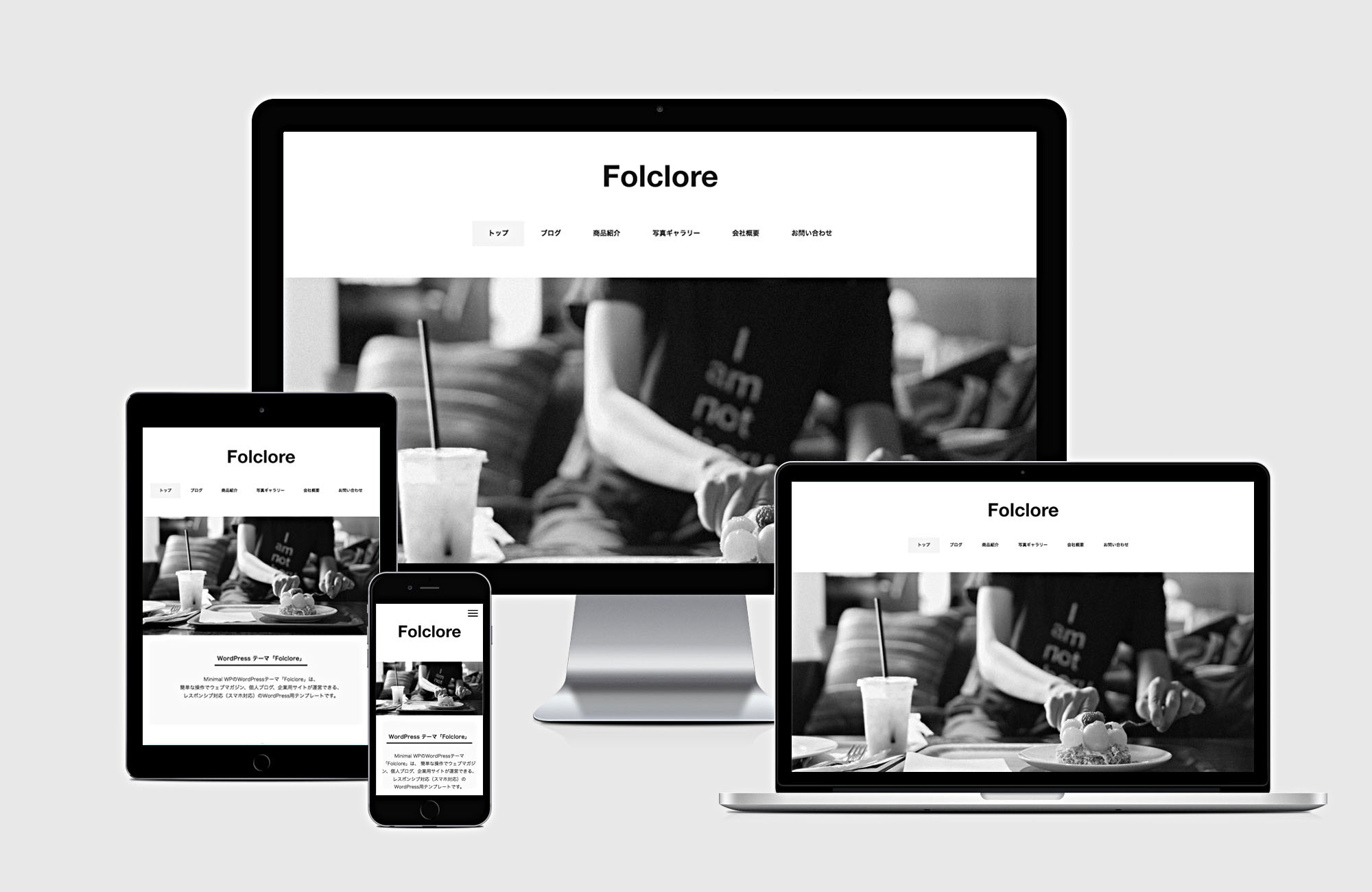
自営業 スモールビジネス向けwordpressテーマ Folclore スマホ対応でカスタマイズが簡単なワードプレステンプレート 集客できる会社 ホームページを制作 シンプルでおしゃれなwordpressテーマ Minimal Wp

ホームページ レスポンシブ Web デザイン ってなに 株式会社バーブワイヤー株式会社バーブワイヤー

スマートフォン対応レスポンシブホームページ変換 オフィス ワンダー ウェーブ

スマートフォン対応のwpレスポンシブwebデザイン Web制作松本市webatf
これからのスマホ対応 アダプティブデザイン レスポンシブwebデザイン 動的配信 Web担当者forum

他社に負けない ホームページの スマホ対応 方法を徹底解説 ネットecの基本 Ecビジネスのトータルパートナー ヤマトフィナンシャル

スマホ対応 レスポンシブ でホームページのアクセスアップ 株式会社frime

スマホ対応レスポンシブホームページテンプレート 無料 Webサイト作成に役立つサイト Naver まとめ

初めてホームページを作る方でもスマホ対応のサイトを作ることが出来る Hp自作コム

レスポンシブ Pc スマホ 対応cmsホームページ Express2 ホームページ制作 沖縄 那覇 Cms Web制作会社 アルカディア システムズ

ホームページビルダーでのhpテンプレート編集方法 Tempnate Hp設置マニュアル

スマホ対応のホームページ作成 レスポンシブwebデザイン制作も対応 オフィス山家

ホームページのスマホ対策は スマホ専用ページ それともレスポンシブウェブデザイン セーラー広告株式会社

2emldgqgbxhrwm

格安スマホサイト制作 レスポンシブサイト 激安スマートフォンhp作成業者

レスポンシブwebデザインとは

ホームページはスマホ専用サイト それともレスポンシブwebデザイン コンテンツマーケティング導入 運用なら 株式会社セレクト ワン

ホームページのスマホ対応なら レスポンシブ スマホ対応cms わっくわくホームページ で簡単説明 Youtube

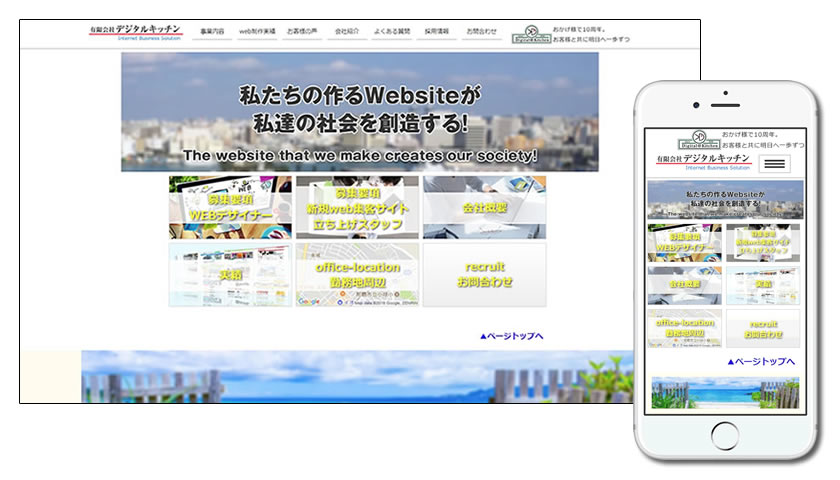
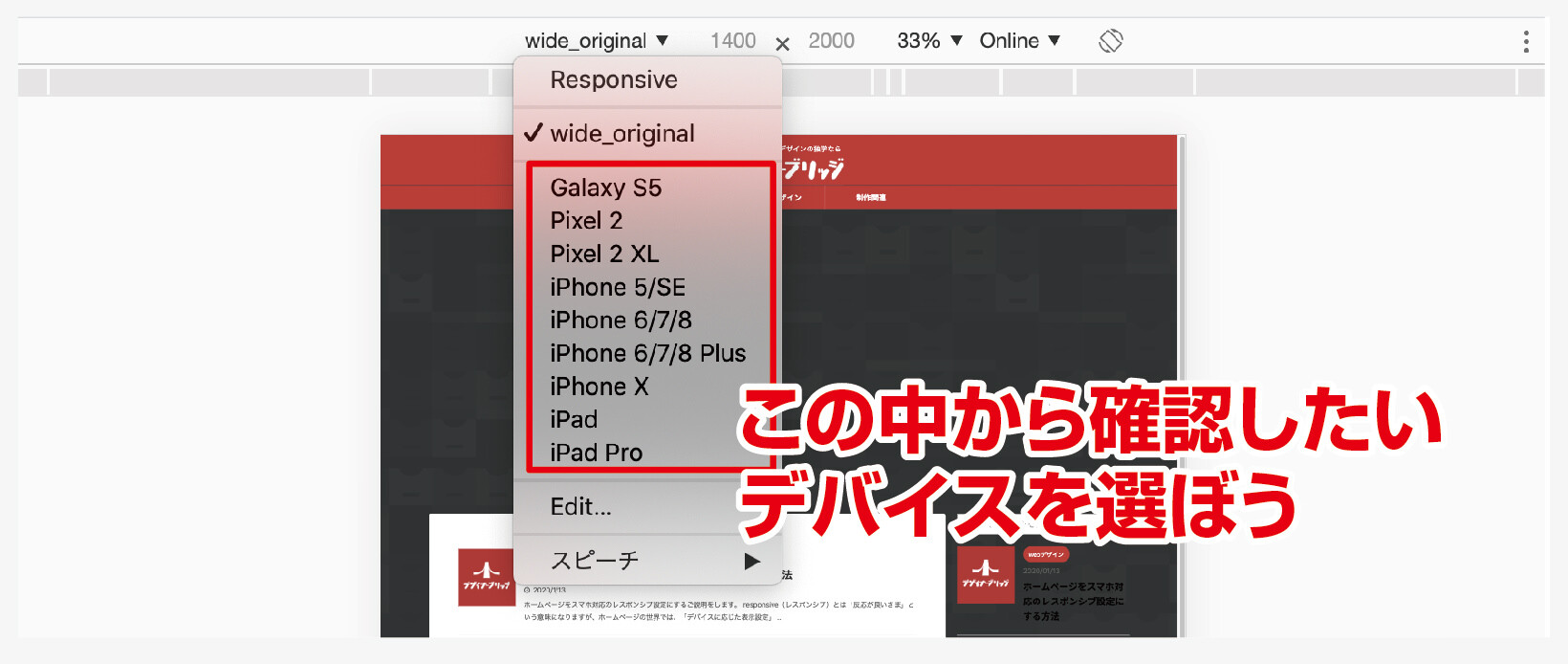
ホームページをスマホ対応のレスポンシブ設定にする方法 デザイナーブリッジ

スマホ対応 レスポンシブ化 ソラリンク 北海道帯広市のホームページ制作会社

ホームページリニューアル スマホ対応 Web制作会社 Hpリニューアル

レスポンシブwebデザイン スマホ対応コーディング モトクル

レスポンシブwebデザインとスマホ専用サイトのメリット デメリット比較

初めてでも直感的にレイアウト 編集 ホームページ ビルダー22 ジャストシステム

自社サイトをレスポンシブウェブデザイン対応しました フロンティアビジョン 株

ホームページをスマホ対応 レスポンシブ化 させるメリット

スマホ対応 レスポンシブwebデザイン について ホームページのお役立ちコラム

レスポンシブwebデザイン 仙台 ホームページ制作 地球ソリューションズ

ホームページ制作 Webby Go Wordpress構築 スマホ対応 レスポンシブwebデザインのパッケージサービス

レスポンシブ化 スマホサイト作成 Web制作サービス 株式会社エンクリエイト 東京都新宿

スマホ対応レスポンシブホームページテンプレート 無料 簡単スマホサイト作成 レスポンシブ対応 無料webテンプレート Naver まとめ

集客 売上増のホームページの作り変え リニューアル スマホ対応 レスポンシブwebデザイン

レスポンシブwebデザインについて知っておきたいこと 作り方入門編 ビジネスとit活用に役立つ情報

スマホ Iphone Android ではレスポンシブwebデザインで変換して対応 ホームページ制作ならハイクリエイティブ

Pc タブレット スマホ対応 レスポンシブデザイン ホームページ制作 スタジオ感

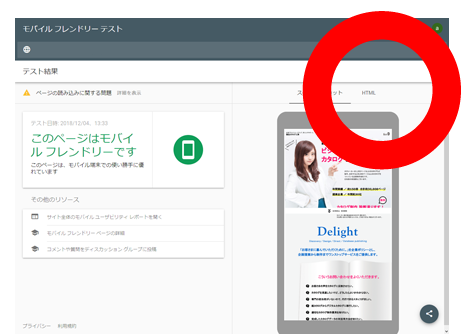
スマホ対応の見映え ビュー 確認方法

ホームページ制作会社のm Hand Webページのスマホ対応でレスポンシブwebデザインが注目されるその理由 インバウンドサイトを作るときに知っておきたいこと

ホームページ スマートフォン対応サービス レスポンシブwebデザインでスマホ対応 株式会社インターネット プロデュース

ホームページをスマホ対応のレスポンシブ設定にする方法 デザイナーブリッジ

ホームページの検索結果をあげるレスポンシブ化やseo対策はしてますか スマホ対応やseo対策はお任せください 大阪

メディアクエリの使い方 レスポンシブ スマホ対応 マンガでわかるホームページ作成

ホームページのスマホ対応って何 その名はレスポンシブデザイン 福島市でホームページ制作 Seo対策 Meo対策 Web集客なら Ay Net

今すぐ対応必須です ホームページをスマホに対応させる3つの方法 ジンドゥー Jimdo

入門 レスポンシブwebデザインとは 概要と作り方を丁寧解説 カゴヤのサーバー研究室
レスポンシブデザインでスマートフォン向けサイト制作 大阪のホームページ作成会社ycom

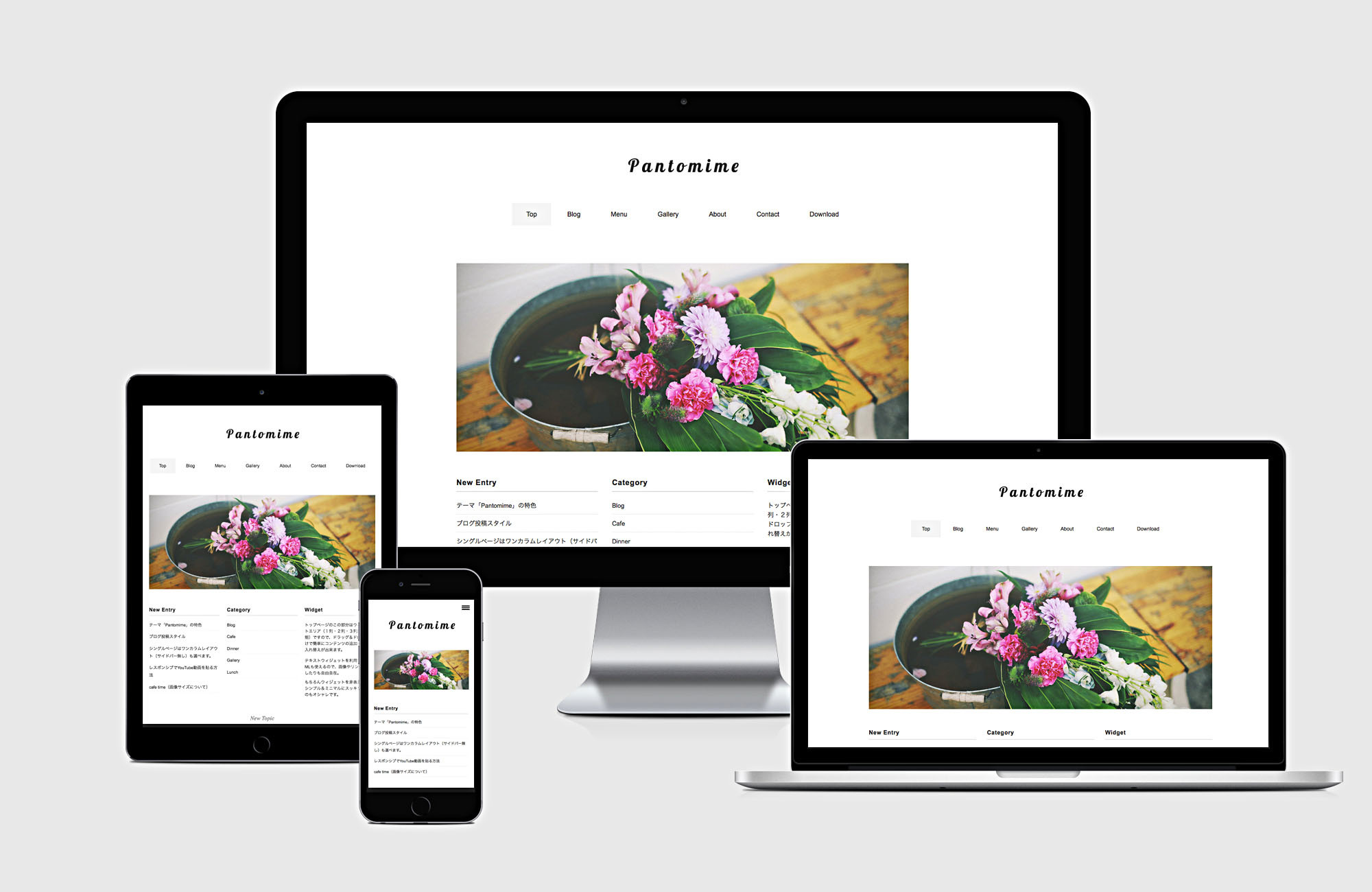
ポートフォリオタイプwordpressテーマ スマホ対応レスポンシブデザイン Pantomime デザイナー 写真家 作家 美容院のギャラリーに最適 シンプルでおしゃれなwordpressテーマ Minimal Wp

ホームページをレスポンシブ スマホ 対応する費用相場 見積もり依頼 リカイゼン 見積依頼 発注先探しのビジネスマッチングサイト

図解 レスポンシブデザインとは 定義 特徴 メリットとデメリットを解説 ネットecの基本 Ecビジネスのトータルパートナー ヤマトフィナンシャル

スマホ対応 今のままで大丈夫 レスポンシブwebデザインとアダプティブwebデザイン ホームページ制作 作成なら大阪府堺市のweb制作会社みやあじよ

ホームページ制作で避けては通れなくなったスマホ対応デザイン 株式会社trevo

ホームページをスマホ対応させるべき理由と5つの方法 ふわっと工房

ホームページをスマホ対応することで得られる6つの集客のメリット

スマートフォンからのアクセスでcssを切り替える方法 レスポンシブwebデザインの作り方 Web制作会社スタイル

無料レスポンシブ ホームページテンプレート Tempnate

既存のホームページをレスポンシブスマホ対応する方法 株式会社ネディア ネットワークの明日を創る

スマホ対応 サンパックン 30 000円の格安ホームページ制作パック

ホームページ制作プラン レスポンシブ 12ヶ月保守管理付き スマホ対応の 伝わる ホームページ制作会社 京都のリヒトス

ホームページへの最適なスマホ対応方法 レスポンシブ 専用ページ ウェブラボ関西オフィス 大阪 梅田

入門 レスポンシブwebデザインとは 概要と作り方を丁寧解説 カゴヤのサーバー研究室

Seoに適したスマホ対応ならレスポンシブwebデザインを選ぶべき理由 格安ホームページ制作chaco Web Comブログ

スマホ対応 ホームページ制作料金 千葉 Visual Art

Pc用ホームページのスマートフォン対応 株式会社ユービー

スマートフォン対応レスポンシブデザイン 鹿児島で成果をあげるホームページ制作会社サイバーウェーブ

レスポンシブデザインでスマートフォンにも対応 Keistyle

お手頃レスポンシブ スマホ対応ホームページ制作プラン 148 000円 福岡市南区 スモールキャパ

レスポンシブデザイン ホームページ作成をお手伝い 名古屋のsohoウェブデザイナー

レスポンシブ Pc スマホ 対応cmsホームページ Express2 ホームページ制作 沖縄 那覇 Cms Web制作会社 アルカディア システムズ

ホームページをスマホ対応のレスポンシブサイトに格安変換 ホームページ制作

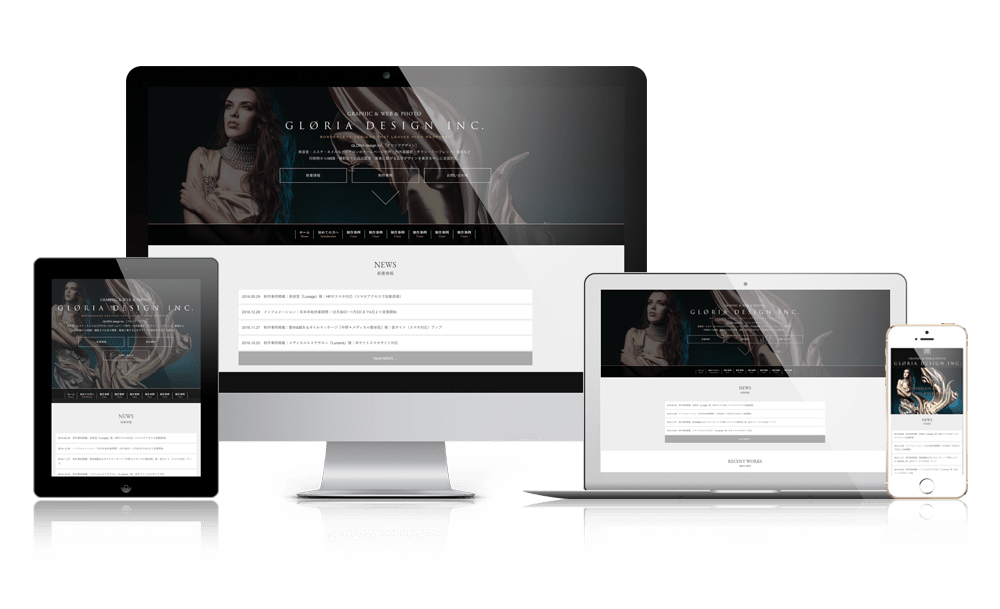
レスポンシブwebデザイン Gloria Design Inc グロリアデザイン サロンのホームページ作成 Hp制作

Pc タブレット スマホ対応 レスポンシブデザイン ホームページ制作 スタジオ感

ホームページをスマホ対応することで得られる6つの集客のメリット



