ホームページ トップ 画像 サイズ

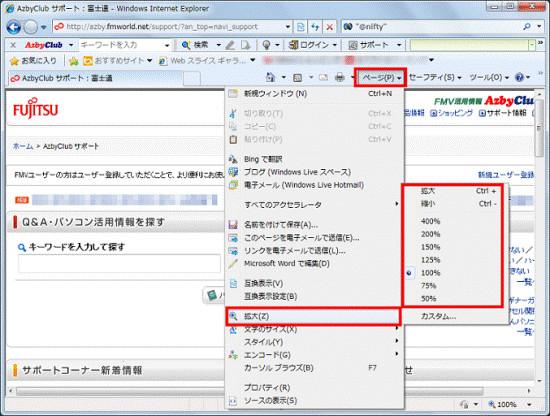
富士通q A Windows 7 ホームページの文字が大きく表示されます Fmvサポート 富士通パソコン

02c2 ファビコンを設置する Jimdo 汎用テンプレートでhp作成ガイド

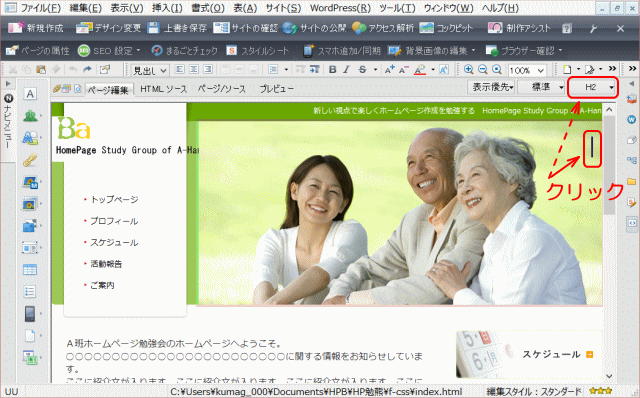
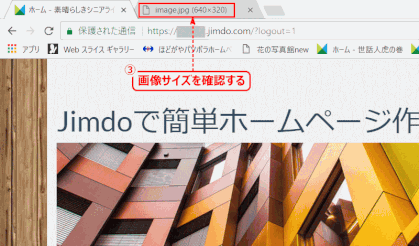
ホームページ作成 画像のサイズを調整する

トップページの構成と主な機能 瑞浪市公式ホームページ

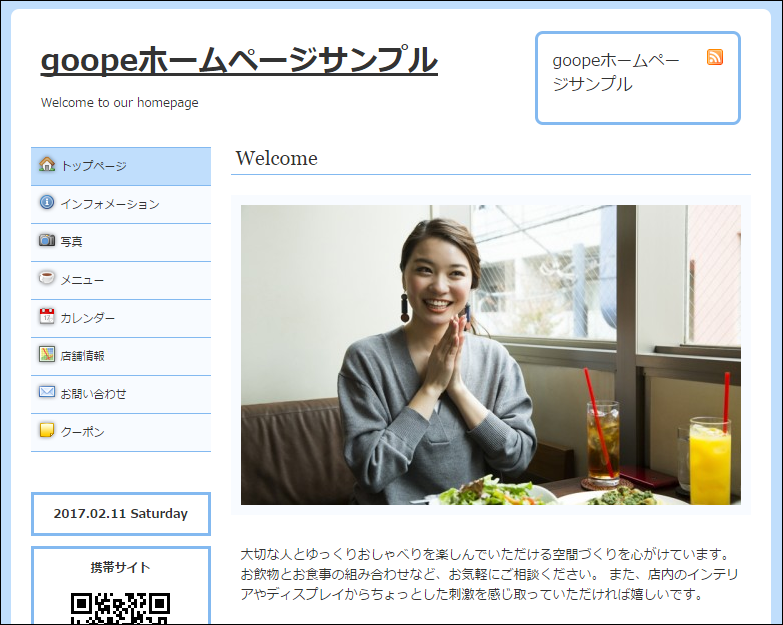
適切なサイズの画像を使い かっこよくお店を紹介する グーペを実際に使い使用感を記事にしました

このサイトの使い方 公益財団法人品川区スポーツ協会ホームページ
Bluesboy.hateblo.jp この記事は、上の記事の続きです。 パソコンであれば、画面の小さいノートパソコンであっても、画面の解像度は少なくても 1024 X 768 ピクセルはあるだろうという前提で、ブログやホームページの画像をパソコンでさせる場合には長辺 600~7ピクセルくらいが妥当じゃないかと.


ホームページ作成 画像のサイズを調整する

ブログトップ 北九州市 行橋市 豊前市 中津市 ホームページ制作 作成は Hybrid Creative Movie サクラ

大東鈑金株式会社 公式ホームページ

Bindに配置する画像のサイズはもっと気にしましょう Bindism Master Note

株式会社ニッセンサイズ事業本部店舗運営室 採用ホームページ 採用 求人情報

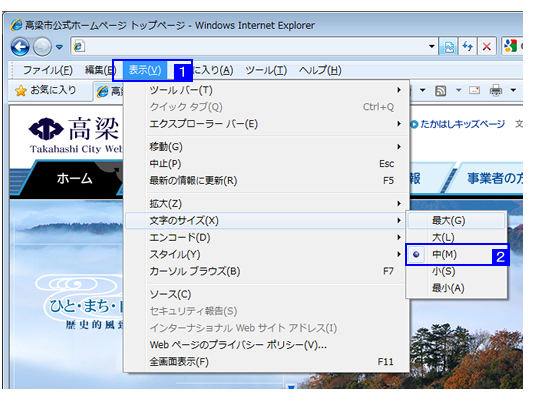
文字を拡大する方法 高梁市公式ホームページ

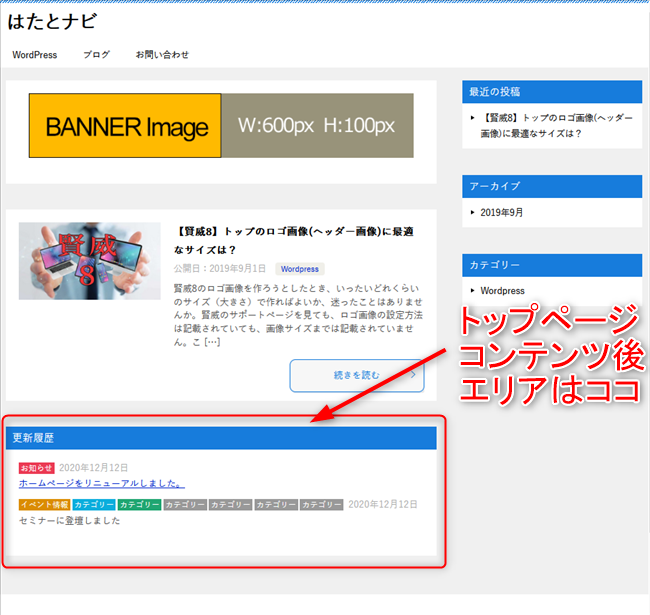
賢威8 トップページのカスタマイズは ウィジェットを使おう はたとナビ

文字サイズの変更方法 一般社団法人 豊田市身障協会

ウェブデザイン ホームページ制作の制作実績 アクセシビリティに重点をおいた眼科医院のホームページ

ホームページの作り方 トップページの作り方3 手書きのレイアウトから 各領域のサイズを決める

トップページ画像連動 ユニークな仕組みのホームページ 株式会社サンエイ 広島県福山市のpcネットワーク セキュリティの専門企業 Oa機器販売 ホームページ制作

特殊な画像サイズが必要な方へ 有限会社イワモト 公式ホームページ

Ogp画像を設定しよう Facebook Twitter はてなブログ Lineの最適な画像サイズとは ビジネスとit活用に役立つ情報

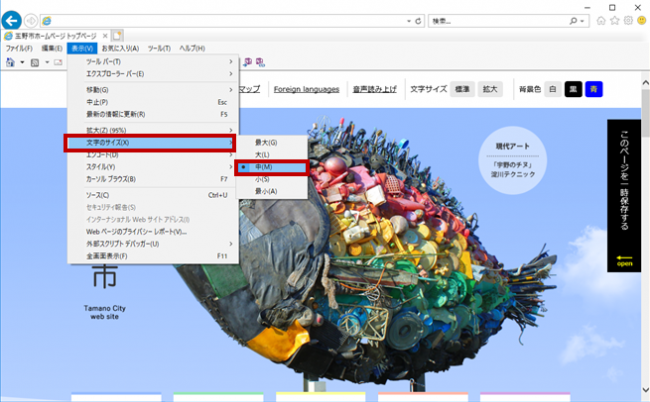
文字を拡大する方法 玉野市ホームページ

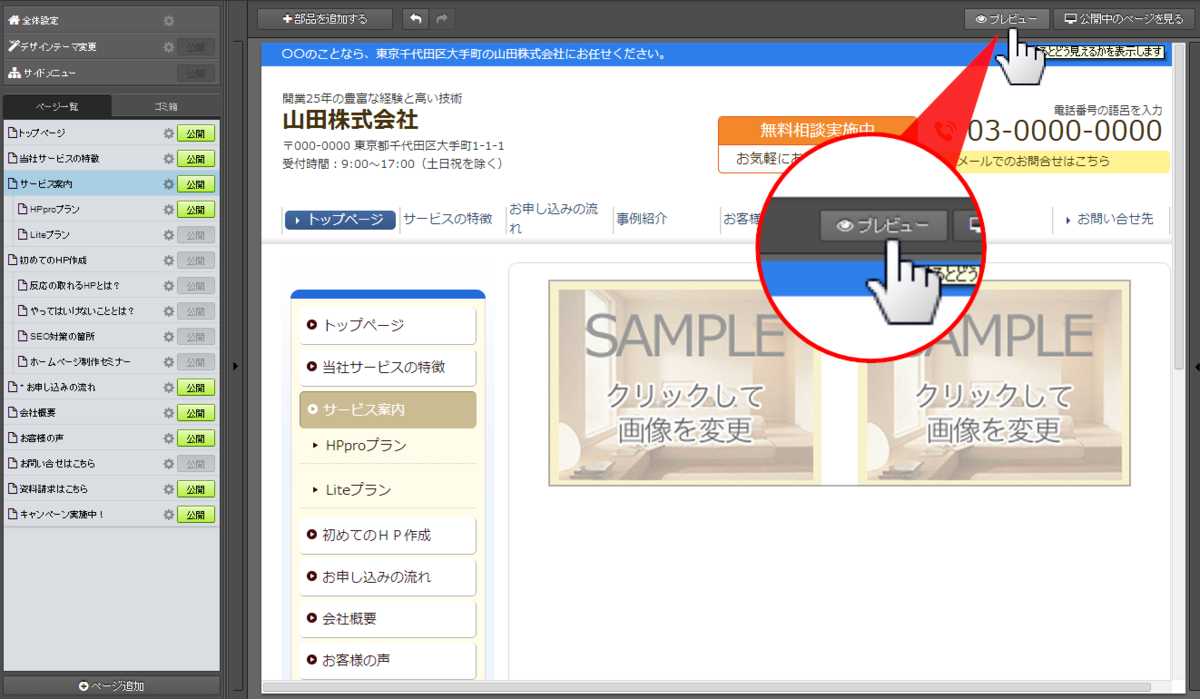
ホームページ編集 トップページの編集 機能紹介 携帯ホームページサービス ルコレ

ページの画面幅を自由に調整する方法 ホームページビルダーの使い方 速習ホームページビルダー 1mouke Com ひと儲けドットコム

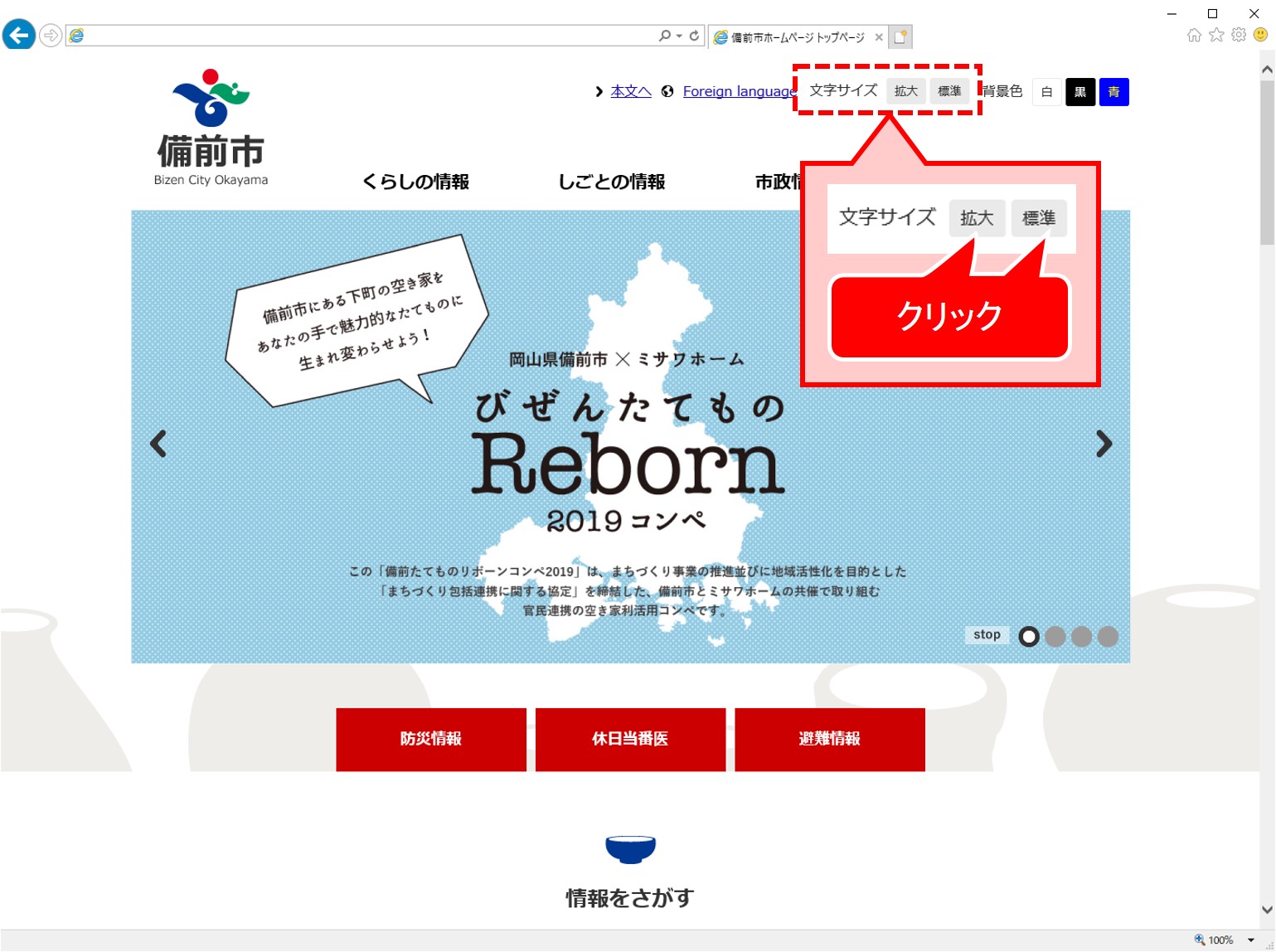
文字を拡大する方法 備前市ホームページ

画像ファイルサイズをスリムに圧縮できるオンラインサービス ホームページ制作の横浜デザイン

採用サイト制作パッケージ レッツ採用 これ一本でok 無料デモ受付中

ホームページ制作 川口 さいたま市 ウェブクリエイト 料金

トップページ画像の最大サイズを知りたい Grupo

Chromeの標準仕様に従うサイトデザイン 浜松市 掛川市のホームページ制作会社有限会社メルシー 浜松市東区

ホームページ作成 画像のサイズを調整する

メルカリ アシックス ドライクロストップエルサイズ 新品未使用 サッカー フットサルに ウェア 1 900 中古や未使用のフリマ

画面の拡大 縮小 Welcome To Office Miyajima Web Site

ホームページを作ったらやっておきたいこと ジンドゥーハウツー

長崎市 長崎市のホームページのトップページをリニューアルしました
2

ホームページトップ画像 兵庫県立北条高等学校公式ブログ

Fc2ブログで文字サイズを変更する方法 ブログ ホームページ制作 集客 Seo対策 株式会社サイバーアクセル アドバイザーズ 東京 福岡
Lh3 Googleusercontent Com Proxy Hp Mswnmt3mg6e0xwe91akojkwy 90qk4ocwtdvqkps7luuy7j28axjwmcpdyva4ogtxgy 0hogxd5 Vaby6zcne6af9en9d7exs4kd0cwjhovfdte8wfo44ta

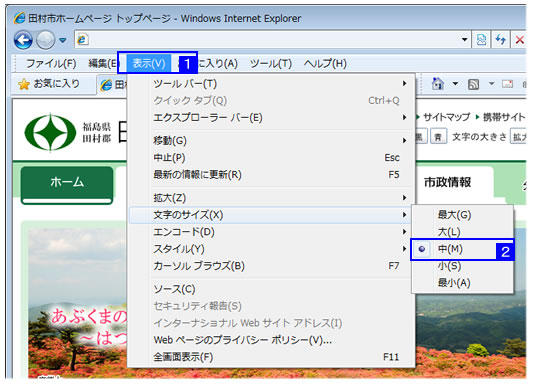
文字を拡大する 福島県田村市ホームページ

広告協賛のご案内 一般社団法人宮城県サッカー協会 M Field

第9回 画像サイズの調整 システムブレイン株式会社 Web事業部 静岡県 ホームページ制作

シリウスsiriusのヘッダーやサイドメニューをサイズ変更するやり方

ホームページリニューアル 鹿嶋市の測量なら下川設計 茨城県

社協のホームページにバナー広告を掲載しませんか 事業一覧 社会福祉法人 新宿区社会福祉協議会

ホームページの全面リニューアルのお知らせ 鹿児島興業信用組合 こうしん

次世代不動産ホームページ Annex サポート 製品マニュアル

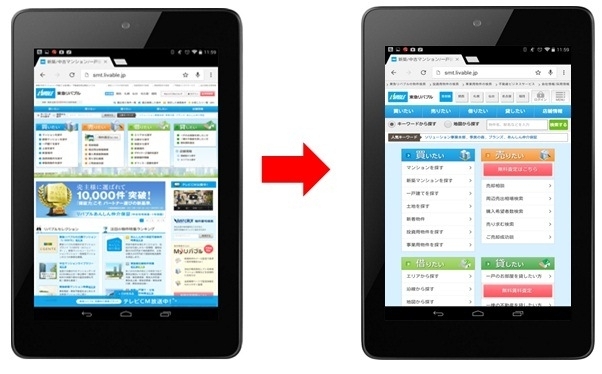
東急リバブル ホームページ タブレット型端末サイズに最適化したサイトをオープン パソコンサイトの情報量とスマートフォンサイトの使いやすさを融合 東急リバブル株式会社のプレスリリース

Snsヘッダー画像の推奨サイズまとめ 作成時の注意点

ホームページ作成ソフトシリウスでスマホサイトの文字サイズ変更させる方法

ホームページに貼るバナーとは 作り方 サイズ 無料デザインサンプルを紹介

ウインドウ幅に合わせて画像サイズを変化させる方法 ホームページ作成 All About

適切なサイズの画像を使い かっこよくお店を紹介する グーペを実際に使い使用感を記事にしました

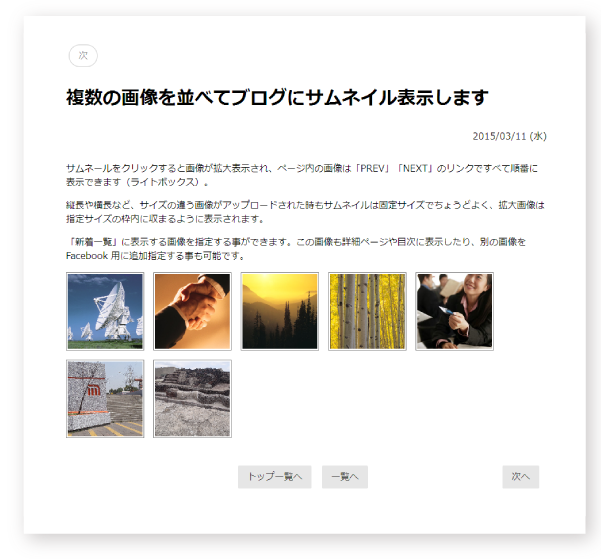
Jquery Lightbox の使い方 Pc用 固定サイズ版 すぐ使えるサポート情報

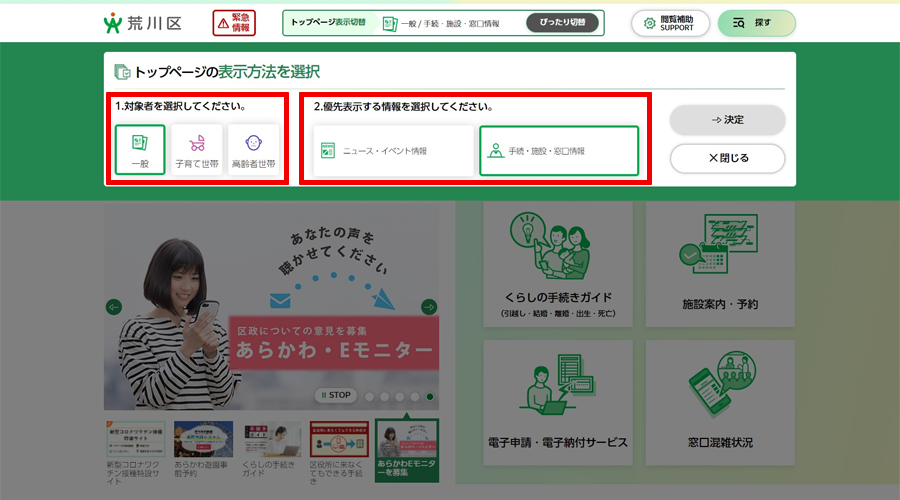
荒川区ホームページの使い方 荒川区公式サイト

バナーデザインの参考にしたいサイトまとめ ホームページや広告に活用しよう Ferret

ウインドウ幅に合わせて画像サイズを変化させる方法 ホームページ作成 All About

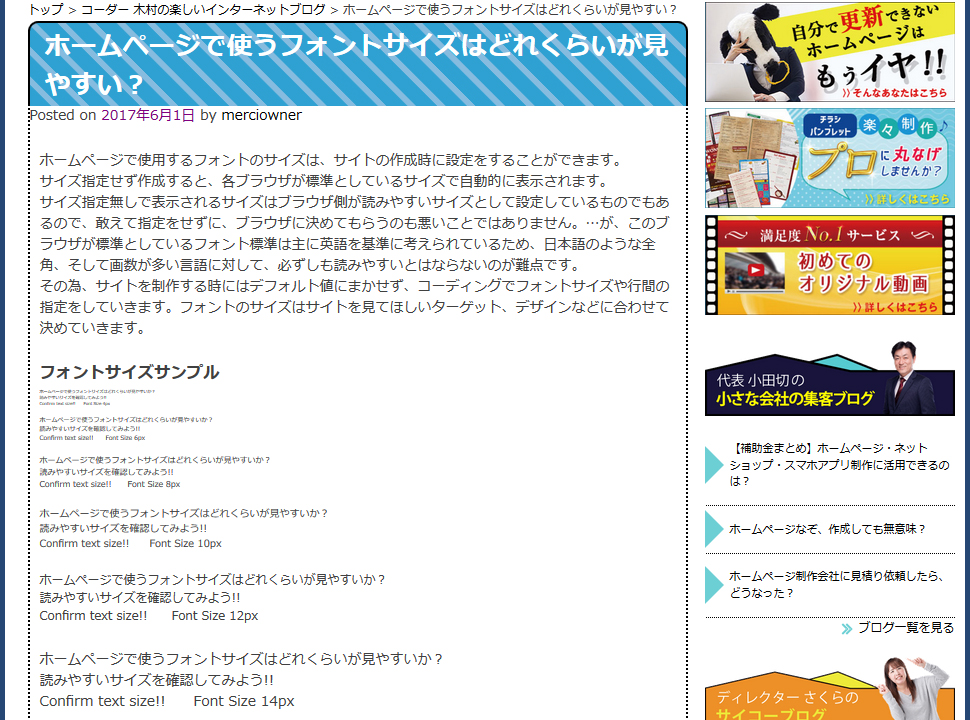
ホームページで使う画像のサイズって 名古屋のホームページ制作なら レン太君

ホームページ作成 画像のサイズを調整する

多治見のタイル企画 販売会社のホームページ制作 アトリエgo最新ニュース

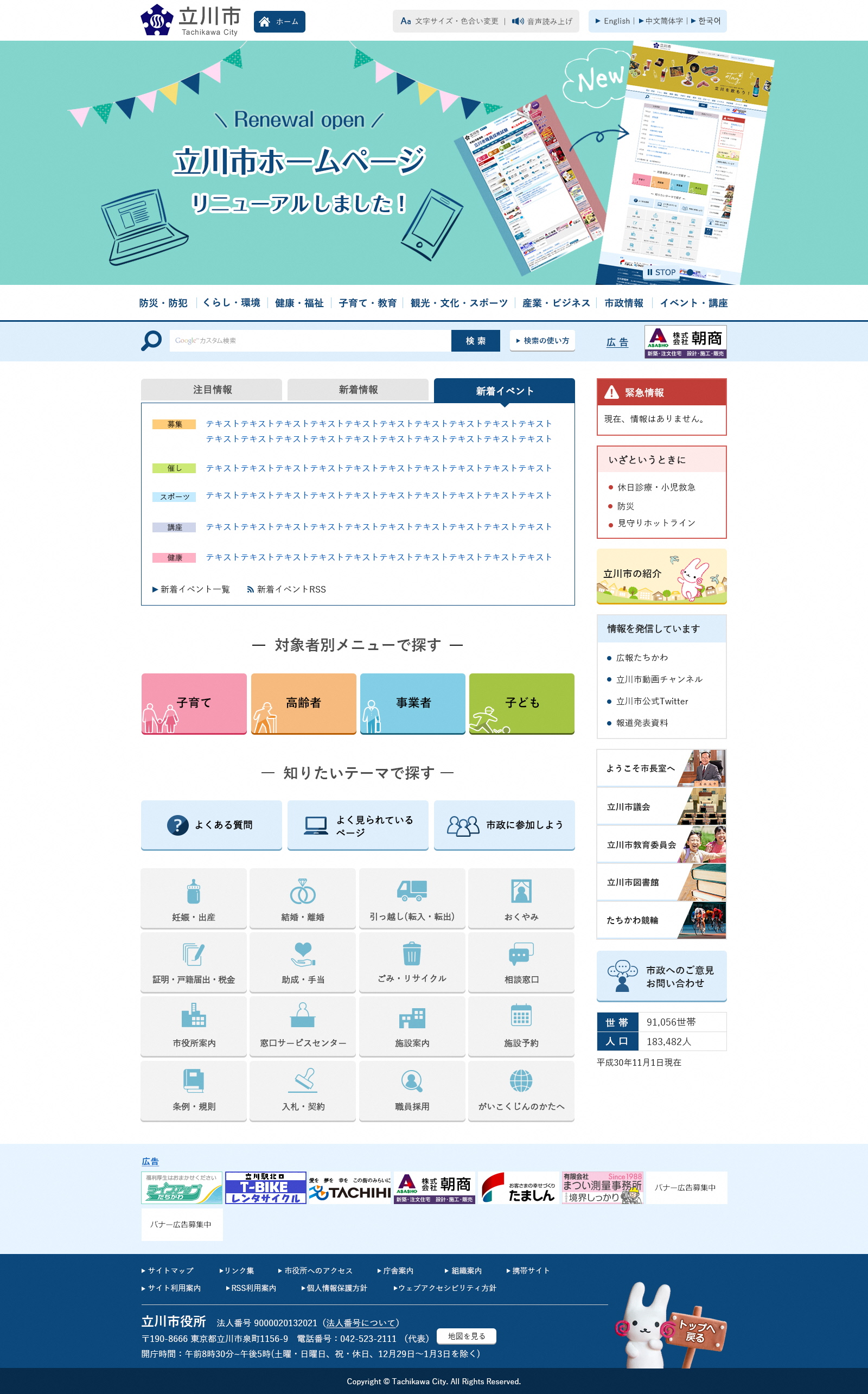
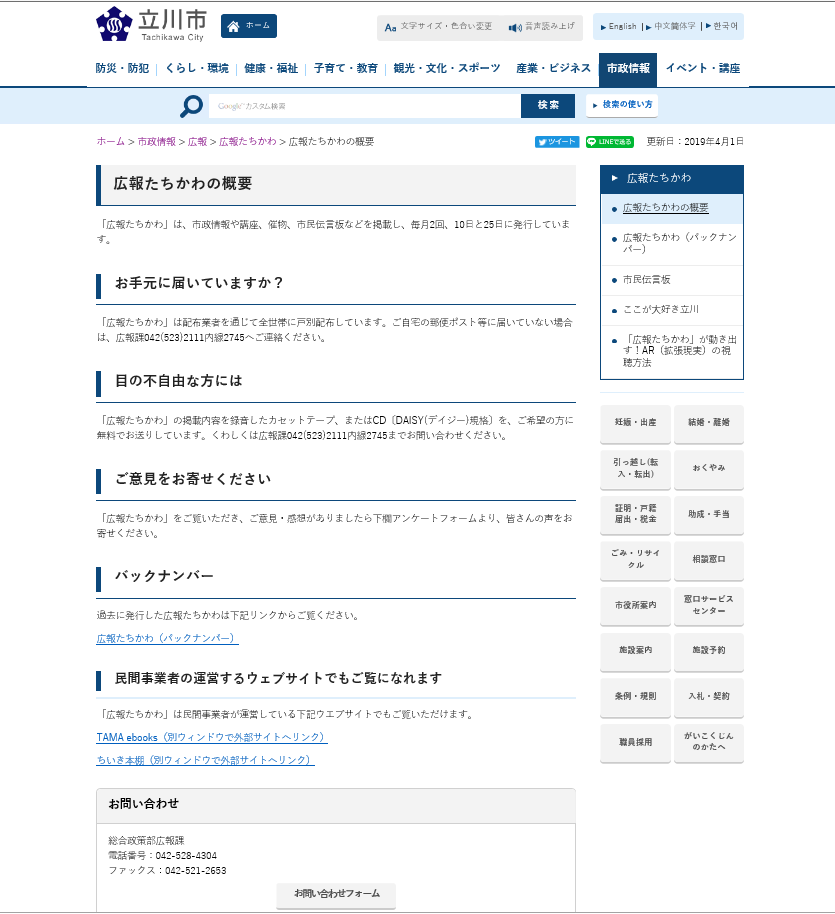
立川市公式ホームページをリニューアルしました 立川市

初心者向け ホームページに画像を入れる手順を解説します Web幹事

トップページ画像とは何ですか Grupo

画像のサイズについて

Tempnate ホームページ作成方法 設置マニュアル

トップイメージをflashで

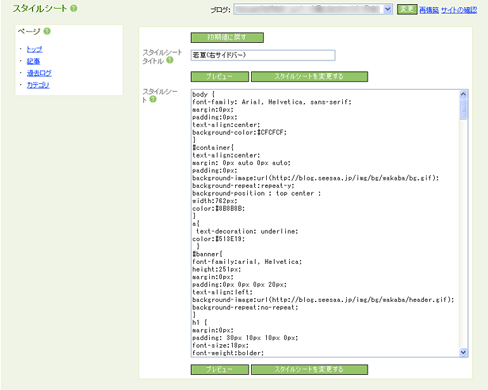
レイアウトのサイズや背景色を変更する カスタマイズ Seesaaブログをホームページ風にカスタマイズ

5v5y5mqgir1cgm

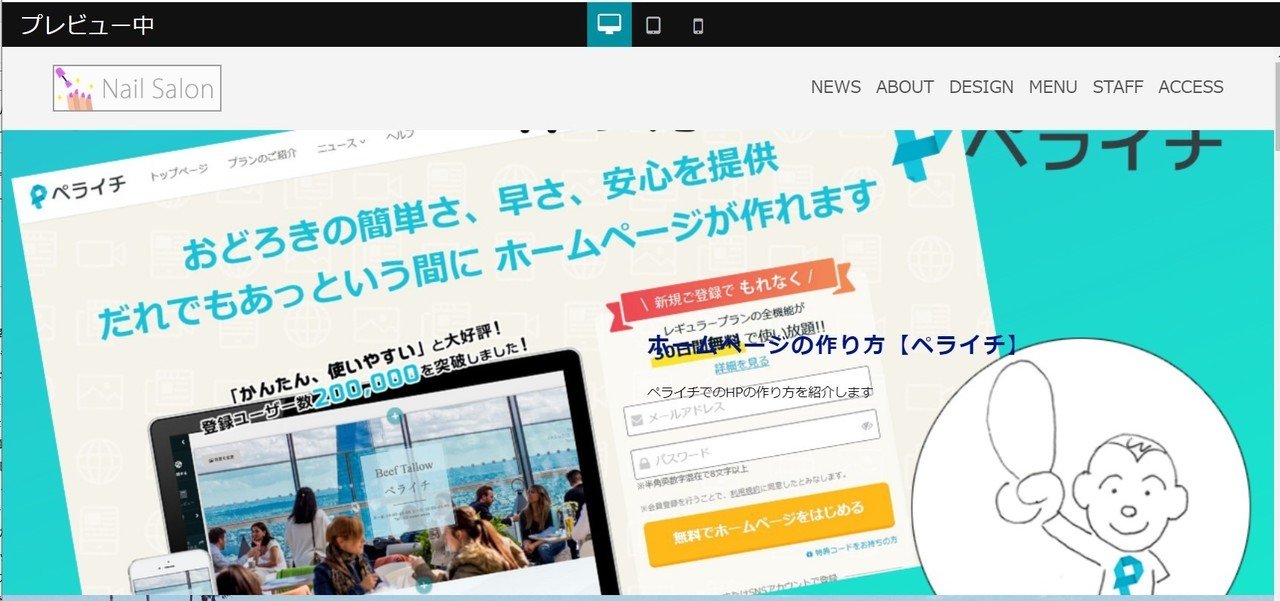
ホームページの作り方 ペライチ 添田 健 ひとり起業家のitサポーター Note

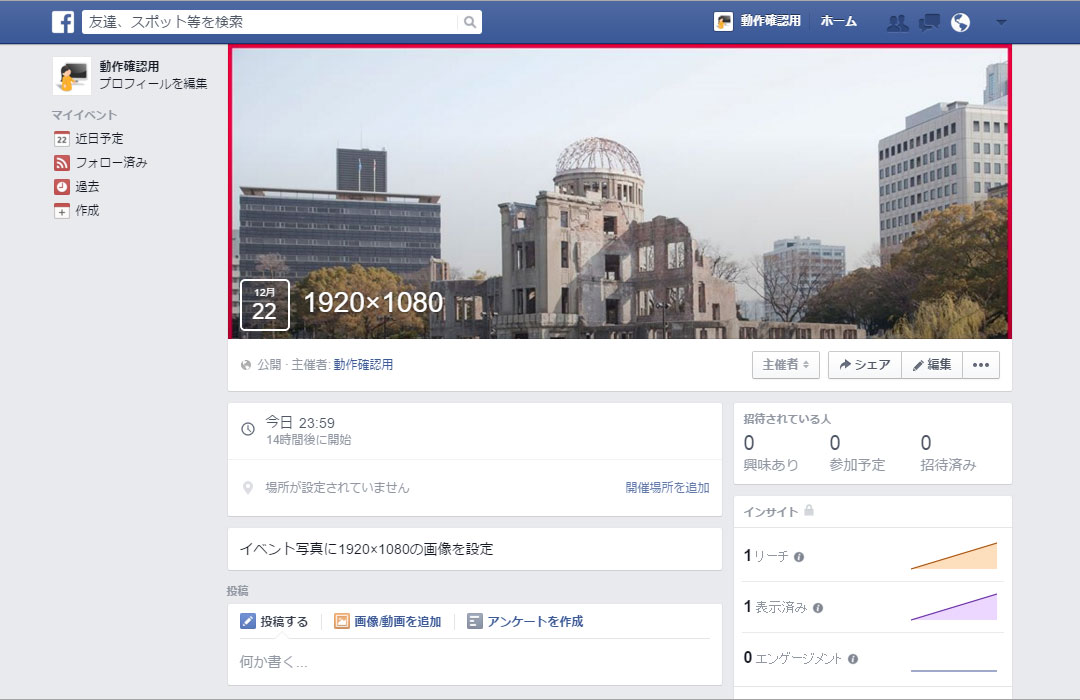
Facebookで推奨されている画像サイズを設定したら意外な結末に

バナー広告について 岐阜県安八郡神戸町公式ホームページ

汎用ページ テキストと画像 操作マニュアル かんたんホームページ作成 Pat1

文字を拡大する方法 枕崎市ホームページ

ウインドウ幅に合わせて画像サイズを変化させる方法 ホームページ作成 All About

東京都人事委員会公式ホームページ 使い方ヘルプ

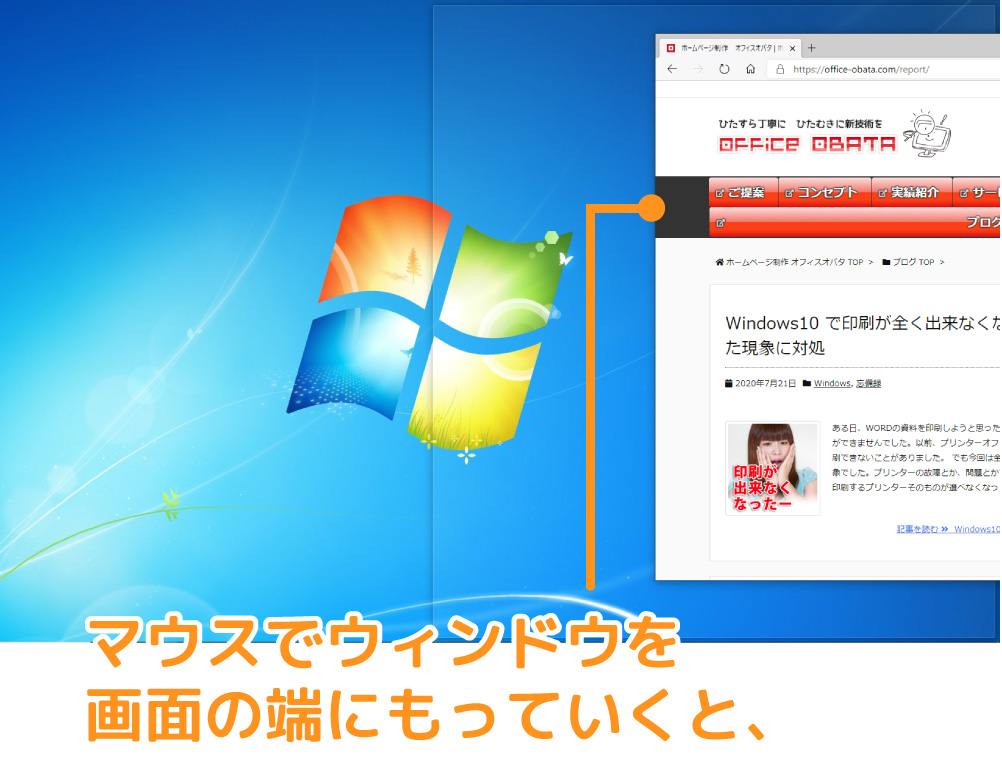
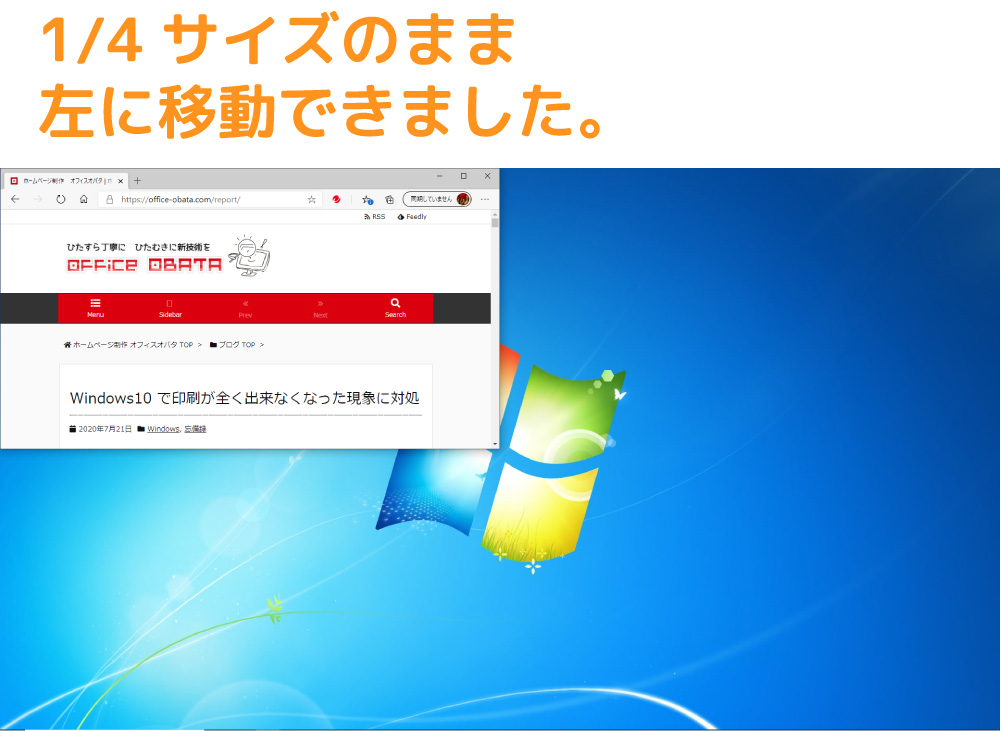
ウィンドウサイズを等幅1 4サイズに設定する ホームページ制作 オフィスオバタ

ホームページトップスライド ボーダレス アートミュージアム no ma

立川市公式ホームページをリニューアルしました 立川市

ホームページの使い方 北海道七飯町

Sangoでトップページをホームページっぽくシンプルにカスタマイズしました Topのホーム固定 Migaru Days

文字を拡大する方法 海田町ホームページ

自社のwebサイトトップに動画を埋め込むときのサイズなどの注意事項 Sokoage Magazine
キッチンカーラボ

年版 Webデザイナーが覚えておきたいwebデザインの横幅サイズを解説 Element

ホームページデザインの設定方法 ビデオグお客様サポート

たのめーる Cmsで会社のホームページを作ってみよう 第1弾 メイン画像を自由に設定するには

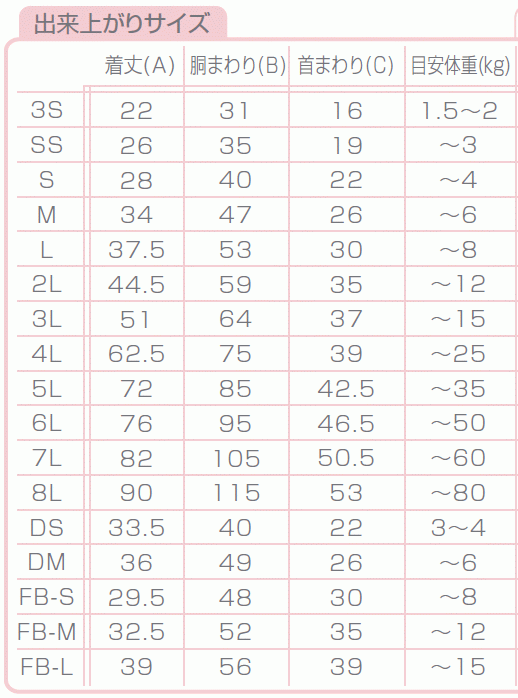
サイズの測り方と型紙のサイズの選び方 Hapimo Shares ハピモシャレス 犬服教室

022 1 トップ画像領域確認 Jimdo 汎用テンプレートでhp作成ガイド

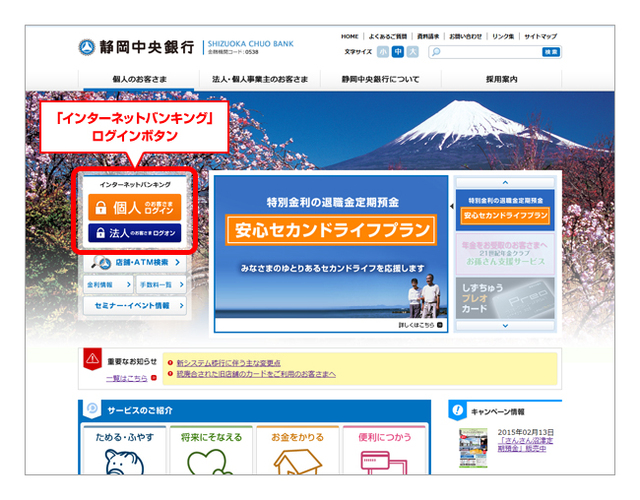
静岡中央銀行からの重要なお知らせ 静岡中央銀行

事務所ホームページ 作成手順

Webサイトデザインの横幅サイズ もう何pxか迷わない 17年1月版 Fastcoding Blog

ボタンのサイズを変えてホームページ作成したい

スマホサイト制作 実際に阿部寛のホームページをスマホサイト化してみる 就活市場

Webサイトデザインの横幅サイズ もう何pxか迷わない 17年1月版 Fastcoding Blog

年版 Webデザイナーが覚えておきたいwebデザインの横幅サイズを解説 Element

ファーストビューの高さは何pxにするといいの 直帰率を下げるための方法などについて説明します Tree

Q Tbn 3aand9gcsm Gnmr6zaeejphuwo0 Vw6cyx3m Raam3tq Usqp Cau

ウィンドウサイズを等幅1 4サイズに設定する ホームページ制作 オフィスオバタ

テンプレートのかんたん編集方法 ホームページ作成 グーペ マニュアル

自転車のサイズの選び方 自転車の専門店 セオサイクル

トップページお知らせの表示機能 操作マニュアル かんたんホームページ作成 Pat1

文字サイズの変更方法 益田市ホームページ



